Webシステムへのマイグレーション

クライアントサーバーシステムからWebシステムへ移行する検討と決断は、システム自体が成長する上での欠かせない最重要テーマです。
技術的な課題以上に、変化にいかに対応していくか? しかも限られた時間的・金額的・人員的リソースの中で実現する上で、将来を見据えての大きなテーマと考えます。
PowerBuilderで開発されたクライアントサーバーシステムのソフトウエア資産を、より短期間、低コストでWebシステムへマイグレーションすることは、そのテーマのベストアンサーであると考えます。
今回は、そのテーマの中で、PowerServerというソリューションの活用についてご説明します。
なぜWebシステムへのマイグレーションが必要か?
例えば、社内の基幹システムの機能強化が計画され、毎年4月1日には全社で最新版利用できるようにする。 そのため、本社に配置してあるサーバーアプリケーションのバージョンアップに合わせ、接続する全クライアントアプリケーションも一気に更新する必要が出てくる。
全国に30拠点があり、各拠点には平均50台のパソコンがあり、現状では6~7名の情シスメンバーでこれを実現する。このような作業が年に1回あるとしたら…? 想像するだけでも胃が痛くなります。
Webシステムだったら、どうでしょうか?
本社に設置されているサーバーに新しいシステムを配布して、各拠点はブラウザからアプリケーションURLへアクセスするだけで、新しいシステムを利用できます。
サーバーにアプリケーションを配布する形式になるため、システム管理者が全社の各端末へアプリケーションをインストールするという作業から解放され、その後の各種管理機能が本社で集約・管理できるのです。
これはまさにWebシステムの大きなメリットの一つです。
しかしながら、全社の基幹システムをJavaEE上で稼働するWebシステムへ新規に開発する場合は、要件の実現可能性という未知のリスク(実際、途中で断念したケースが多くあります)を抱えながら、膨大な開発費用投資が必要です。加えてマニュアルの新規作成コストおよびエンドユーザーへの教育コストも発生します。
PowerServerによるWeb化
PowerBuilderで開発されたクライアントサーバーシステムをご利用のユーザー様なら、Appeon版のPowerBuilder CloudPro Editionを購入していただければ、既存のPowerBuilderソースコードを自動的にWebシステムへ変換し、テストできます。
なお、運用で利用する場合は、別途PowerServerの購入が必要です。使い慣れた、いままでのクライアントサーバーシステムと同じ画面がそのままブラウザ上で再現され、さきほど述べた3つの課題が同時に解決できます。
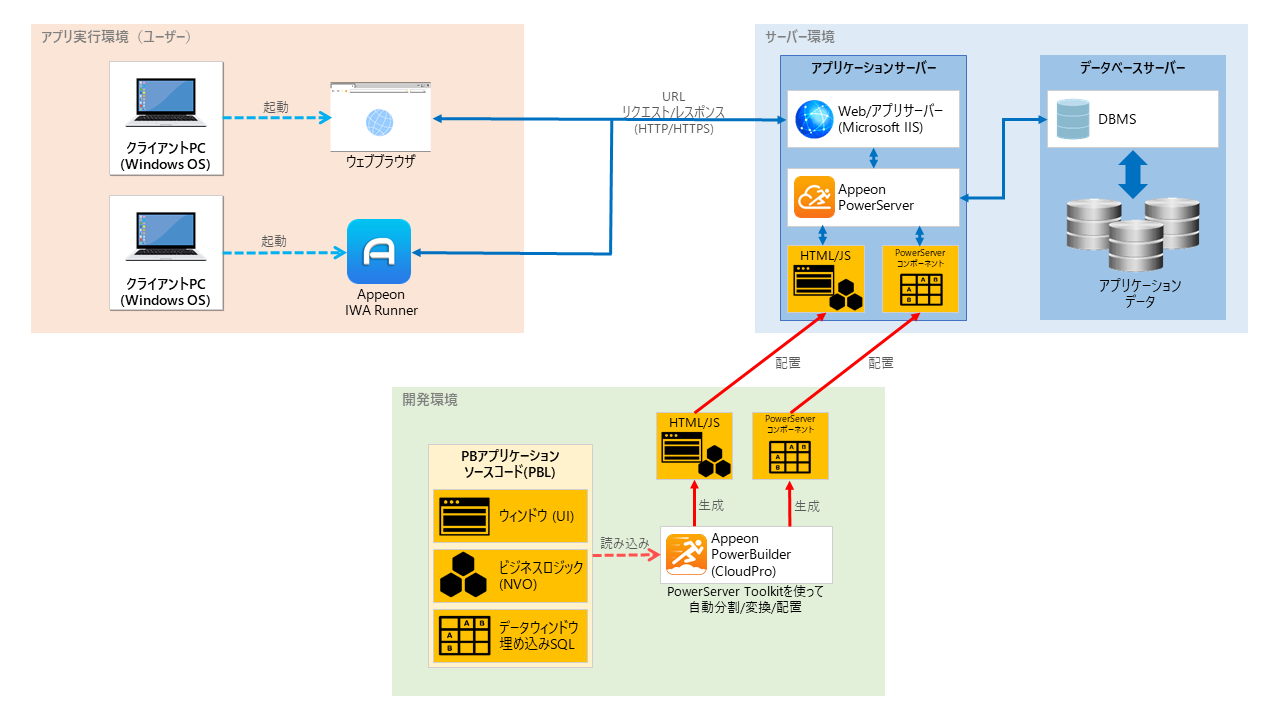
システム構成の概要
上の図はPowerServerを用いたWebシステムの一番シンプルな構成になっています。
PowerServerによるWebシステムへのマイグレーション開発環境はシステムの規模にもよりますが、最小構成でPC1台から可能です。
Webへのマイグレーションはすべて自動的に行われますが、100%動作が保証されるものではありません。 ソースコードをPowerBuilderのPowerScritpからJava、JavaScriptに自動変換していますが、言語仕様の違いにより今までの動作と差異が出てくる可能性がありますので、本番サーバーへ配布する前に、以下のPointで十分に検証を行う必要があります。
- 各プログラムの機能の検証
- クライアントサーバーシステムと同様に機能するか
- 各プログラムのパフォーマンス性能の検証
- 接続する端末の台数が増えたときの安定性
- データ量増加による各種パフォーマンス性能(特にインターネット経由接続の場合)
- セキュリティの検証
- システムの種類・構成にもよりますが、情報系なら外部DMZ、またはクラウド環境にサーバーを置いた前提で、セキュリティホールの有無や脆弱性などのセキュリティ検証
社内システムを頻繁に更新する場合、またはパッケージ開発メーカーなどでリリースするたびに全体のテストを実施している場合は自動テストによる検証をお勧めします。
マイグレーション環境
システムの全体構成としては大きく、利用者の環境、運用するサーバー環境および開発環境からなりますが、以下詳細についてご紹介いたします。
アプリの実行環境
アプリの実行環境ではエンドユーザーがWebシステムを利用するときに2つの方法があります。
PowerServerはメジャーなブラウザに対応しており、利用可能ですが、Appeon社も専用ブラウザとしてAppeon IWA Runnerを提供しています。
PowerServerがサポートしているブラウザは以下となります。
- Microsoft Internet Explorer 11
- Microsoft Edge
- Google Chrome
- Mozilla Firefox
- Opera
Appeon IWA Runner を利用するメリットはAppeon社が提供している専用アプリですので、他のブラウザのバージョンアップにより、Webシステムが正常に動作しないなどの不安がありません。
開発環境
- Appeon PowerBuilder CloudPro Edition
システムの規模にもよりますが、上記のエディションを最低 1 ライセンス購入する必要があります。
このエディションをインストールしている環境でソースコードの解析からWebシステムへ変換作業が1台のPCで構築可能で、動作確認まで実施できます。
運用環境
運用環境に関しては、下記の2つの環境に対応しています。ユーザーの環境に合わせて、利用するサーバー環境を選択できます。
1. .NET環境
- Web Server:Microsoft IIS
- Appeon PowerServer
- DB Server
2. Java環境
- Web Server:Apache、またはアプリケーションサーバーの組み込みWeb Server
- WildFly、JBoss EAP、WebLogic、WebSphere
- Appeon PowerServer
- DB Server
※DB Serverに関しては、基本的にはいままでのものをそのまま利用可能で、マイグレーションの必要はありません。
PowerServerの詳細については、本サイトで詳しく紹介しています。価格 および 製品情報 をご参照ください。
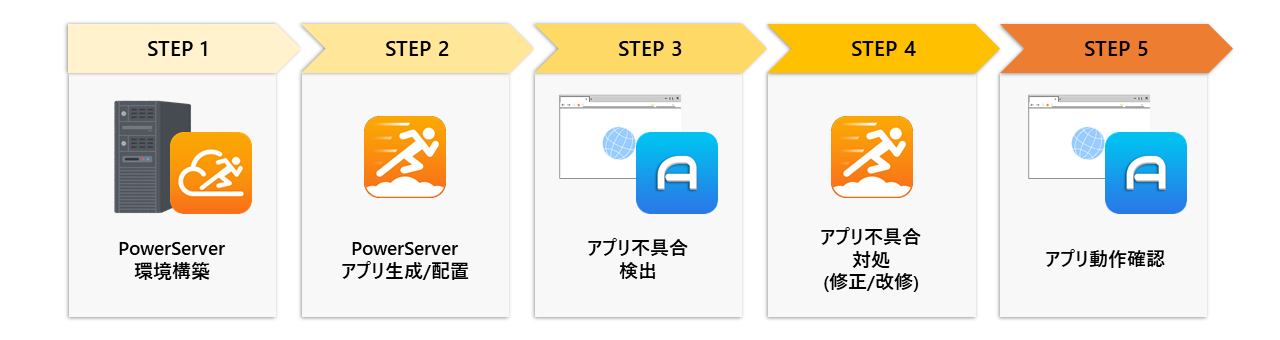
マイグレーションのプロセス
Webへのマイグレーションですが、環境の準備、マイグレーション作業、マイグレーション後の検証など主に下記の5つのステップが必要です。
Webシステムへのマイグレーションは、PowerBuilder CloudPro Editionに含まれている PowerServer Toolkit を利用して実現できます。以下にマイグレーションのプロセスをご紹介します。
STEP1
PowerServer環境構築は、最初に開発用PC1台を用意します。
IIS(インターネット インフォメーション サービス)サーバーの場合は、コントロールパネルから「Windowsの機能の有効化」を選択しIISを有効化して下さい。詳細については、本サイトのテクニカルブログ PowerServerセットアップ で紹介しているのでご参照ください。
仮にIISで必要な項目設定が漏れたとしても、インストーラーで必要なものをチェックし表示しますので、表示メッセージの指示に従い設定することが可能です。
以上の設定が終わりましたら、Appeon PowerBuilder CloudPro Editionをインストールするだけで開発環境の準備が完了です。
なお、JavaEE環境の構築につきましては、別途アプリケーションサーバー(WildFly、JBoss EAP、WebLogic、またはWebSphere)のインストールおよび設定が必要になります。
STEP2
このステップが、Webシステムへのマイグレーションの一番重要な作業です。
PowerBuilder CloudPro Editionに含まれているPowerServer Toolkitを利用して以下の作業内容を行います。
- ソースコードの抽出および解析
- 非サポート項目を解析し、レポートへ出力
- 非サポート項目の修正
- PowerScriptのソースコードをHTML、JavaScriptまたはアプリケーションサーバーで動作するビジネスロジックへ自動変換
- アプリケーションサーバーへの配布
上記②と③作業については非サポート項目がなくなるまで、繰り返し行います。
サーバーへ配布されたアプリケーションの利用は各端末PCのブラウザからURLへアクセスするだけでプラグインやアプリケーションがインストールされ、Webシステムを利用できます。
なお、③に関しては変換前のPowerBuilderのソースコードに対して手作業で修正する必要があります。 そのため、この解析処理で抽出された非サポート項目の数や内容により、修正作業のボリュームが大きく左右されます。
修正方法に関しては下記Appeon社の Appeon Workarounds PBL Reference をご参照ください。
STEP3
STEP2での非サポート機能の修正作業による変更、さらにPowerScriptとJavaScriptの言語仕様の違いによる動作の差異などが発生する可能性もありますので、このSTEPではシステム全体に対して十分に検証を行う必要があります。
STEP4
動作の差異が見つかった場合、変換前のソースコードに対して、修正を行う必要があります。 なお、PowerScriptで修正を行いますので、現在のPowerBuilder技術者のスキルで対応可能です。 新しい言語を習得する必要はありません。
STEP5
最後のステップは総合的に、検証を行うものとなります。
必要に応じて負荷テストを実施し、パフォーマンスのチューニングを行います。
作業スケジュール的に余裕があれば、リファクタリングを実施することを推奨します。
PowerBuilderは、プログラム開発において高生産性であるがゆえに、後で見直すと修正した方が良い箇所、または重複している箇所など多々見つかることがあります。
定期的にリファクタリングすることでソースコードも見やすくなり、メンテナンスしやすくなります。
どんなメリットがあるのか?
PowerServerを使用してWebシステムへのマイグレーションを利用することで、多くのメリットを得られますが、以下に主なポイントをまとめました。
- 既存PowerBuilder資産を利用することで大幅にコストの削減が可能
- 開発期間が大幅に短縮可能(一部非サポート機能は、修正が必要)
- 画面のUIおよび基本ロジックが変わらないため、エンドユーザーの再教育が不要
- Webシステムへ移行してからもPowerBuilderを使用してメンテナンスが可能なので、今まで培ってきたPowerBuilderのスキルを継続的に活かすことが可能
IDEとしてDataWindowの技術による高生産性と実装のしやすさが評価され、PowerBuilderは多くの企業に採用されて長く利用され続けてきました。
永年にわたり、開発してきたPowerBuilderのソフトウエア資産をさらに継続的に成長させることが可能となり、メンテナンスおよび運用管理のコストは従来から大幅に軽減できます。
PowerBuilderで開発しているアプリケーションの配布で困っている方、コストを最小限に抑えてWebシステムへのマイグレーションを考えている方、ぜひAppeon PowerServerをご検討ください。