Web アプリのような PowerClient

こんにちは、サポート部の Yama-chan です。
いつも「初心者の憂鬱」シリーズを読んでいただき、ありがとうございます。今回は「初心者の憂鬱」をお休みにして PowerBuilder の新しい機能について、ご紹介します。
なぜ急遽「初心者の憂鬱」シリーズをストップしたかと言いますと。。。
先月 Appeon から PowerBuilder 2019 R3 (英語版) のカスタマーベータ版が公開されました。私も居ても立っても居られなくなりダウンロードして確認を行い、PowerBuilder 2019 R3 から実装予定のとても強力な機能を紹介せずにはいられなかったからです!
はじめに
ご紹介する新しい機能は PowerClient です。
PowerClient と呼ばれるこの新しい機能は、ローカルネットワーク内で PowerBuilder で開発したアプリケーションの配布と更新が Web サーバー経由で利用できるようになりました。そうです。インストールパッケージを作成する必要がなくなり、手動で社内の各端末へアプリケーションをインストールする作業から解放されます。しかも準備作業も簡単で、PowerBuilder IDE 上で Web サーバーへの配布プロジェクトを定義し設定するだけで利用できるようになります。 配布するためにWeb サーバーの構築が必要ですが、今回は Windows に標準で実装されている IIS を利用します。
初回の利用はブラウザーから、アプリケーションの URL に接続して、軽量ランチャーにアクセスするだけで、アプリケーションをインストールし、必要なファイルがダウンロードされます。それ以降はデスクトップに作成されたショートカットをクリックして利用可能です。また、プリロードイベントでコマンドラインパラメーター( DLL / OCX を登録するコマンドラインなど) を指定することで、アプリケーションの起動前にスクリプトを実行させることができ、事前準備などの処理も自動化可能です。
PowerBuilder で開発されたアプリケーションに対して機能を改修したり、または新しい機能が追加したりした場合、Web サーバーに変更の差分を配布することもでき、配布する時間も短縮されます。エンドユーザーがアプリケーションを起動するときに、更新された差分が自動的にダウンロードされるため、常に最新のアプリケーションを利用できます。
それでは環境の準備から PowerClient の配布まで、手を動かしながら一通りの流れを見ていきましょう。
配布するアプリケーション
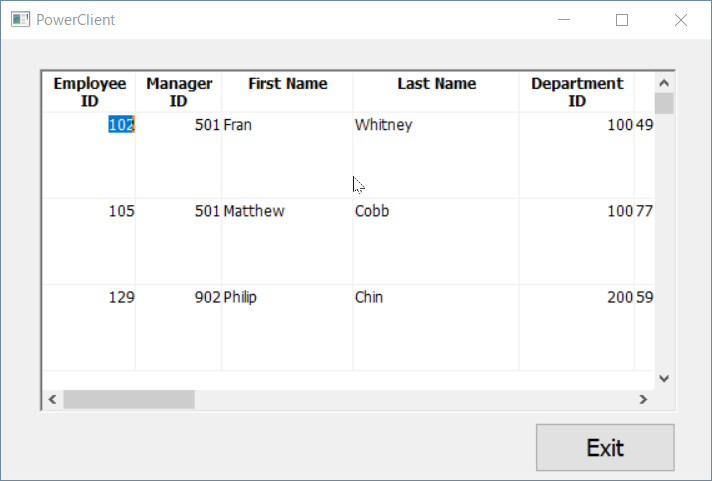
今回は PowerClient をご紹介するのがメインなので、PowerBuilder のアプリケーションはシンプルなものにしました。 PowerBuilder 2019 R3 のベータ版は英語版ですので、画面のイメージも英語になりますが、ご容赦ください。以下の図は配布する PowerClient の画面イメージです。

PowerBuilder 2019 R3 Demo アプリケーションのデータベースを利用しています。社員テーブル: Employee をグリッド表示様式で一覧表示するシンプルな画面構成です。
準備作業
PowerClient を配布するためには Web サーバーが必要です。PowerBuilder 2019 R3 をインストールした Windows 10 環境で以下の操作を行い、Windows 10 の IIS 機能を有効化します。
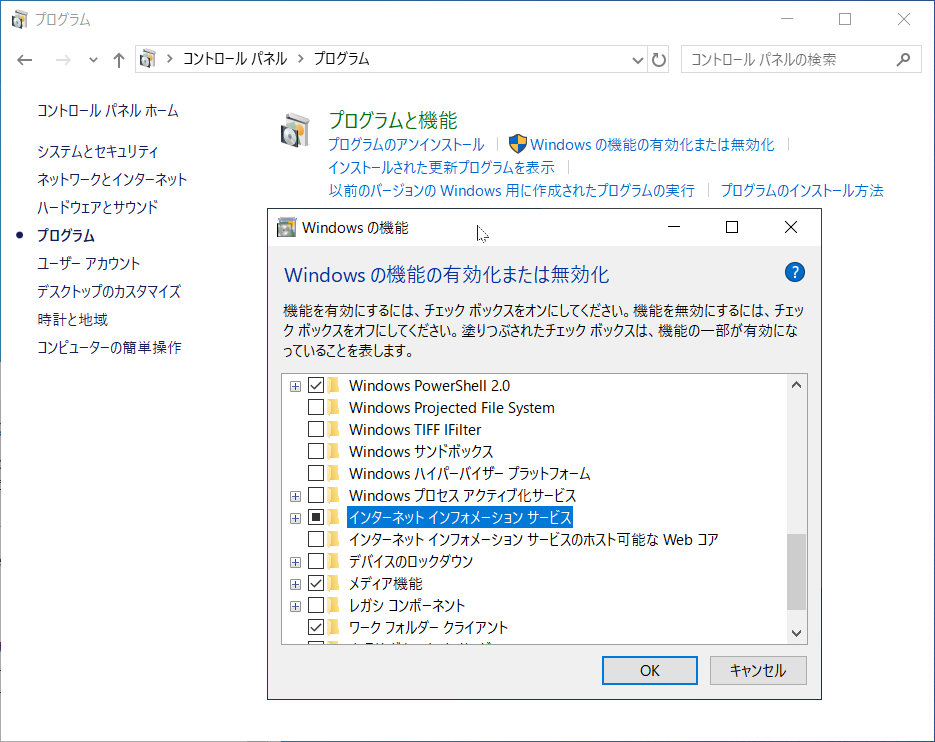
- 「コントロールパネル」を起動し、「プログラム」→「 Windows の機能の有効化または無効化」を選択すると、機能一覧画面が表示されます。
- 機能の一覧から「インターネットインフォーメーションサービス」を見つけ、左のボックスをクリックして選択の状態「■」にしてください。
PowerClient の配布には Web サーバー機能のみを利用するので、拡張機能などは必要ありません。ですので、「インターネットインフォーメーションサービス」ツリーのトップをチェックし、最低限の機能のみが選択された状態でよいと思います。 IIS サーバーの構成が完了後、再起動が必要ですので、かならず再起動するようにしましょう。これで Web サーバーの準備が完了です。

PowerClient プロジェクトの追加
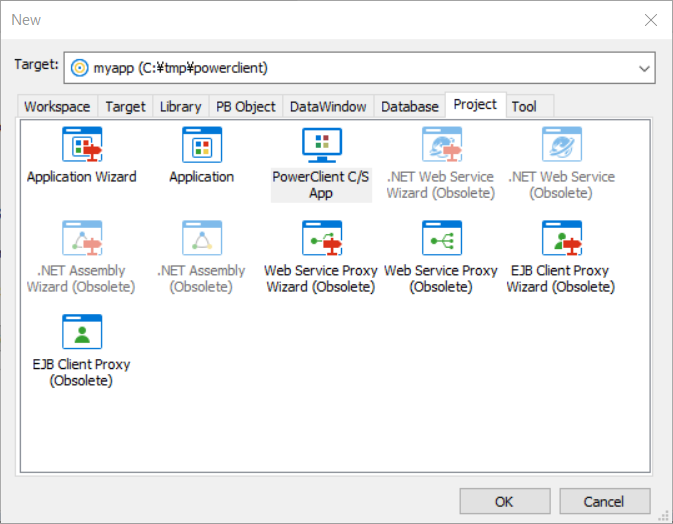
Web サーバー環境が出来たので、つぎは PowerClient のプロジェクトを作成します。 PowerBuilder 2019 R3 を起動して、先ほど紹介したプログラムのワークスペースを開きます。それから「 File 」メニューから「 New 」を選択すると、以下の画面が表示されます。

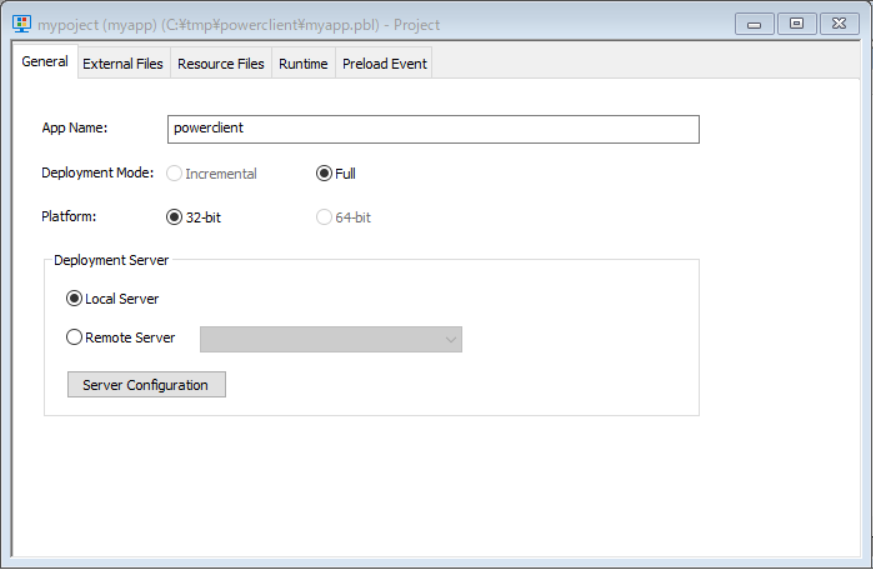
上の図のように「 Project 」タブで「 PowerClient C/S App 」を選択し「 OK 」をクリックします。以下のようにプロジェクト設定画面が表示されます。

ベータ版だからなのか、Incremental は選択できないようです。64 bit の配布も選択できませんが、マニュアルでは製品版のリリース時に利用できると明記されています。今回は以下の 3 箇所のみ設定しました。
- アプリケーション名称の入力
- 利用する Web サーバー情報の設定
- 利用する Runtime Module の選択
1.アプリケーション名称の入力
まず、「 General 」タブで「 App Name 」を「 powerclient 」として入力します。
「 App Name 」は任意の名称で構いませんが、ブラウザー経由でインストール時の URL として指定するので、他のアプリケーションと重複しない名称にする必要があります。
2.利用する Web サーバー情報の設定
PowerClient を配布する時、配布先の Web サーバー情報を設定します。
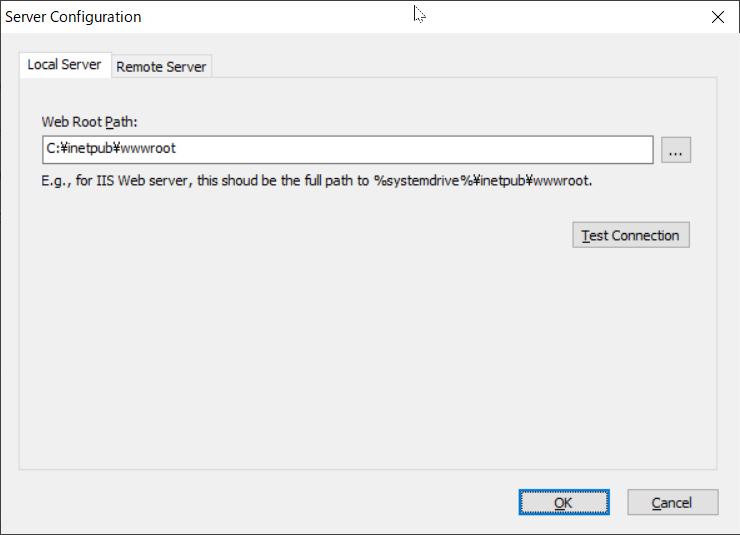
今回 Web サーバーは開発マシンのローカル環境で構築しているので、 Remote Server ではなく、Local Server 情報を設定します。「 General 」タブ内の「 Server Configuration 」を選択して Web サーバーのルートパスを設定します。下図を参照。

ルートパスを設定後、「 Test Connection 」ボタンをクリックし、Web サーバーとの接続試験を実施します。「 Connected to the server successfully !」が表示されれば、正しく設定が出来ています。
3.利用する Runtime Module の選択
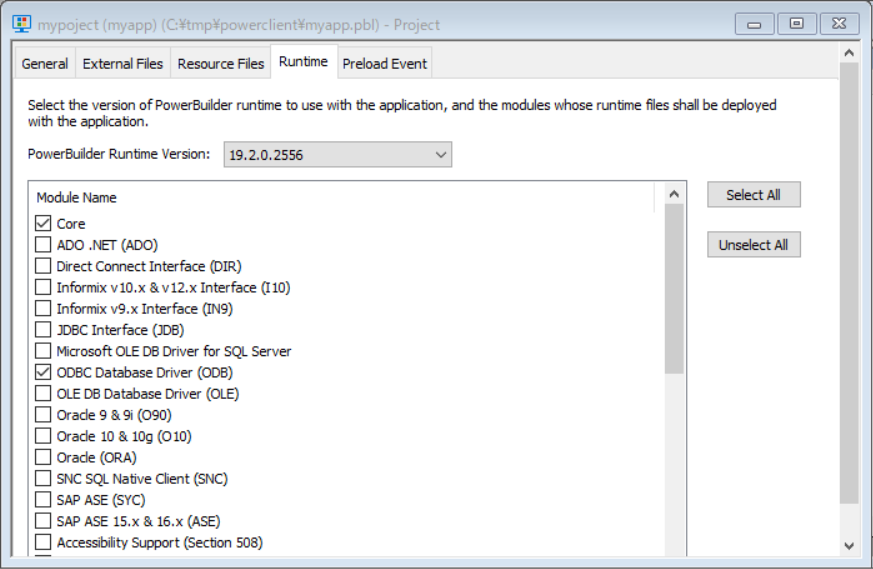
最後に PowerBuilder の Runtime ライブラリを設定します。
「 Runtime 」タブをクリックして配布するライブラリを選択します。今回のサンプルプログラムはデータベースと ODBC 経由で接続しているので、基本ライブラリ「 core 」と「 ODBC Database Driver ( ODB )」の 2つを選択します。

最後にプロジェクト名を「 myproject 」として指定し、プロジェクトを保存します。 PowerBuilder 上での設定は以上です。
PowerClient の配布
では、いよいよ作成したプロジェクトを Web サーバーへ配布します。

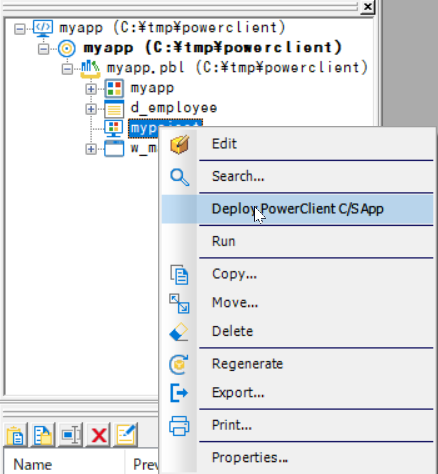
先ほど保存した PowerClient のプロジェクト名を右クリックして表示されたメニューから「 Deproy PowerClient C/S App 」を選択すると、配布が開始されます。
無事に配布が完了すると、PowerBuilder のインフォーメーションエリアに一連の配布処理のメッセージの後に以下のメッセージが表示されます。
Uploading the file "C:\Users\ADMINI~1\AppData\Local\Temp\pbdcache\myapp.pbd\d_employee.dwo"...
Uploading the file "C:\Users\ADMINI~1\AppData\Local\Temp\pbdcache\myapp.pbd\myapp.apl"...
Uploading the file "C:\Users\ADMINI~1\AppData\Local\Temp\pbdcache\myapp.pbd\w_main.win"...
Uploading the file "C:\Users\ADMINI~1\AppData\Local\Temp\pbdcache\myapp.pbd\_files.idx"...
Uploading the file "C:\Users\ADMINI~1\AppData\Local\Temp\pbdcache\myapp.pbd\_indexes.idx"...
Uploading the file list...
The PowerClient app is published successfully.
以上で、Web サーバーへ PowerClient の配布が完了しました。
注意:
PowerBuilder のペインターで何かを開いている状態では警告メッセージが表示され配布できないので、配布を実行する前に開いているすべてのファイルを閉じる必要があります。
PowerClient の実行
PowerClient の初期実行はブラウザー経由で実行します。
URL の指定方法は以下になります。
https:// [server 名 or ip アドレス] / [ アプリケーション名 ]
今回のサンプルではローカルマシン上で Web サーバーを実行しているので、以下になります。
https://localhost/powerclient/
初期実行と言っていますが動作としては初期インストールになります。次回以降はデスクトップ上に作成されたショートカットから起動できます。アプリケーションが更新され、Web サーバーに新しいバージョンが配布された場合、ショートカットからの起動でも自動的に更新を検知し新しいバージョンをダウンロードしてから実行します。エンドユーザーは意識することがなく、アプリケーションが自動的に最新版に更新されます。
まとめ
以上、簡単ですが、PowerBuilder 2019 R3 のカスタマーベータ版の新機能: PowerClient についてご紹介しました。今回は配布までの手順となり、配布後の形式などについては仕組みが明確になりましたら、改めて続編でご紹介したいと思います。まだ使えない機能もありますが、ブラウザー経由のインストールと自動更新機能は社内のシステム管理者にはとても強力な機能で、アプリケーションのインストール作業がかなり軽減されます。小さなサンプルで試した感じでは、スムーズに実行できてストレスなく利用できました。正式版、そうして日本語版のリリースが待ち通しいですね。
以上、Yama-chan でした。







