デバッガの機能紹介 ~PowerBuilder 入門!!第 9 弾 (1) ~

みなさん、こんにちは!
このブログは、「PowerBuilder ってなに?」、「PowerBuilder ってなにができるの?」という疑問に、IT 用語の解説もしつつ、簡単に分かりやすくお答えすることをモットーにしています。
気になる方はぜひ続きを見てみてくださいね。
キャラクター紹介

ねこぴ
PowerBuilder の日本語版オリジナルキャラクター。
(猫に見えるが) PowerBuilder の先生。
最近、ロボットを発明した。

ちまき
PowerBuilder をこれから学びたい開発初心者。
最近、ITの資格勉強をしている。
ある日の午後のこと・・・。

ついに・・・
ついにやったのにゃ・・・!!ロボットの完成だにゃ!

えええええ
何言ってんですか、ねこぴ先生だってロボッ・・・(むぐっ)

ふふふ
このボタンを押せば好きなだけ焼酎が・・・!ぎゃああああ

ふっ、ねこぴ先生、デバッグし忘れちゃったんですね・・・
私最近 IT 資格の勉強しているから分かりますよっ!

鋭いにゃ★
デバッガは、プログラムが意図した通りに動作しているかを確認するためのツールなんだけど、見事にプログラムの値が違っていて日本酒になっていたにゃ。

そんなことあります!?
前回のブログでは「アプリの配布方法とランタイムパッケージャ」について解説しました。
今回はデバッガの機能について解説したいと思います。

PowerBuilder って何なの?と思ったあなた!
PowerBuilder 入門ブログシリーズ第 1 弾をぜひご覧ください(^◇^)
PowerBuilder とは? ~PowerBuilder 入門!! 第 1 弾~
動画で分かりやすく PowerBuilder について知りたいなあという方は・・・
YouTube で PowerBuilder 入門シリーズの動画を公開中!なので要チェック★
最新の動画はこちらから!↓↓↓

デバッガとは先ほどもご紹介させていただいた通り、
プログラムが意図通りに動作しているか確認するためのツールになります。このツールを使ってプログラムのおかしなところを探し出し、修正する作業のことを「デバッグ」といいます。
では、実際にデバッグの下準備から(`・ω・´)ゞ
ブレークポイントという、デバッグ中に処理を一時中断する箇所を設定していきましょう。
変数にどんな値が入っているかや、プログラムがどんな動きをしているか確認したい箇所にロックオンします。
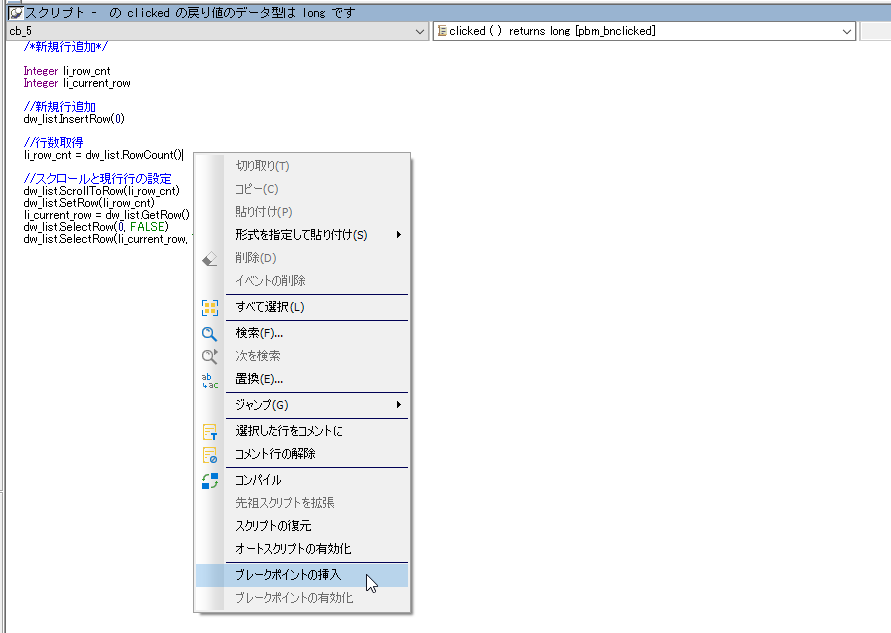
下記の画像のように、スクリプト内でブレークポイントを追加したい箇所で右クリックすると 「ブレークポイントの挿入」という項目が出てくるのでクリックしてみましょう。

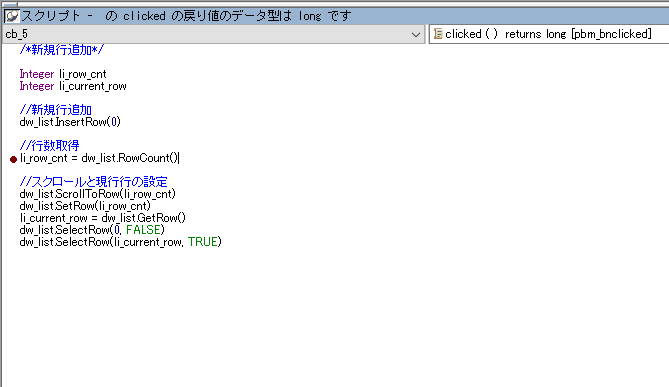
そうすると、スクリプトの先頭に赤ポチが表示されると思います。こちらがブレークポイントです。

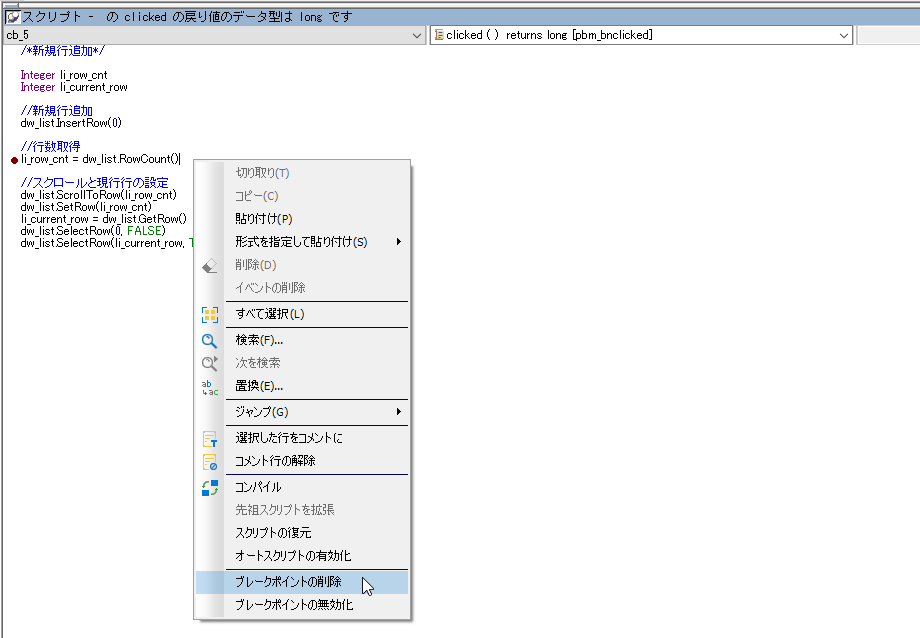
ブレークポイントを削除したい場合は、ブレークポイントを挿入した行を右クリックすると「ブレークポイントの削除」という項目が出てきますので、そちらをクリックしてください。

ブレークポイントは挿入しておきたいんだけど、そこで処理を中断したくない?
そんな時は、ブレークポイントを挿入した箇所で右クリックから「ブレークポイントの無効化」をクリックします( •̀ ω •́ )
そうすると、赤ポチのブレークポイントから白ポチのブレークポイントに変わるかと思います。
こちらは再度有効化しない限り、デバッグ処理をしても処理は中断しません。

これでデバッグの下準備は完了です。/p>

ではさっそくデバッガを起動していきましょう\(^o^)/
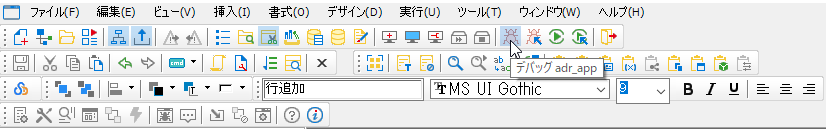
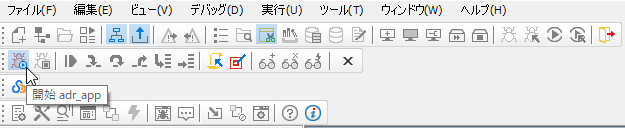
デバッガを起動するには、パワーバーからデバッグアイコンをクリックしてください。
(虫が嫌いな方でしたらすみません)

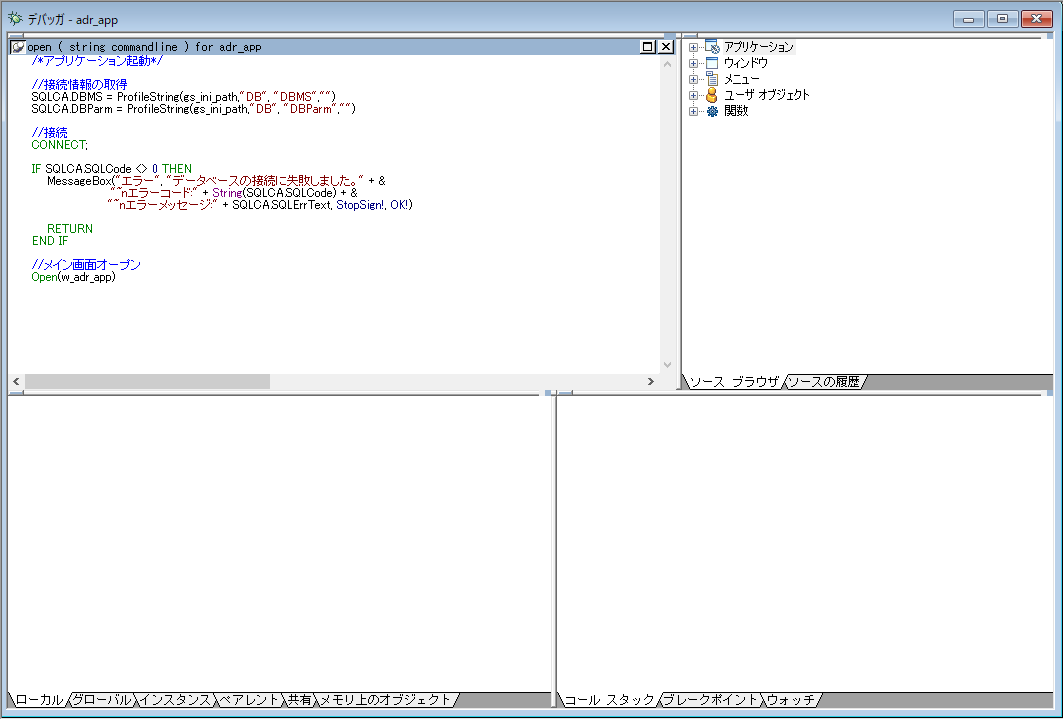
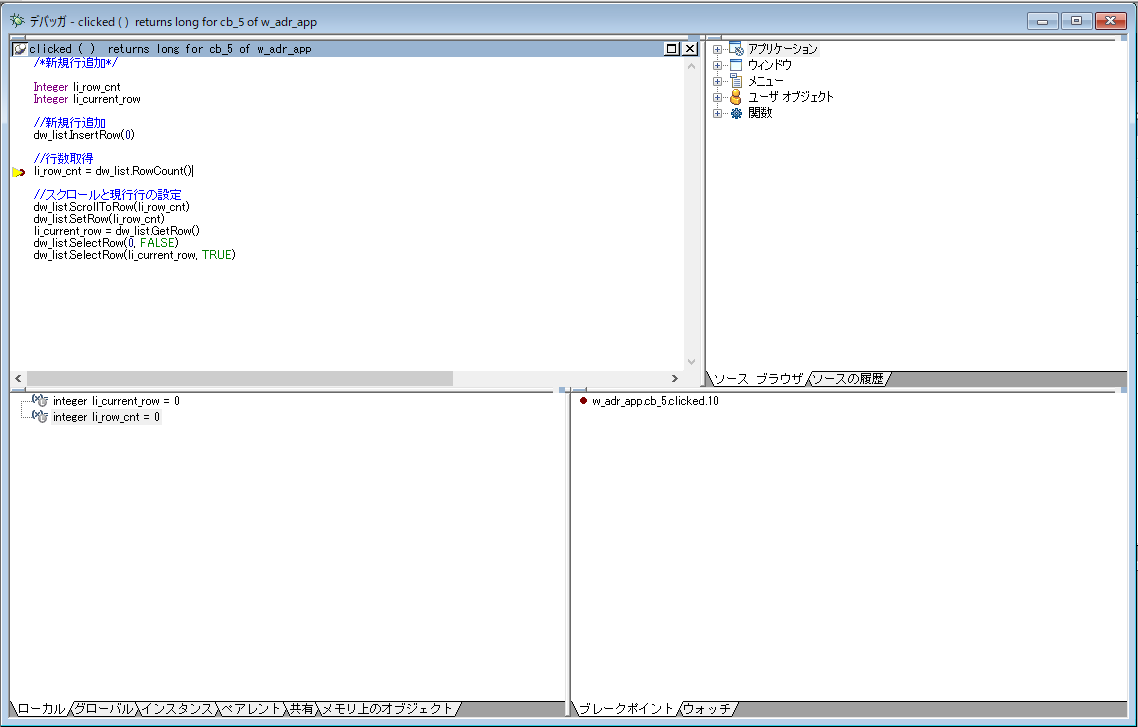
デバッガが起動しました!

白い範囲 (デバッガのビュー) が多くてなんじゃらほいという感じなのでそれぞれどんなビューか説明しますね^^
まず左上のビューですが、実行中のスクリプトが表示されます。その右隣のビューには「ソース ブラウザ」「ソースの履歴」の二つのタブがあり「ソース ブラウザ」から任意のソースコードを確認することができますよ。
ブレークポイントの設定や削除、無効化もここから行うことができます。
続いて左下のビューに移りましょう。こちらは変数の部屋です。ローカル変数、グローバル変数、インスタンス変数などを表示することができ、変数の内容を確認したり、変更したりすることができます。
最後に右下のビューですが、ブレークポイントの一覧を確認したり、任意の変数値を固定して動作を確認することができます。
ええい、文章だけで伝えていてもなんのこっちゃ分かりにくいので、いざデバッグを実行!
パワーバーからデバッグ開始のボタンをクリックしてください。

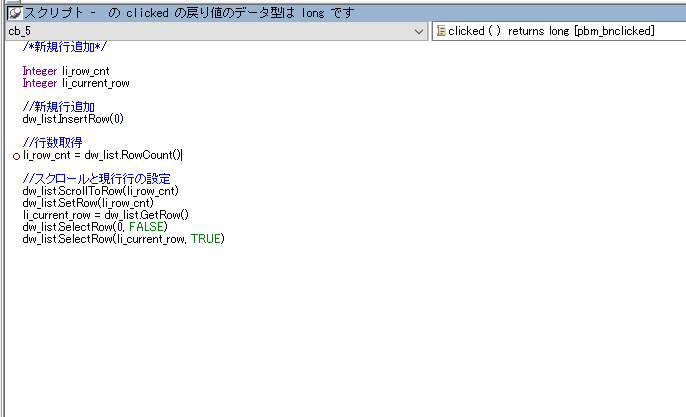
開始すると作成したアプリケーションが起動します。先ほどブレークポイントを挿入した箇所が「行追加」の部分でしたので、[検索] ボタンをクリックした後に [行追加] のボタンをクリックします。
すると、先ほど開いたデバッガ画面に戻ります。ブレークポイントの部分で処理が中断され、開始前は空欄だったビューにさまざまな情報が表示されていますね。
このようにブレークポイントで処理を中断してくれるんですね\(^o^)/

では、この後スクリプト内を細かく見ていきたい場合はどうするのでしょうか?
ふふっ、そんなこともあろうかとデバッガの機能はきちんと用意してありますぜっ! (誰
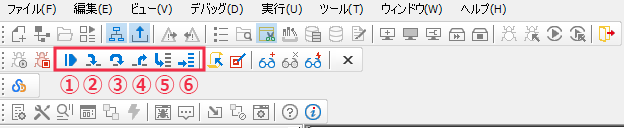
ペインターバーに目を向けると矢印のボタンが揃いに揃っていますが、それぞれどのような機能か説明します。

①:次のブレークポイントまでステップを進めます。
②:現在のステップから 1 ステップ進めます。サブルーチン (関数やイベントといった別処理) の手前でステップインした場合は、当該処理の中にステップが進みます。
③:現在のステップから 1 ステップ進めます。 サブルーチン (関数やイベントといった別処理) の手前でステップオーバーした場合は、当該処理の中には入らず、ステップが進みます。
④:サブルーチンの中から呼び出し元のスクリプトに戻ります。
⑤:スクリプトのカーソル位置までステップを進めます。ブレークポイントを設定せずに進めることができます。
⑥:現在のステップからスクリプトのカーソル位置までを実行せずに進めます。 スクリプトのスキップ機能で、スキップしたスクリプトは実行されません。 そのため、処理に不整合が生じる場合があり、使用には注意が必要です。
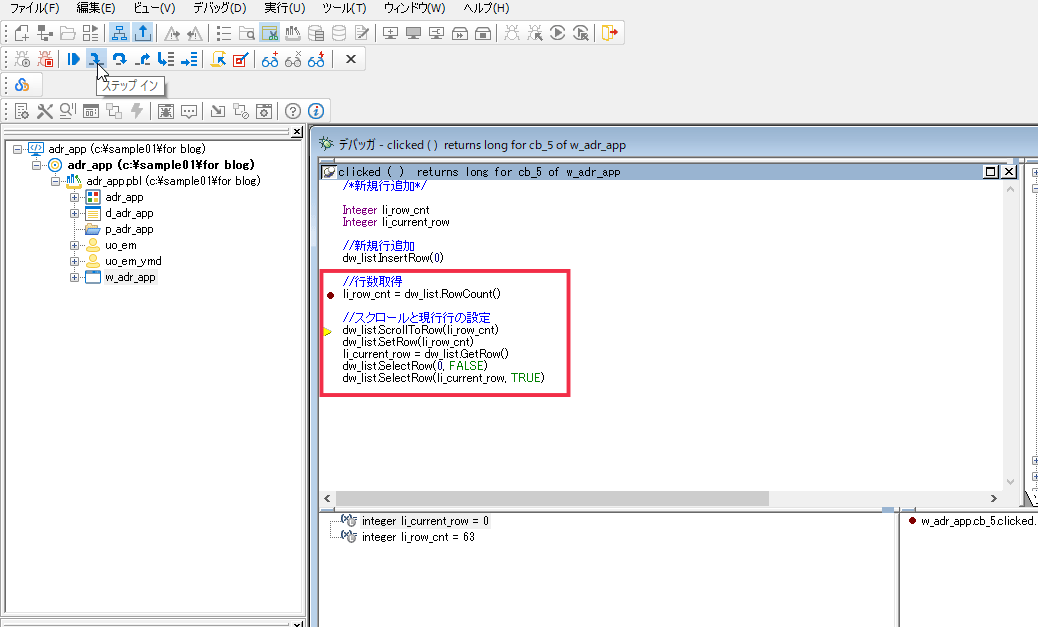
それでは、実際に ② のボタンを押してみます。
ブレークポイントを設定した現在のステップから 1 ステップ進んでいますね! (黄色の矢印です)
こちらで細かく変数の値などを確認することができますね。


はわわわ!ちまき!つ、ついに来週この入門編が最終回を迎えるにゃ!
来週の最後には何が待ち受けているのかにゃ・・・。

さ、さいしゅうかいいいいい!?

- -デバッガはプログラムが意図通りに動作しているか確認するためのツール
- -ブレークポイントで処理を中断し、ペインタバーの矢印ボタンで変数の値など詳細を確認できる
PowerBuilder 入門ブログシリーズ、次回の内容はこちら↓↓
アプリの配布方法とランタイムパッケージャ ~PowerBuilder 入門!!第 8 弾 (2) ~
いかがでしたでしょうか?
より詳しく PowerBuilder に関してお知りになりたい方は、 Appeon 社の製品サイトをチェック!
「難しい言葉は簡単に、分かりやすく」をモットーに、今後も PowerBuilder についてお伝えしてきましたが、次回いよいよ入門編最終回です!お楽しみに!







