Close 関数とコントロールの種類 ~PowerBuilder 入門!!第 4 弾 (5)~

みなさん、こんにちは!
このブログは、「PowerBuilder ってなに?」、「PowerBuilder ってなにができるの?」という疑問に、IT 用語の解説もしつつ、簡単に分かりやすくお答えすることをモットーにしています。
気になる方はぜひ続きを見てみてくださいね。
キャラクター紹介

ねこぴ
PowerBuilder の新キャラクター?
(猫に見えるが) PowerBuilder の先生。
最近、タコサラダに大量のチップスをかけるのが好き。

ちまき
PowerBuilder をこれから学びたい開発初心者。
最近、いけおじ俳優にはまり動画でひたすら調べている。
ある日の午後のこと・・・。

秋だにゃ。
秋の味覚はわしらを確実に太らせにきているにゃ・・・。

本当ですね・・・
秋になるとなんか食欲の秋とか言って食べちゃいますよね・・・
まあ季節関係なくとにかく食べてますけどね。

もはや食欲の秋とかじゃないにゃ。
「食欲の四季」だにゃ。

(どやってるけどなんか違う・・・。)
前回は 「基礎的なアプリを作ってみよう(4)」 でしたよね。

なんとこのアプリを作ってみようシリーズも今回で一旦終わりだにゃ。
長い道のりだったけど、うわああなんじゃこりゃってことはなかったと思うにゃ。
簡易なアプリケーションであれば、さっと作成できることが分かったと思うにゃ。

マジですか!!
もう終わりなんですか!
はい、終わりなんですね(^^)/
では第 4 弾のアプリ作成 5 回目です!
どんなアプリだったかというと、人の名前や所属番号をデータベースから取得し、それを編集し、最後は更新ボタンをクリックしてデータベースに反映させるというものです。
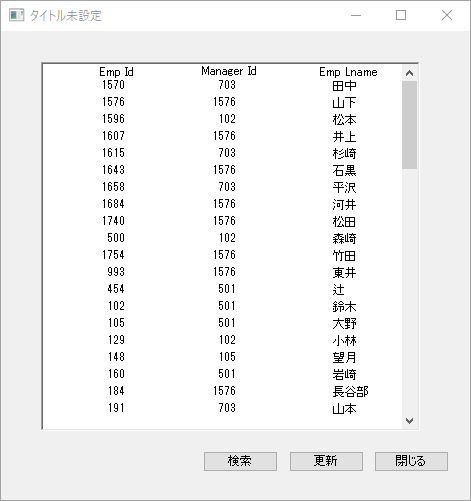
キーカラムの更新まで終わっている方は下の画像まで進んでいるはずです。
特に前回から画面周りに変化はないですね\(^o^)/

検索、更新ときましたが最後は「閉じる」ボタンのスクリプトですね。
今回の例では、アプリ上の右下に配置してあるボタンです。
これは、実行されているウィンドウを閉じたいときにクリックするボタンです。
ではどのように設定するか説明していきます(`・ω・´)ゞ
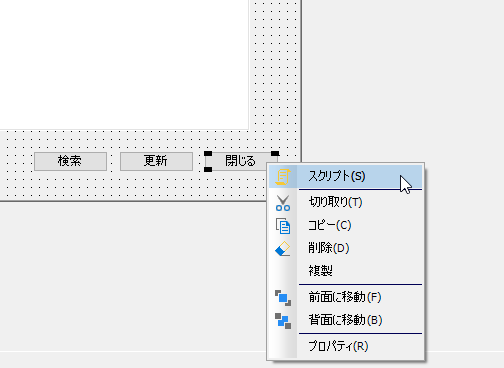
そのボタンに合わせたコードを書くときは、ボタンを右クリックして「スクリプト」を開くんでしたよね。

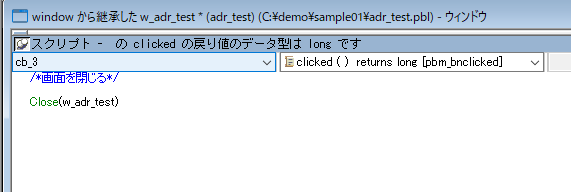
あとはスクリプトの画面で以下のコードを書くだけです。

「・・・え?終わり?」そう終わりなんです!これだけです^^
Close と書かれてあるので、皆さんは既に分かっていらっしゃるかと思いますが下記のような意味になります。
Close 関数とは?
指定の画面を閉じるのに使用する関数のこと。
書き方 : Close(windowname)
windowname = 閉じるウィンドウ名
以前、アプリケーションオブジェクトの「Open」スクリプトで「w_adr_test」というウィンドウを開いていましたよね。
「w_adr_test」は今実行されているアプリケーションのウィンドウ名になるので、[閉じる] をクリックすると実行している「w_adr_test」ウィンドウを閉じてくれるという訳です。簡単でしょ?
試しに設定して、[閉じる] のボタンを押してみてください。
ウィンドウが閉じると思います。なお、今回の例では「w_adr_test」のみを開き、「閉じる」ボタンで「w_adr_test」を閉じる処理となるのでこの時点でアプリケーションが終了になります。^^

じゃ!みんなお疲れ!
まあ・・・これで終わりということなんですが、念のためお伝えしたいことが・・・。
ここまで一緒にアプリを作成してきてくださった方ならもうお分かりかと思いますが、PowerBuilder は基本的にアプリケーションの土台と呼ばれるワークスペースに、ウィンドウと呼ばれる画面などのオブジェクトを格納し、さらにそのウィンドウ上にボタンやデータウィンドウなどのコントロールと呼ばれるパーツを配置し、コントロールのイベントに「こう動いてほしい」というコードを設定するという流れでしたね。
今回作成したアプリケーションは簡易的なものですが、他にもいろいろなコントロールがあるんですよ( -`ω-)✧
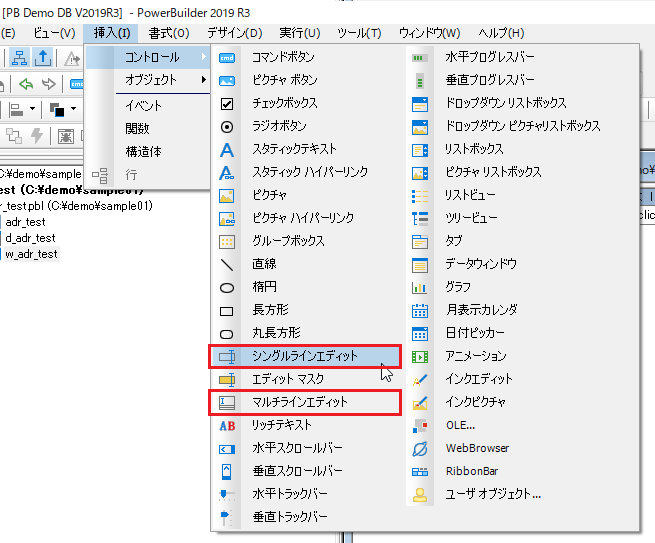
たとえば、こちら!
「シングルラインエディット」と「マルチラインエディット」です。

これは、文字を入力するエリアを作成したいときに配置するコントロールですね。
言葉通り「シングルラインエディット」は 1 行の文字を入力するためのコントロールで、「マルチラインエディット」は複数行を入力したいときに使用するコントロールですね。
試しにどちらも配置してみましょうか!
新しいウィンドウを [新規作成] から立ち上げて、メニューバーから [挿入] – [コントロール] で「シングルラインエディット」と「マルチラインエディット」をクリックしてそれぞれ作成したウィンドウの上に配置してみてください。
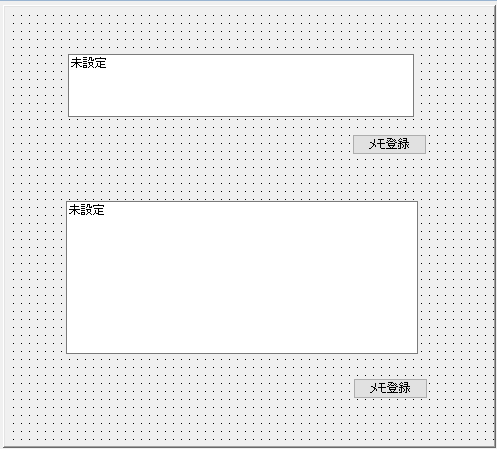
配置しましたら、大きさを自由に変えてみてください。

上が「シングルラインエディット」なので幅を狭く、下が「マルチラインエディット」なので幅を広めにしてみました。メモを書いた後、登録できるボタンも配置してみました。
いや、見た目似すぎてよう分からん、というツッコミが来そうですが皆さんの方でお試しいただいて初めて明かされるその機能、ということにしておきます笑
こちらにコードを追加したい場合はそれぞれのコントロールを右クリックし、スクリプトを開いて入力します。
こんな形で使えるコントロールをたくさんご用意していますので、ぜひ試してみてくださいね(^^)/
さて、一旦アプリケーションを作成してみようの回はおしまいです(`・ω・´)ゞ
皆さん!大変お疲れ様でした!

やったー!
これでアプリケーションを作成する流れを一通り学び終わったんですね!

そうにゃね。
PowerBuilder は、ウィンドウやコントロールを組み合わせて金融・製造・流通・放送・出版・自治体などで使用されるアプリケーションを作成することができるのにゃ。作成できるアプリケーションが幅広なのにゃ!
それでは、最後におさらいをしましょう。
- おさらい
- Close 関数は指定の画面を閉じるのに使用する関数
- コントロールの種類は様々!色々試してみて!
いかがでしたでしょうか?
より詳しく PowerBuilder に関してお知りになりたい方は、Appeon 社の製品サイトをチェックしてみてください。
さ・ら・に!! PowerBuilder Japan Portal の公式 YouTubeチャンネルに PowerBuilder 入門ブログを動画アニメーションにして、アップロードしております!
短い動画でより分かりやすく、そしてかわいく (?) 解説しておりますので、ぜひご覧ください!
「難しい言葉は簡単に、分かりやすく」をモットーに、今後も PowerBuilder についてお伝えしていきたいと思いますのでよろしくお願いします!







