IDE とは?統合開発環境とは?

はじめに
こんにちは!
初めましてでございます。
新人 PB 技術者の めんたいにし と申します。
実はワタクシ以前は Java の開発エンジニアとして働いていたのですが、この度ご縁があってサポート部にお世話になることとなりました。
そのため PowerBuilder に関しては全くの初心者。。。
ここでは初心者目線での情報共有やJava 開発では主に Eclipseを使っておりましたので、同じ IDE として PowerBuilder と比較していきながら魅力を伝えていきたいと思っております。
どうぞお手柔らかに。
IDEとは?統合開発環境とは?
ところで皆さん、IDE をご存じですか?
IDE とは Integrated Development Environment の略で、統合開発環境という意味です。
「そんなの知ってるよ!」との声が聞こえてきそうですが、自分への振り返りも含め、少しお付き合いください。
ソフトウェアを開発する際には、開発環境が必要になるかと思います。
例えばコーディングするためのエディタ、実行するための実行環境、さらには開発時にはデバッグが付きものなので、デバッガーも欲しいですね。
こうした環境を一つ一つ整えることもありますが、統合開発環境と呼ばれる IDE を使うことで、まとめて開発環境を整えることができます。
有名どころだと Eclipseや Windows 系の Visual Studio ではないでしょうか。
どちらも素晴らしいツールですが
ここは PowerBuilder の庭。そろそろ PowerBuilder のお話に入りたいと思います。
と言いましたが、まずは Eclipseの紹介を。
Java 技術者であれば多くの方が耳にしたことはあるのでは?
「Eclipse」は、英語で「日食、月食」という意味で、Eclipseのアイコンなどは、光が遮られた太陽のようなデザインになっていますよね。
Java の IDE として長い歴史を持っているのが Eclipse になります。
対応している言語は基本的に Java ですが、プラグインによって拡張すれば他の言語に対応することも可能です。
ただしデバッグやユニットテスト、ビルドなどは Java に最適化されています。
続いて PowerBuilder の紹介を。

オレンジを基調としたアイコンで、ランニングマンが素敵ですね~!
PowerBuilder は PowerScript という独自の言語を使用します。

Java は特に、バックエンドの処理を得意としており、「フロントエンドは Java ではないが、バックエンドとしての API は Java で開発している」というアーキテクチャも多いです。
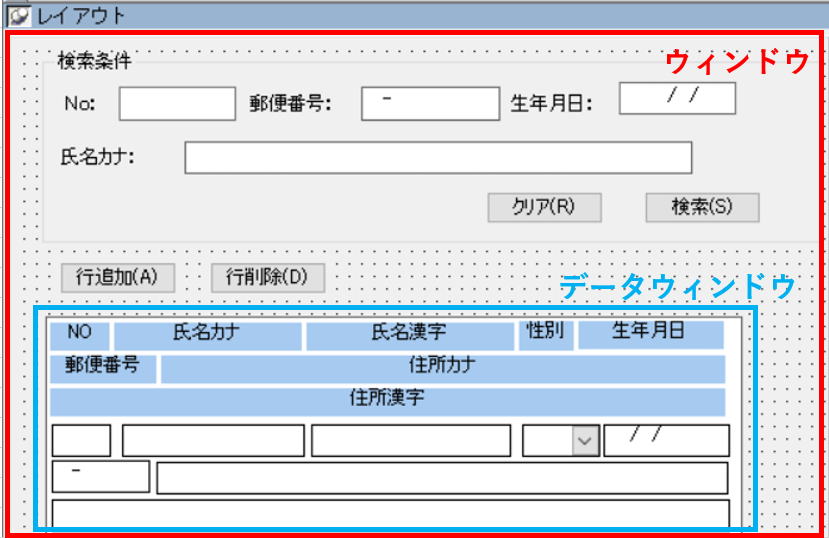
一方、PowerBuilder ではフロントエンドはウィンドウと呼ばれるコントロールにボタンや、データウィンドウというデータベースのデータを表示させるコントロールを使います。

私の経験談ですが、Eclipse ではフロントエンドは HTML と CSS 、JavaScript 等の言語を使い、バックエンドは Java 、対してPowerBuilder は PowerScript という言語だけでフロントエンドとバックエンドが完結します。
正確にはフロントエンドは GUI なので視覚的な操作でフロントエンドを作成することができます。
どんな感じかと言いますと。。。
例として画面に「HelloWorld」のメッセージを表示させてみましょう。
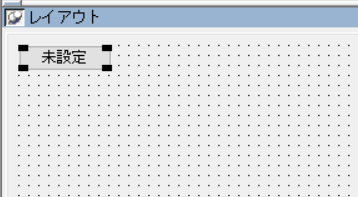
ウィンドウを用意します。

ウィンドウの配置方法がわからない方はこちらのページの【データウィンドウを作成する前に…】をご覧ください。
https://japan.appeon.com/technical/techblog/what-datawindow-bblog-2/
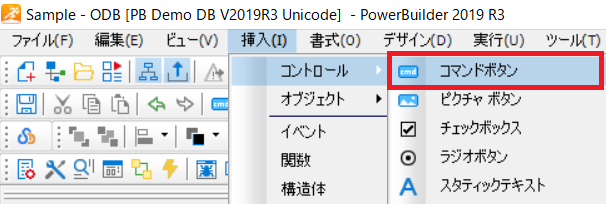
次にメニュータブの [挿入] > [コントロール] > [コマンド] をウィンドウに配置します。

ウィンドウ内の好きな場所に配置します。

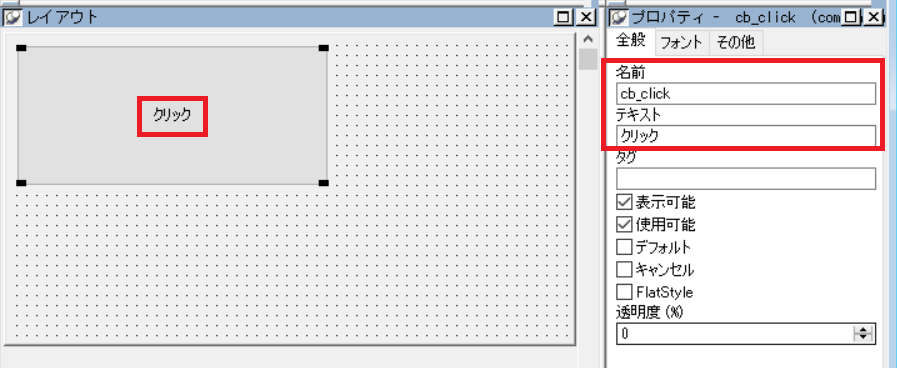
コントロールの辺や角にカーソルを合わせることでサイズ変更や、右側のプロパティからボタンの名前や表示されるテキストの変更もできます。

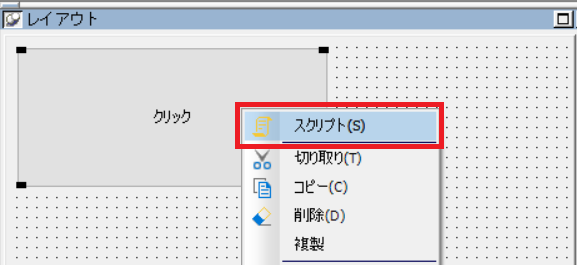
配置したボタンの上で右クリック > [スクリプト] を選択します。

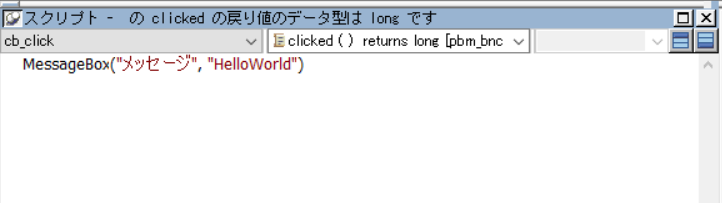
ボタン押下時に実行されるイベントを設定します。
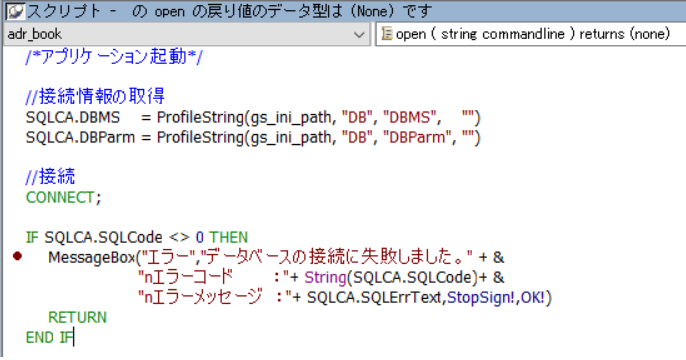
ここではメッセージボックスで「HelloWorld」が表示されるようにします。

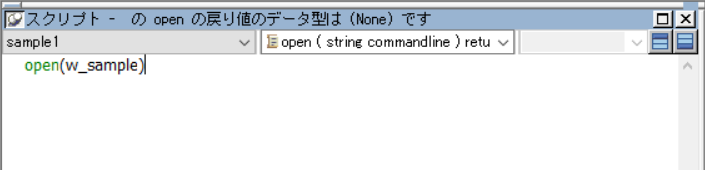
アプリケーションの open イベントに呼び出すウインドウを設定します。

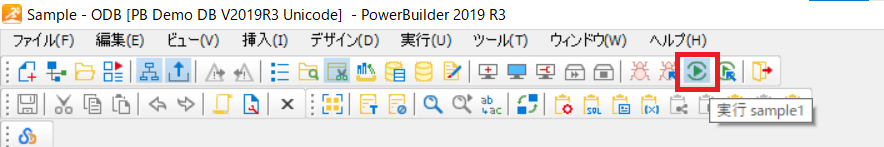
保存して、実行!

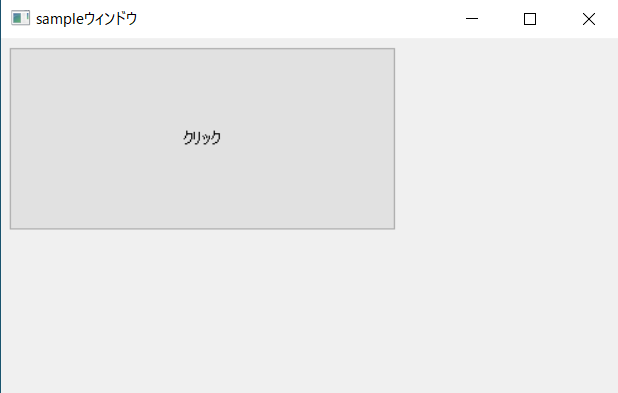
先程作成したウィンドウが表示されました。

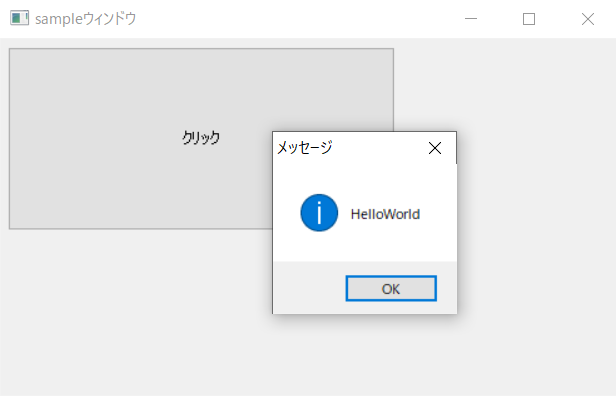
クリックボタンを押下するとメッセージボックスで「HelloWorld」が表示されることが確認できました。

・・・このように PowerBuilder ではフロントエンドの画面作成はマークアップ言語等を使うことなく、視覚的に行えるため他言語の知識がない初心者でも取り組みやすくなっています。
以下のページからトライアル版もインストールできますので、ぜひインストールしてみてください!
https://japan.appeon.com/archive/faq/appeon-pbim-gettrial/
少しややこしいので「トライアル版」と表現しましたが、
正確にはインストールするものに製品版やトライアル版の区別は無く、ログインするときに使用する「アカウント」にトライアル用のライセンスを紐づける形式となっています。
- 1.Appeon のアカウント作成
- 2.トライアルライセンスの申請
1で作成したアカウントに2のトライアル用のライセンスが紐づけられ、そのアカウントで PowerBuilder にログインするという流れとなります。
トライアル版では、30日間だけ無料で利用できる製品版同様、すべての機能が利用可能となっています。
まとめ
以上、簡単ではありますが
IDE とは?統合開発環境とは?について解説させていただきました。
PowerBuilder にはまだまだ便利機能がたくさんありますので今後情報共有していきたいと思います。
以上、めんたいにし でした!







