アプリの外観とデータ検索 ~PowerBuilder 入門!!第 4 弾 (1)~

みなさん、こんにちは!
このブログは、「PowerBuilder ってなに?」、「PowerBuilder ってなにができるの?」という疑問に、IT 用語の解説もしつつ、簡単に分かりやすくお答えすることをモットーにしています。
気になる方はぜひ続きを見てみてくださいね。
キャラクター紹介

ねこぴ
PowerBuilder の新キャラクター?
(猫に見えるが) PowerBuilder の先生。
猫なのに鍋が好き。好きな鍋は坦々スープ鍋。

ちまき
PowerBuilder をこれから学びたい開発初心者。
最近白湯の効果を実感し始めたおなご。
動画でも PowerBuilder について学習できます!
YouTube では、この PowerBuilder 入門シリーズの動画版を公開しています!
動画版では、実際の PowerBuilder の画面操作をしているところを確認しながら進められるので、より理解力が深まります。
あわせてぜひご視聴ください!
ある日の午後のこと・・・。

うわああああああなんでなんだなんでなんだなんでなんだあああああ
なんてこったい

どうしたんですか!?
肉まんを電子レンジで時間通り温めたのにまだ冷たかったんですか!?

肉まんやない!!
フラペチーノのオーダーをミスってしまったのにゃ・・・
飲みたかったの、トールサイズまぐろフラペチーノノンファットミルクエクストラコーヒーウィズ チョコレートソースチョコレートチップだったのに・・・

(ソースコードより複雑そうな飲み物飲んどる・・・)
さて…!前回は 「データベースとアプリを接続」 のお話でしたよね。

データベースとアプリの両想いが実現したやつにゃ。
今回は一つの区切りとして、基礎的なアプリを作りたいと思うにゃ。
前回のブログではデータウィンドウ接続とその方法について解説しました。
今回はアプリケーションの外観とデータ検索について解説したいと思います。
PowerBuilder をまずはおさらい!
PowerBuilder って何なの?と思ったあなた!
こちらのブログシリーズ第 1 弾をぜひご覧ください(^◇^)
PowerBuilder とは? ~PowerBuilder 入門!! 第 1 弾~
アプリの外観と詳細設定
さあ、いよいよ第 4 弾のアプリ作成に入っていきます^^
どんなアプリかというと、人の名前や所属番号をデータベースから取得し、それを編集し、最後は更新ボタンをクリックしてデータベースに反映させるというものです。
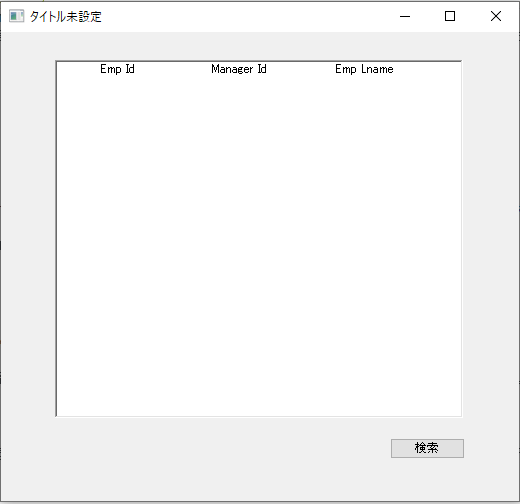
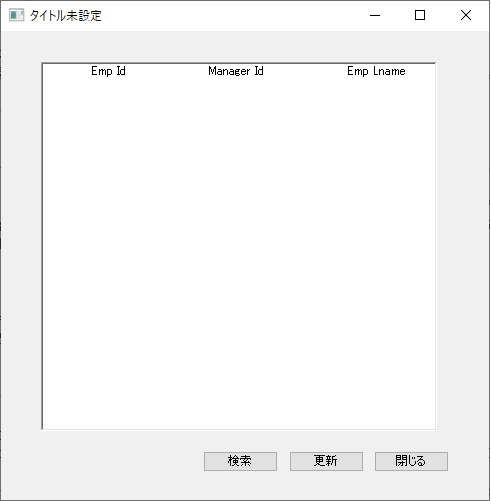
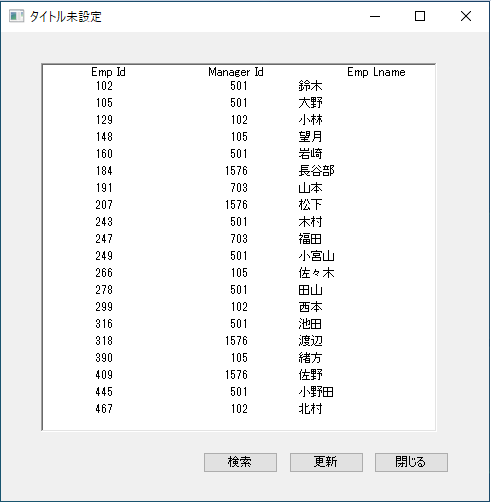
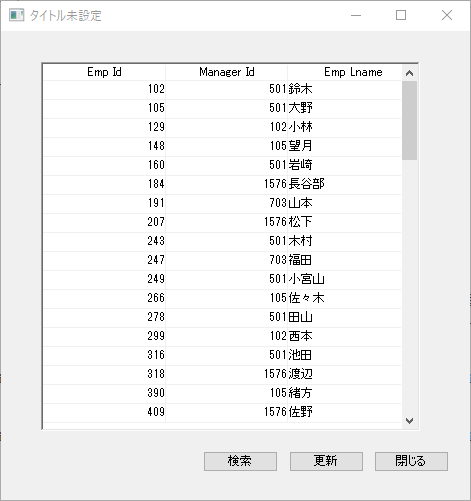
データベースとアプリを接続まで終わっている方は下の画像まで進んでいるはずです。
(進んでます、、、よね?(^o^)丿)

このアプリ画面にボタンを追加していくところから始めましょう(^^)/
さて、ボタンの項目に関してですが、
- 「データベースからデータを検索してくる」のは[検索]ボタン
- 「編集した内容をデータベースに更新する」のは[更新]ボタン
- 「アプリを閉じる」のは[閉じる]ボタン
といった感じのボタンにしたいと思います。
まずは、ツリービューから「w_adr_test」という名前のウィンドウをクリックして開いてください。
あ、レイアウトタブを開いていることを確認してくださいね。
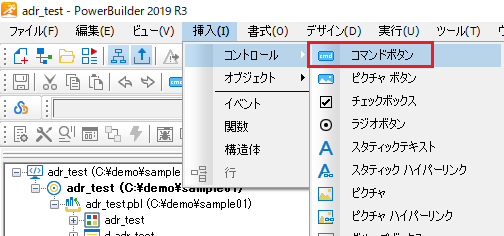
ボタンは、メニューの「挿入」を選択して、「コントロール」から「コマンドボタン」を押してください。
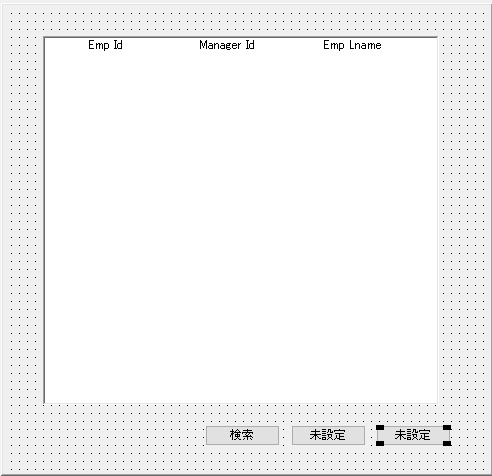
アプリのレイアウト画面上にてボタンを置きたい箇所をクリックしてボタンを配置しましょう。今回は[検索]ボタンの隣に配置します。[検索]ボタンの位置はボタンをドラッグ&ドロップで移動できます。追加したいボタンは[更新]と[閉じる]の 2 つですので、同じようにボタンを追加しましょう。


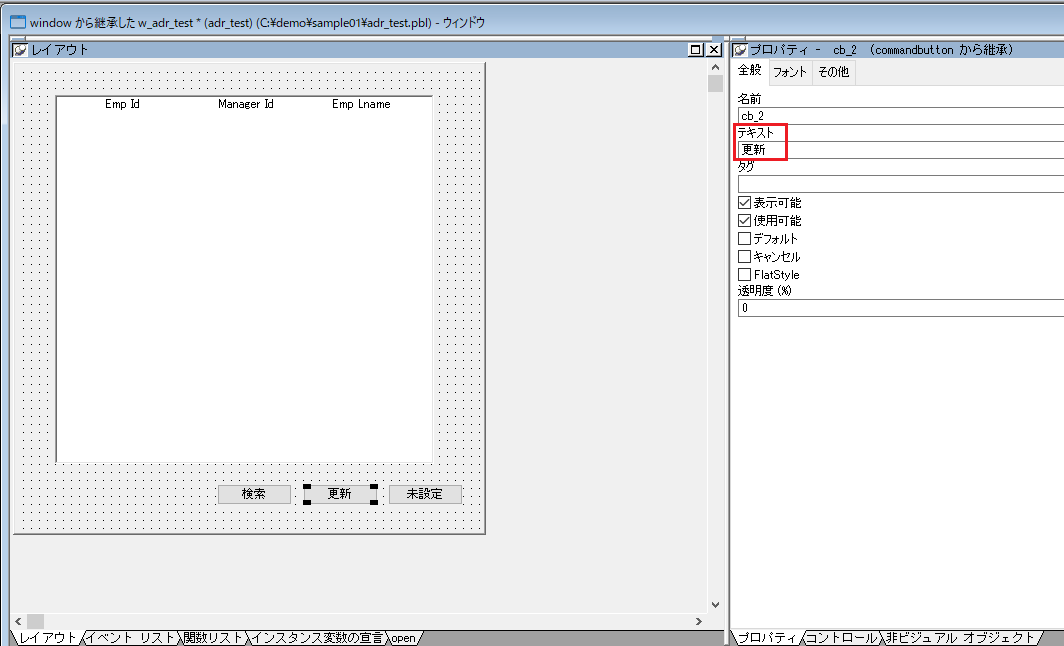
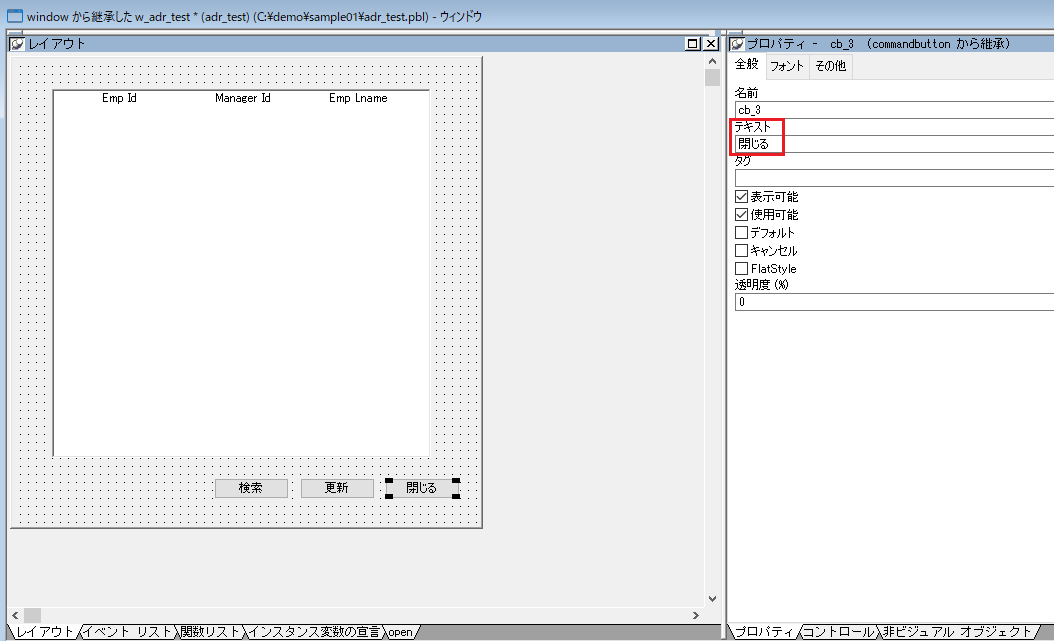
ボタン上の文字が「未設定」となっていますので、ボタン名をそれぞれ「更新」、「閉じる」に変更したいと思います。
アプリのレイアウト横の画面に「プロパティ」の画面があると思います。ボタンをクリックで選択することで、それぞれのボタンに関する様々な設定が可能です。例えば、ボタンに表示するボタン名や文字のフォントなどです。
さっそく、名前が「cb_2」というボタンをクリックし、プロパティの「テキスト」という項目を「未設定」から「更新」に書き換えてみましょう。

同じ方法で、名前が「cb_3」というボタンも「閉じる」に変更しておきましょう。
これでボタンの準備は完了です。

データ検索の設定方法
次は[検索]ボタンの設定をしましょう(/・ω・)/
「検索ボタンをクリックした際に、データベースからデータを読み込むという作業をする」処理をボタン内のイベントに記述します。
第 1 弾のブログでもご紹介しておりますが、データベースの仕組みは覚えてますかね?(^^)/
今回、私が使用しているデータベース上のテーブルには、社員情報がすでに登録されています。
例えば、社員番号や社員の名前などです。
今回のアプリは、ブログ第 2 弾で選んだ「 emp_id (従業員 ID)」、「manager_id (マネージャー ID)」、そして「 emp_lname (従業員の名字) 」という 3 項目の情報を、[検索]ボタンをクリックした瞬間にデータベースから取得して、アプリ上のデータウィンドウに表示させるというものです。なので、[検索]ボタンにそういった動きをするコードを書いていきましょう。
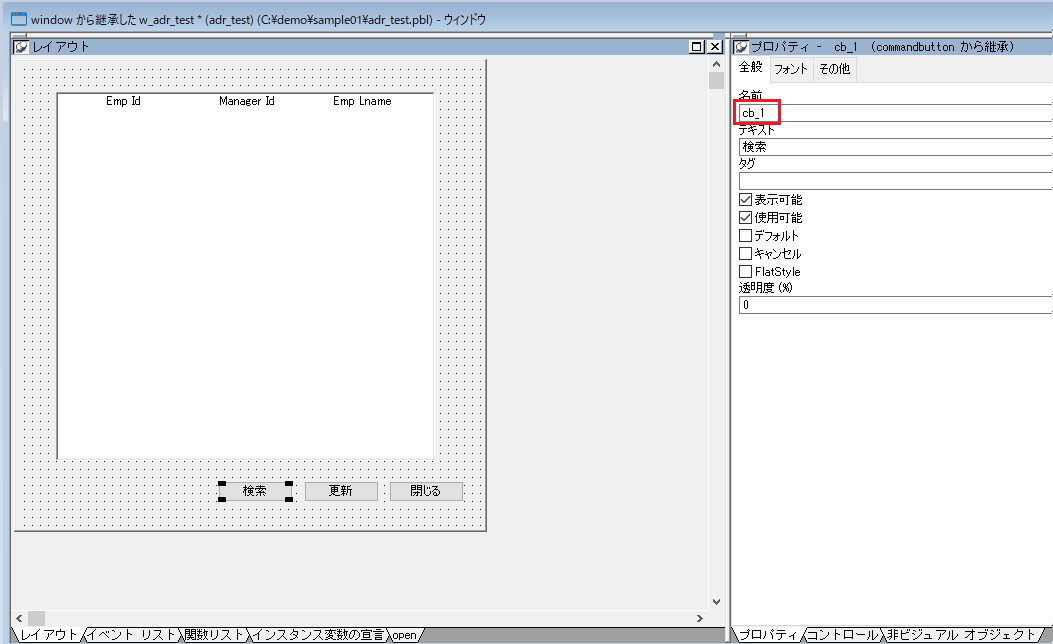
[検索]ボタンをクリックして、プロパティの名前を見てみると「cb_1」と書かれていますよね。

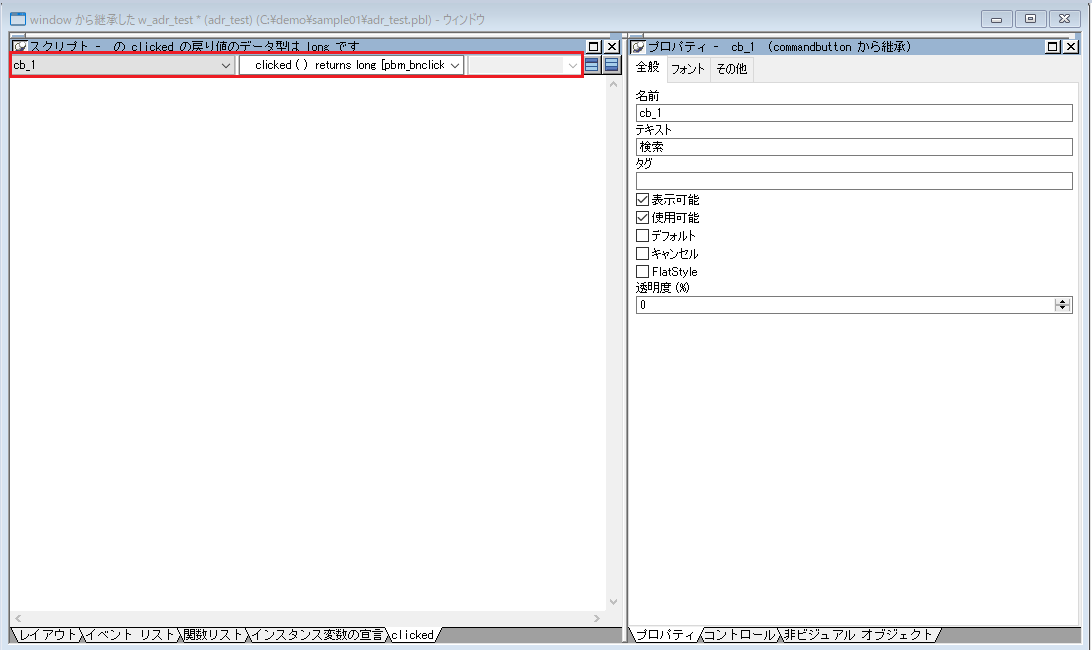
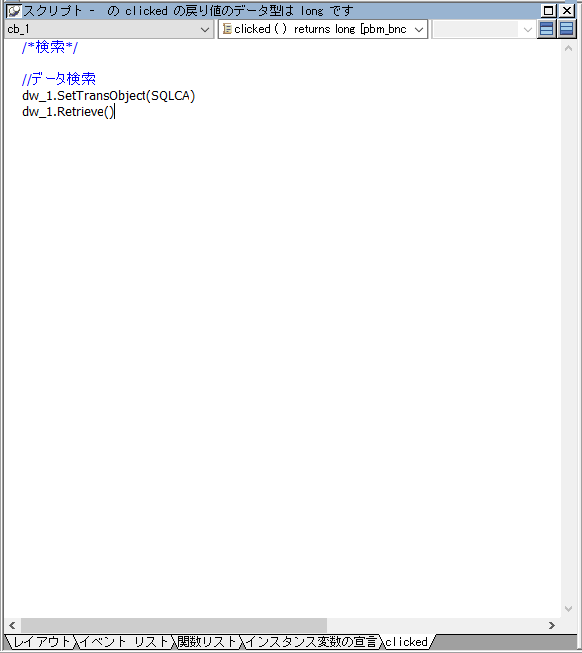
名前が確認できたら、次はレイアウトの下のタブの中で「スクリプトを記述できるタブ (【例】open など) 」をクリックし、左側のプルダウンから「cb_1」を選び、右側のプルダウンから「clicked」の項目を選んでください。「clicked」というのは「クリック時の動作」と言い換えられます。これは「イベント」とも呼ばれますね。
ちなみに・・・ボタン右クリックのメニューから「スクリプト」を選択すると選択したボタンの「clicked」イベントにジャンプできますよ!o(`・ω´・+o) ドヤ

さあいよいよプログラムを記述していくわけですが、まずはこれから書くコードが「検索」するための処理であることを示すためコメントで「/*検索*/」と記述し、続けて以下のコードを記載してみましょう。

「//」もコメントの一種でしたね。ここはデータ検索をしてます、という意味で書いておきます。
続いて「dw_1.SetTransObject (SQLCA)」というコードですが、これは SetTransObject メソッドを呼び出しています。
SetTransObject メソッドを呼び出すことで、データウィンドウが指定のトランザクションオブジェクトを使用できるというものです。 SQLCA = トランザクションオブジェクトですね。トランザクションオブジェクトというのは、データウィンドウが「あのー、このデータとこのデータが欲しいんです・・・」と言ってきたとき、「あー OK です。ちょっと待っててくださいね。」とデータベースとの窓口になってくれているものだと思ってください。
なのでこの構文「dw_1.SetTransObject (SQLCA)」は、dw_1 というウィンドウ内にセットしたデータウィンドウコントロールが SQLCA を使えるようにする、という構文です。
SetTransObject メソッドとは?
データウィンドウとデータベース間の通信準備をしてくれるメソッドのこと。
書き方 : データウィンドウコントロール名.SetTransObject (transaction)
transaction = 使用するトランザクションオブジェクト名 (省略は不可)
次に「dw_1.Retrieve()」ですが、まずは Retrieve がどのようなメソッドなのか確認してみましょう。
Retrieve メソッドとは?
データベースから必要な情報を条件で取得してくれるメソッドのこと。
書き方 : データウィンドウコントロール名.Retrieve (argument1, argument2,・・・argumentn)
argument =
(省略は可)
もっとかみ砕いて言うと、作成したデータウィンドウに対し「データをもってこい」という命令が Retrieve です。命令されたデータウィンドウは、作成したときに定義したテーブルや条件をもとにデータを検索して表示します。
検索引数の設定方法
話は変わりますが、データウィンドウで検索するときに、その条件をアプリケーションのユーザーに指定させたい場合はどうすればいいでしょうかね?(・_・)ン?
例えば、「社員 ID が 21 に該当する人を探したい」といったようにユーザーが好きな社員 ID を入力して検索をしたい場合などです。
下記のような SELECT 文でデータウィンドウを作成すれば社員 ID が 21 のデータを検索することができますが・・・
SQL 文 : SELECT emp_lname FROM employee WHERE emp_id = 21
でも検索される社員 ID が 21 だけなんて、ありえないですよね? 1番、 2 番、3 番、100番…など社員 ID はいろいろあるはず。ユーザーも、その時に調べたい ID を自由に検索したいはず。そんな時に便利なのが検索引数です。
索引数はプログラムから渡された情報を受け取れる変数のような役割をします。今回は「 an_empid 」という検索引数を設定して先ほどの SELECT 文を書き換えてみます。
SQL 文 : SELECT emp_lname FROM employee WHERE emp_id = :an_empid
これでどんな社員番号を検索されても対応できますよね!
では、検索引数の設定方法をご説明しますね(`・ω・´)キリッ
ツリービューから d_adr_test を開き、次にペインタバーからデータソースのボタンをクリックします。


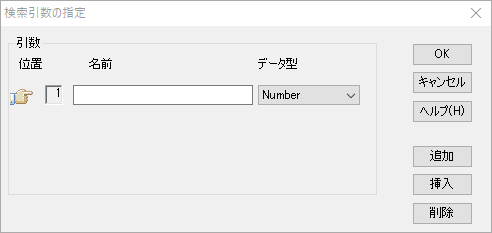
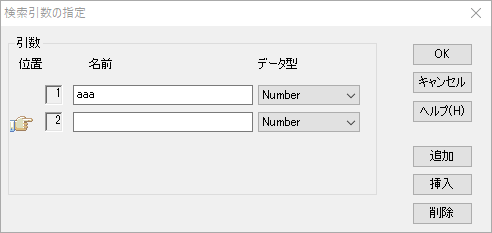
メニューの「デザイン」から「検索引数」を選択します。すると以下の画像のように「検索引数の指定」ウィンドウが出てきます。

「名前」という項目には変数名、「データ型」は String などの型を選ぶことができます。
また、検索引数が足りない場合は右下の[追加]と[挿入]ボタンで追加してください。[追加]に関しては下の段に追加していきます。[挿入]は編集している検索引数の上に新しい検索引数が挿入されます。
[追加]をクリックする前

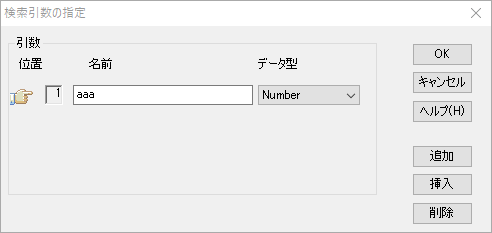
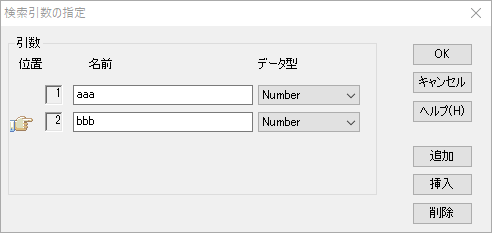
[追加]をクリックした後

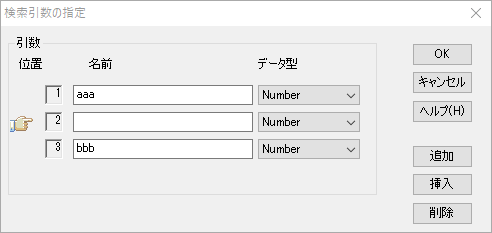
[挿入]をクリックする前

[挿入]をクリックした後

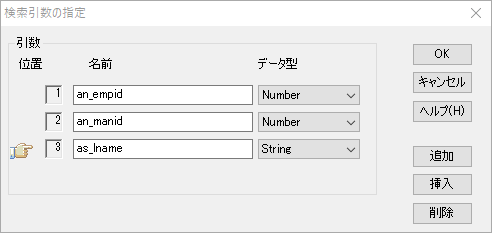
では仮に、 emp_id (従業員 ID)、 manager_id (マネージャー ID)、そして emp_lname (従業員の名字) を検索できるアプリケーションを想定して変数名を設定してみます。ここの変数の名前はなんでもいいのですが今回はそれぞれ、 an_empid、an_manid、as_lname という変数にしておきます。 an や as というのは検索引数の変数の名前を付ける際の一種のルールです。 n や s はそれぞれ変数の種類である number と string から来ています。
それではこの変数名を先ほどの「検索引数の指定」ウィンドウに記述し、[OK]を押しましょう。

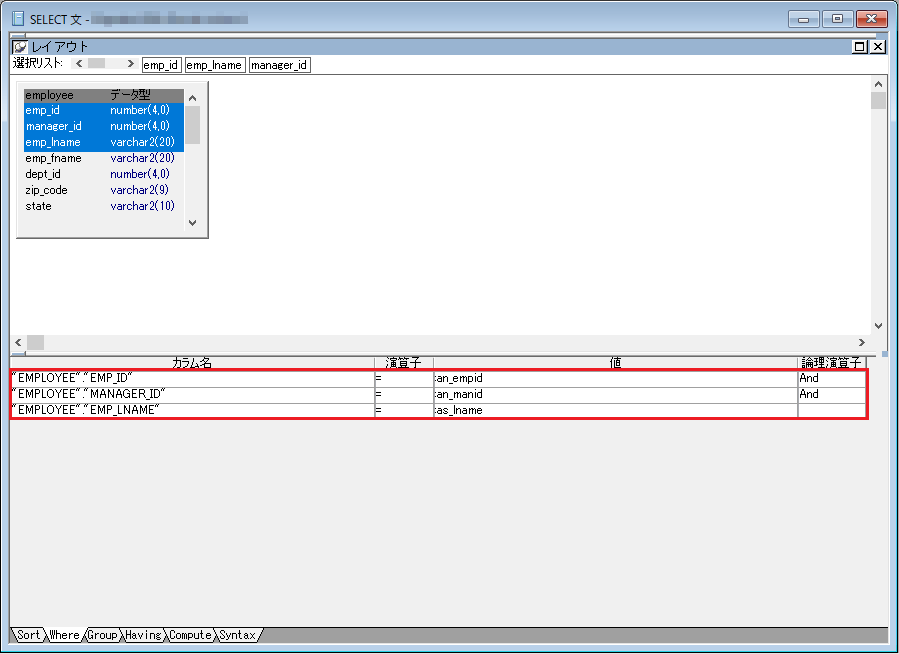
次に SQL を文ではなくグラフィックで表示している場所があります。先ほど[OK]を押した後に表示される画面のメニューから「デザイン」-「グラフィックス表示へ変換」を開いてください。そうすると上に SQL をグラフィック表示したものと下にカラム名、演算子、と表示されている個所があると思います。 (あ、ID が float 型なのは気になるとの指摘があったので直してもらいました!) ここに先ほど設定した検索引数を以下のように記述してください。値部分については「:検索引数名」と記述することで変数が使用できるようになります。また枠の追加に関しては、下記の赤い枠で囲まれた箇所の下の何もない場所で右クリックすると、「句の追加」が出てきますのでそれで追加が可能です。

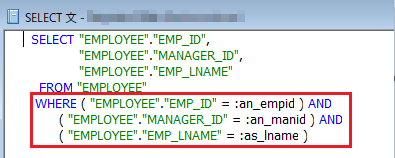
ではメニューの「デザイン」-「SQL 構文の編集」を開くとハイドーン!!見事に SELECT 文が追加されていますね!このように視覚的に SQL を追加することが可能なのです^^

もちろん SQL を自分で書きたい!という方でも「デザイン」-「SQL 構文の編集」で直接書き込んだり、編集したりすることができます。
「え、 SELECT も FROM も知らない間に書いてある!こわ!!お酒で酔いつぶれて覚えてないんだっけ!?」と思った方、ご心配されないでください。データウィンドウを新規作成した際に設定したいカラムを選んだと思いますが、実は内部的に SQL 文を生成してくれるのです (データウィンドウ恐るべし)。
さて、この検索引数に情報を渡す方法ですが・・・それこそが先ほどの Retrieve メソッドなのです!
最初に説明したときは Retrieve には引数を何も渡してなかったですよね。でも「Retrieve メソッドとは?」に書いたとおり、Retrieve には複数の引数を渡すことができます。
どんな引数をどれだけ渡せばいいかは検索するデータウィンドウに設定した検索引数しだい( • ̀ω•́ )✧
先ほど試しに作ったデータウィンドウでは an_empid、an_manid、as_lname という順番で 3 つの検索引数を指定しましたね!その順番どおりに Retrieve メソッドに引数を渡してあげればいいのです。
Retrieve(21, 501, “明石”)
こうすることでそれぞれの検索引数に値が渡され、その条件でデータウィンドウが検索されます。
このデータウィンドウでは 3 つの条件すべてに一致しないとデータが検索されないので実用的ではないですね( ;∀;)
あくまで説明のための例です。
今回のアプリは検索引数を指定してそのデータを取得するというものではないので、検索引数は特にありません。
×ボタンで閉じてしまいましょう。
アプリを実行してみよう!
では、さっそくアプリを実行してみたいと思います(‘◇’)ゞ
パワーバーから[実行]ボタンをクリックしてみましょう (どきどき☆)。


では[検索]ボタンをクリックしてみてください (どきどき★) 。

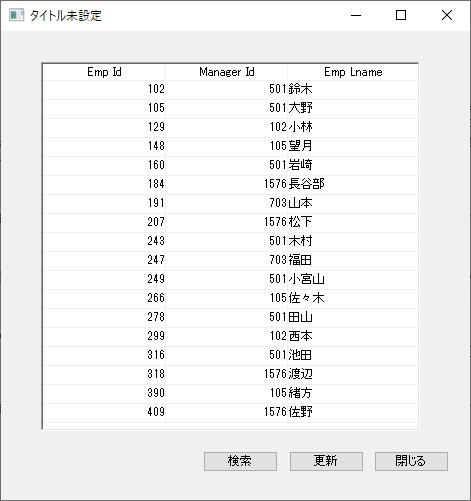
データが表示されました!! (やったー!☆彡)
きちんとデータベースから emp_id (従業員 ID)、 manager_id (マネージャー ID)、そして emp_lname (従業員の名字) の情報を取得してくれたようです。
並びが揃ってない・・・!
・・・でも今ちょっと「名字の項目 (Emp Lname) とデータベースから取得したデータの列 (emp_lname) が揃ってないやん、がたがたやん・・・」って思いましたよね?
そんなあなたにこんな機能もご紹介します。一旦×ボタンで実行したアプリを閉じてしまいましょう。
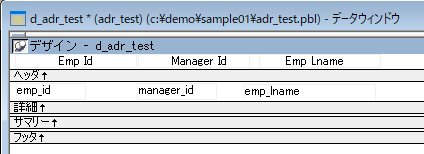
システムツリーからデータウィンドウ「d_adr_test」を選択すると以下の項目が見えます。

「ヘッダ↑」となっているのが、アプリのデータウィンドウ内に表示されていたヘッダ項目の位置、「詳細↑」となっているのが、データベースから取得したデータの位置です。ここで目的に応じてデータは右寄せ/左寄せ/中央揃えで表示させることができます。
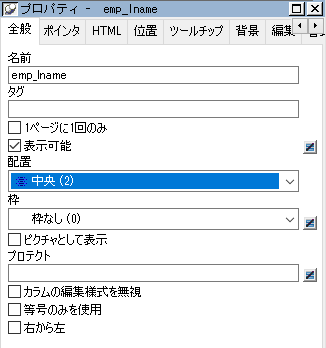
はデータベースから取得した名字の列が左にずれまくっていたので、試しに「emp_lname」の枠をクリックで選択後、プロパティの「配置」を「左」から「中央」に変更します。

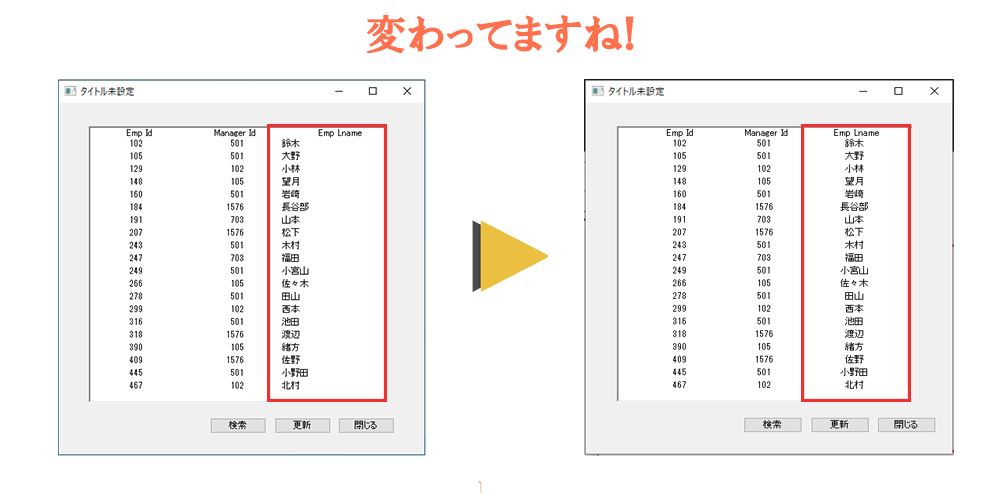
こちらで再度アプリを実行してみましょう。
あ、実行すると変更箇所を保存しますか?とウィンドウで聞かれますので、保存してくださいね。アプリが起動しましたら、[検索]ボタンをクリックしてください。そうすると、名字の項目が先ほどより揃っていると思います。

必ずしも名前を中央揃えにしなきゃいけないわけではないので、ご希望のアプリの用途に沿って調整してみてくださいね。
「検索ボタンをクリックして・・・おお綺麗に揃ったけど・・・なんか項目の間に枠がないから見にくいなあ・・・」と思っている方いらっしゃいますかね。この設定を変更するには、一番最初にデータウィンドウを新規作成する際に変更することができます。 (今更!?) (ごめんなさい) 試しにもう 1 つデータウィンドウを新しく作成してみますね。
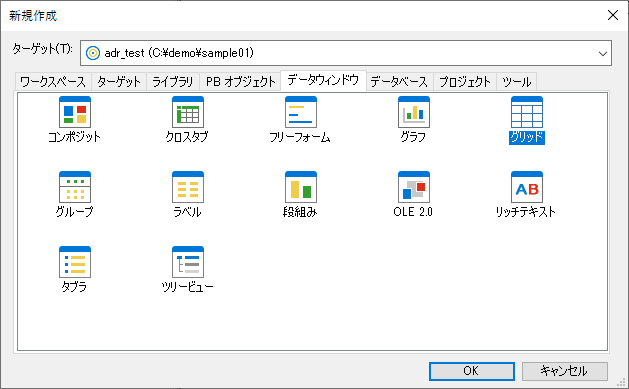
方法は、第 2 弾のブログでもご紹介しておりますが、メニューの「ファイル」から「新規作成」を選択し「データウィンドウ」と進んでいただくと、ウィンドウの種類を選択できます。表計算ソフトのように枠で囲まれた見た目にしたいなと思っている方いらっしゃいましたら、「グリッド」を選択してください。

後は第 2 弾のブログで学習した方法でデータウィンドウを同じように作成してみてください。データウィンドウを作成して名前を付けたら、ウィンドウ (w_adr_test) を開き、dw_1 の「データオブジェクト」を現在の “d_adr_test” から、新しく作成したデータウィンドウオブジェクトに変更してください。
あ、第 2 弾のブログで言及していませんでしたが、データウィンドウを保存する方法は色々あるんです。メニューの「ファイル」-「上書き保存」や 「名前を付けて保存」を選択してみてください。選択するとデータウィンドウにどんな名前を付けるかウィンドウで聞いてきますので、任意の名前を入力して[OK]ボタンをクリックすることで保存できます。
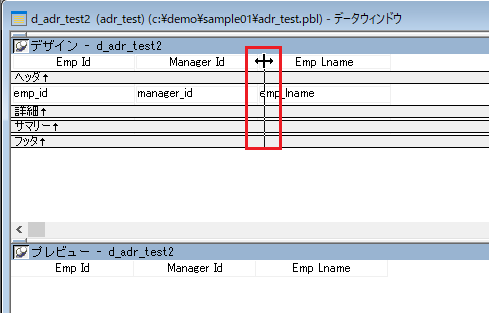
グリッドにしたら・・・あら不思議。表の枠が出てきて見やすくなりましたね!

もし先ほどのようにグリッドの幅も調整したいということであれば、以下のようにグリッドの線をドラッグ&ドロップで移動できたりします。


すごーい!!
でもアプリのデータウィンドウに今表示されてるデータが全部じゃないですよね?
下にスクロールするバーとかどうやって表示させるんですか?

ほうほう、いいところに気づいたのにゃ。
PowerBuilder ならめっちゃ簡単にできちゃうのにゃ。
ちまきちゃん、ナイスアシスト!!ではさっそくやり方をご紹介しますね(^^)/
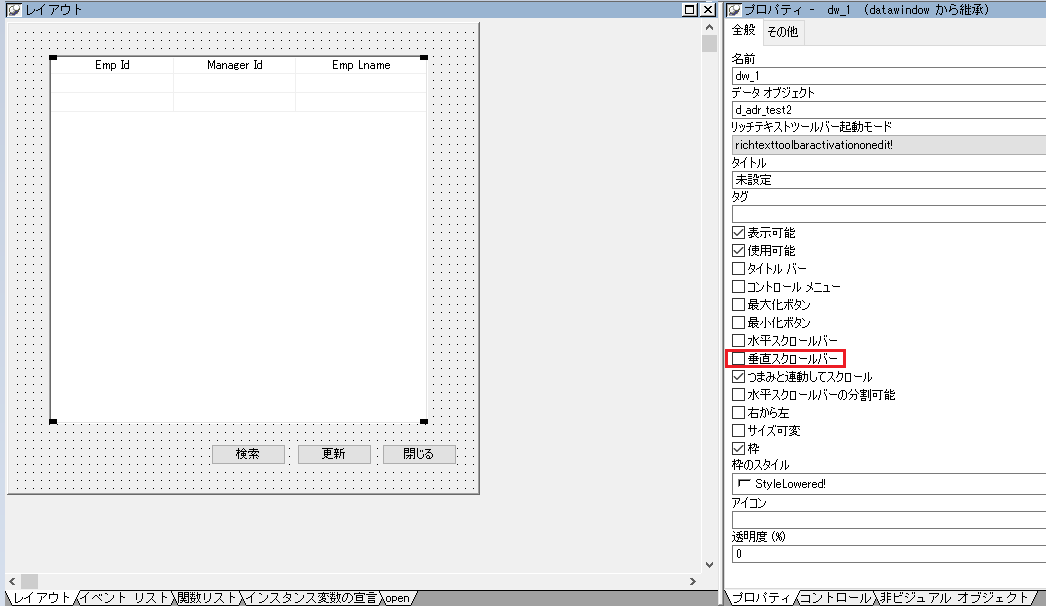
ツリービューからデータウィンドウの「w_adr_test」をクリックし、データウィンドウコントロールをクリックすると下記の画面が表示されると思います。一番右のプロパティの中に全般タブがありますので、そこを見てみてください。「垂直スクロールバー」というプロパティが見えますかね?
このチェックボックスを ON にしたら再度アプリを実行し、[検索]ボタンをクリックしてみましょう。


スクロールバーが右側に表示されましたね!これで下まで情報が確認できますね。
いよいよ本格的にアプリっぽくなってきましたね(^^♪
因みにカラムにタブ順が設定されている場合は、数値や文字をタイプすると情報を変更できると思います (そういえば以前 Yama-chan のブログ に記載があったような)。
例えば 1 列目の鈴木さんが結婚したから名字を変更しなきゃ、とかって場面ありますよね。そんな時は名字を更新して、それをデータベースに反映させないといけません。
ということで次のブログでは更新について書いていきたいと思います。 (余裕あれば最後まで・・・笑)
お見逃しなく!

すごい!一気にアプリ!!!って感じ出てきました!
次の記事が楽しみ!

PowerBuilder マスターの継承をするときも近いかにゃ☆彡
それでは、最後におさらい!
ー検索に、 欠かせないよね、 Retrieve
こちらのブログシリーズ次回の記事はこちら↓↓
データの更新と更新特性 ~PowerBuilder 入門!!第 4 弾 (2)~









