【QR コードへの道】C# で Web API を作成する

こんにちは、サポート部の明石です。
前回はすでに公開されている Web API のサービスを利用して QR コードを生成する方法について検証結果を報告しましたが、ブログの最後で少し思わせぶりな文章を記載してしまいました。
「Appeon 社は C# による Web API 開発向けの SnapDevelop IDE を追加した」「ユーザーは利用を検討している。」と。であれば、利用方法の一つとしてこの SnapDevelop IDE を使用して、公開されているような QR コード用の Web API を自分でも作成することができるのではないでしょうか ?
「そこで」という訳ではありませんが、今回は C# 初心者の明石が個人的な主観で SnapDevelop IDE を利用して QR コード生成用 Web API を作成する方法を試してみましたので、この場を借りてご紹介したいと思います。
2021/3/18 追記
QR コード用 Web API サービスの利用を検討中の場合はこちらをご確認ください!
Web API を利用してアプリの画面に QR コードを表示する
QR コード生成用のパッケージを追加する
まずは SnapDevelop IDE を起動します (SnapDevelop IDE は PowerBuilder 2019 以降でインストールできます)。
※日本語版リリース時は UI も日本語化される予定との情報あり😎
[File] – [New] – [Project] を選択すると「New Project」ウィンドウが表示されるので、今回は一覧から [ASP.NET Core Web API] を選択します。Name (プロジェクト名) や、Location (保存先)、Solution Name (ソリューション名) については任意の値を設定し、[OK] ボタンをクリックします。
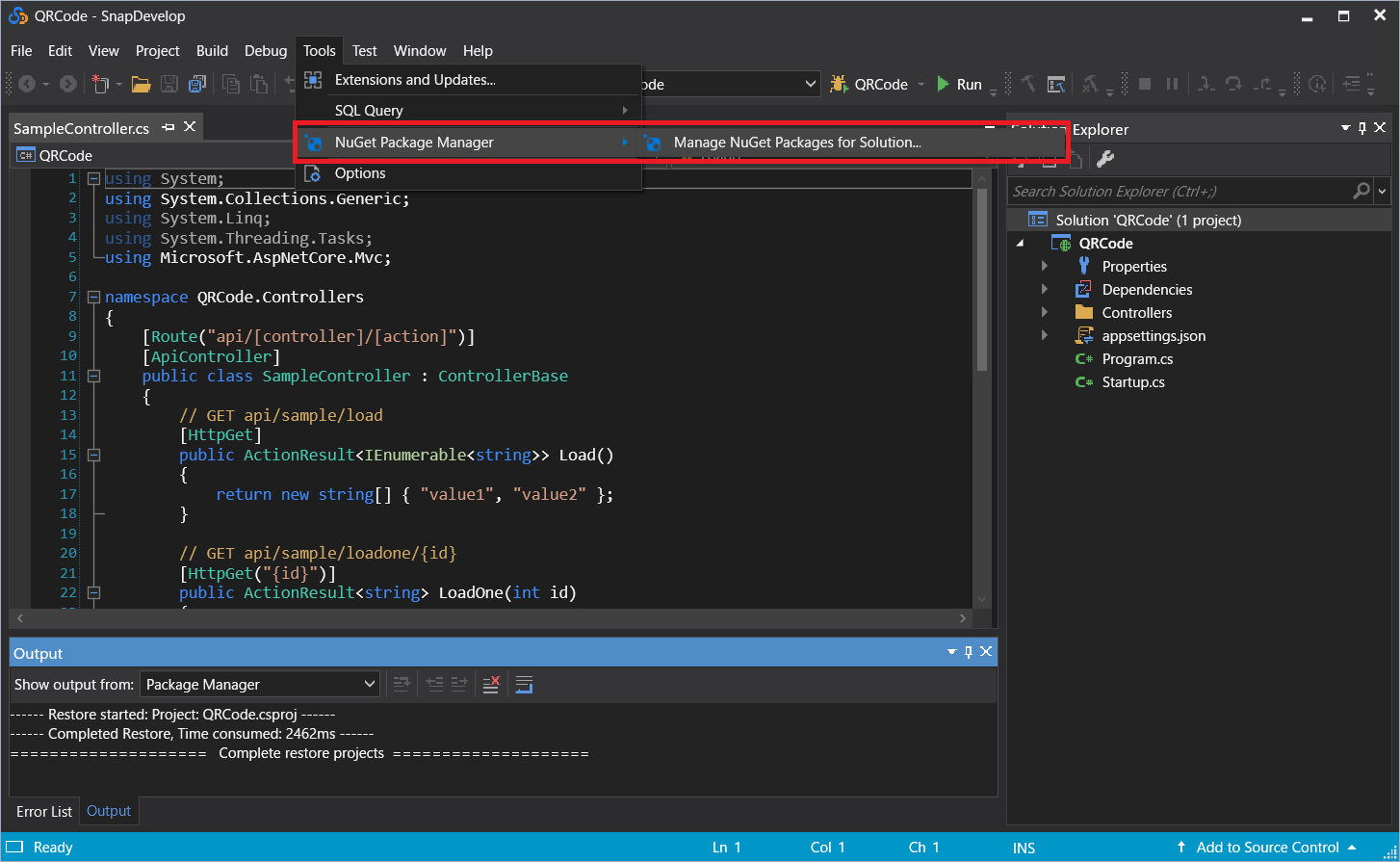
続いて、[Tools] – [NuGet Package Manager] – [Manage NuGet Packages for Solution...] を選択します。

「NuGet Package」への道は現時点では一方向
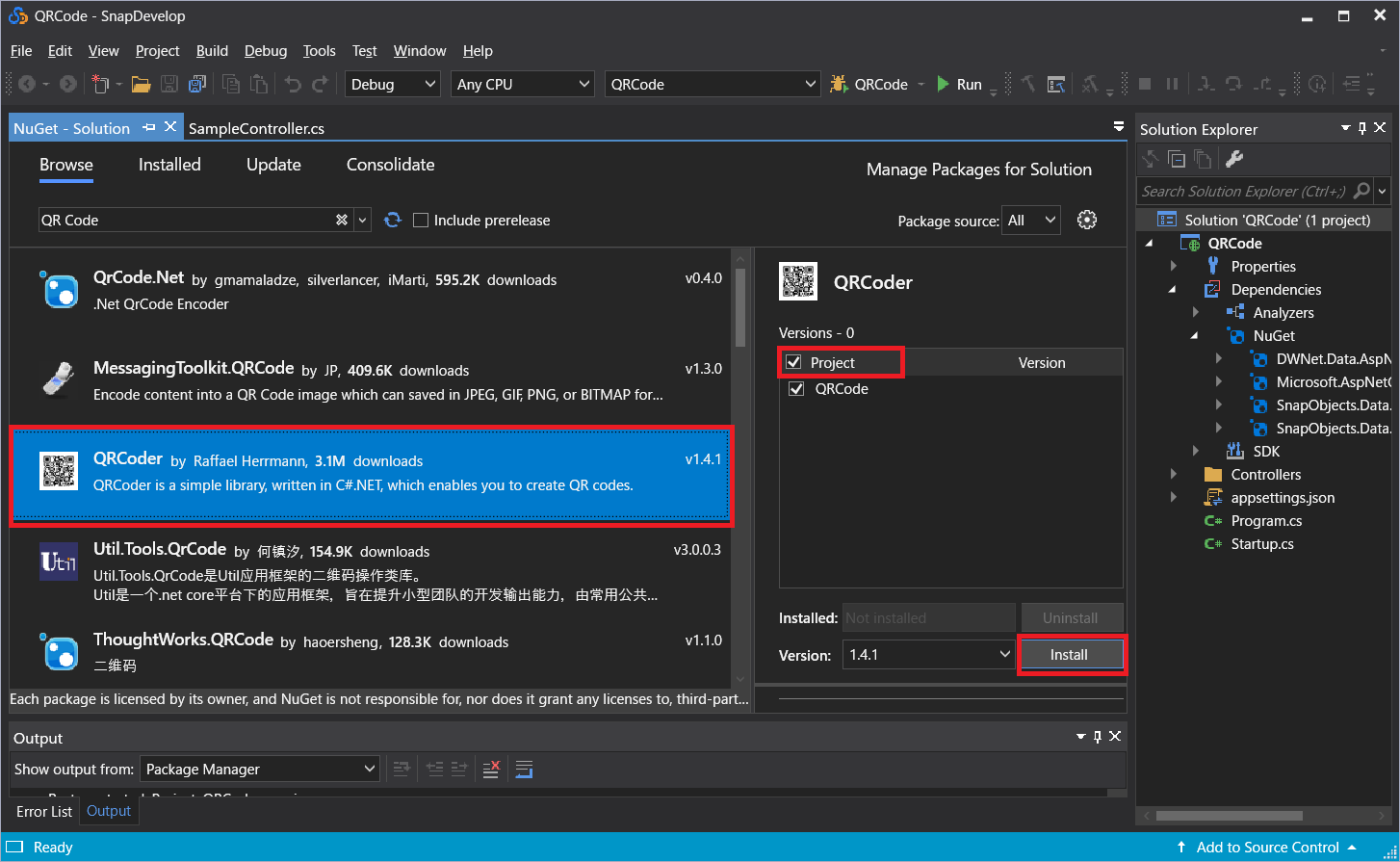
すると NuGet – Solution が開きます。ここにはいくつかタブが用意されていますが、[Installed] タブを確認するとインストールされたパッケージ情報を確認することができます。[Browse] タブには NuGet のリポジトリに公開されているパッケージが一覧に表示されるので、Search エリアに「QR Code」と入力し検索をすると、QR コード生成用のパッケージが表示されます。本ブログでは、ブログ執筆時でダウンロード数の多かった「QRCoder (by Raffael Herrmann)」というパッケージをインストールしてみたいと思います。「QRCoder」をクリックし「Project」のチェックボックスをオンにして [Install] ボタンをクリックします。
利用する際は必ず事前にサービス内容や利用規約をご確認の上、ユーザー様の責任においてご利用ください。日本コンピュータシステム株式会社は当該サービスについて一切の責任を負わないものとします。

たくさんのパッケージが用意されていますね
「Preview Changes」ウィンドウが表示されるので [OK] ボタンをクリックし、続いて「License Acceptance」ウィンドウで [I Accept] ボタンをクリックすると、インストールが開始されパッケージが Dependencies (依存関係) 配下の Nuget に追加されているのが確認できると思います。
ちなみに NuGet とは .NET に対応する無料のオープンソースのパッケージマネージャーで、標準では用意されていない機能などで公開されているパッケージを検索・インストール・アンインストール・更新などを実行できるツールのことのようです、いやすっごい便利。
コントローラーの作成
次に QR 生成用のコントローラーを作成してみます。
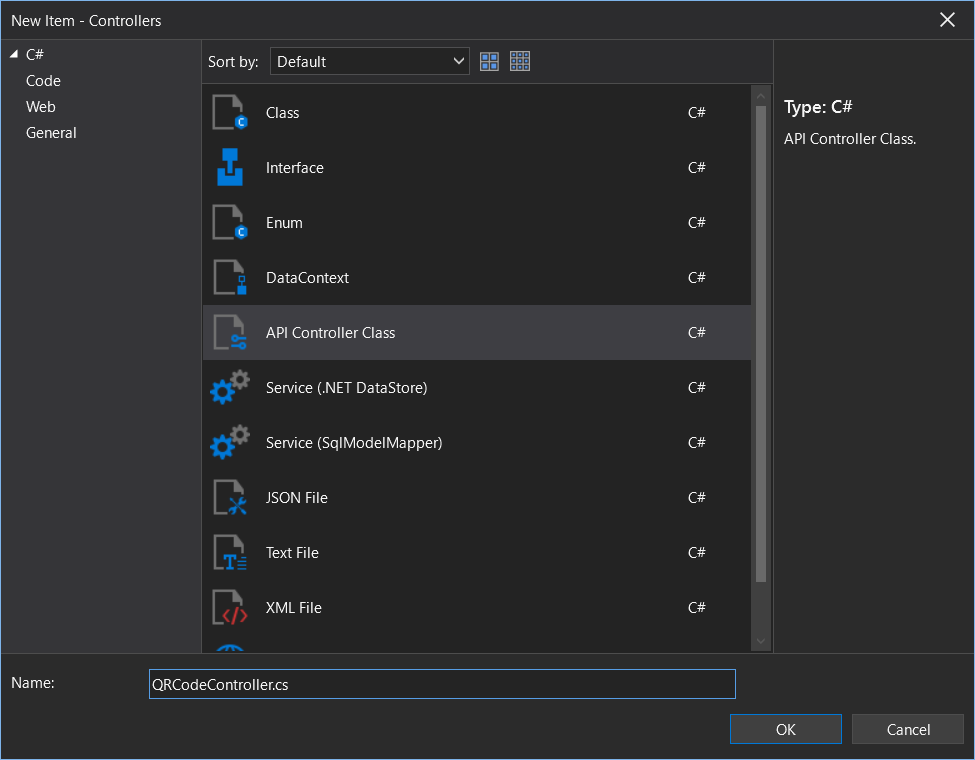
[Controllers] フォルダーにはデフォルトで「SampleController.cs」ファイルが準備されていますが、今回は右クリックし、 [Add] – [New Item...] を選択します。「New Item – Controllers」ウィンドウが開くので [API Controller Class] を選択し、Name に任意の名前を設定し、[OK] ボタンをクリックします。今回は “QRCodeController” としました。

作成されたコントローラーにはデフォルトで Load や Update、Add などのアクション・メソッドが自動的に生成されていますが、今回は Index と呼ばれるアクション・メソッドを追加して利用します。デフォルト状態でまず、コントローラーに以下の名前空間を追加します。
- using QRCoder;
次に QRCoder を利用するための必要なコードを追加します。利用するにあたって最低限必要なコードは以下となるようです。
GitHub に掲載されている使用方法からの抜粋
QRCodeGenerator qrGenerator = new QRCodeGenerator(); QRCodeData qrCodeData = qrGenerator.CreateQrCode("エンコードするテキスト", QRCodeGenerator.ECCLevel.Q); QRCode qrCode = new QRCode(qrCodeData); Bitmap qrCodeImage = qrCode.GetGraphic(20);
今回は QR コードをバイト配列として返すようにしたいと考えているためこちらも GitHub に掲載されている以下のように変更します。
QRCodeGenerator qrGenerator = new QRCodeGenerator(); QRCodeData qrCodeData = qrGenerator.CreateQrCode("エンコードするテキスト", QRCodeGenerator.ECCLevel.Q); BitmapByteQRCode qrCode = new BitmapByteQRCode(qrCodeData); byte[] qrCodeAsBitmapByteArr = qrCode.GetGraphic(20);
最後に、File メソッドを利用してイメージを返します。またアクション・メソッドが HTTP GET 経由でのリクエストによってのみ呼び出されるよう [HttpGET] 属性を利用します。不要なコードを削除した最終形は以下のようになりました。
[Controller.cs] ファイル内 (完成形)
using Microsoft.AspNetCore.Mvc; using QRCoder; namespace QRcode.Controllers { [Route("api/[controller]/[action]")] [ApiController] public class QRCodeController : ControllerBase { [HttpGet] public IActionResult Index(string qrString) { QRCodeGenerator qrGenerator = new QRCodeGenerator(); QRCodeData qrCodeData = qrGenerator.CreateQrCode(qrString, QRCodeGenerator.ECCLevel.Q); BitmapByteQRCode qrCode = new BitmapByteQRCode(qrCodeData); byte[] qrCodeAsBitmapByteArr = qrCode.GetGraphic(12); return File(qrCodeAsBitmapByteArr, "image/png"); } } }
以上でコントローラーは作成完了です (素人によるサンプルでお恥ずかしい限りです)。
実際に動かしてみよう
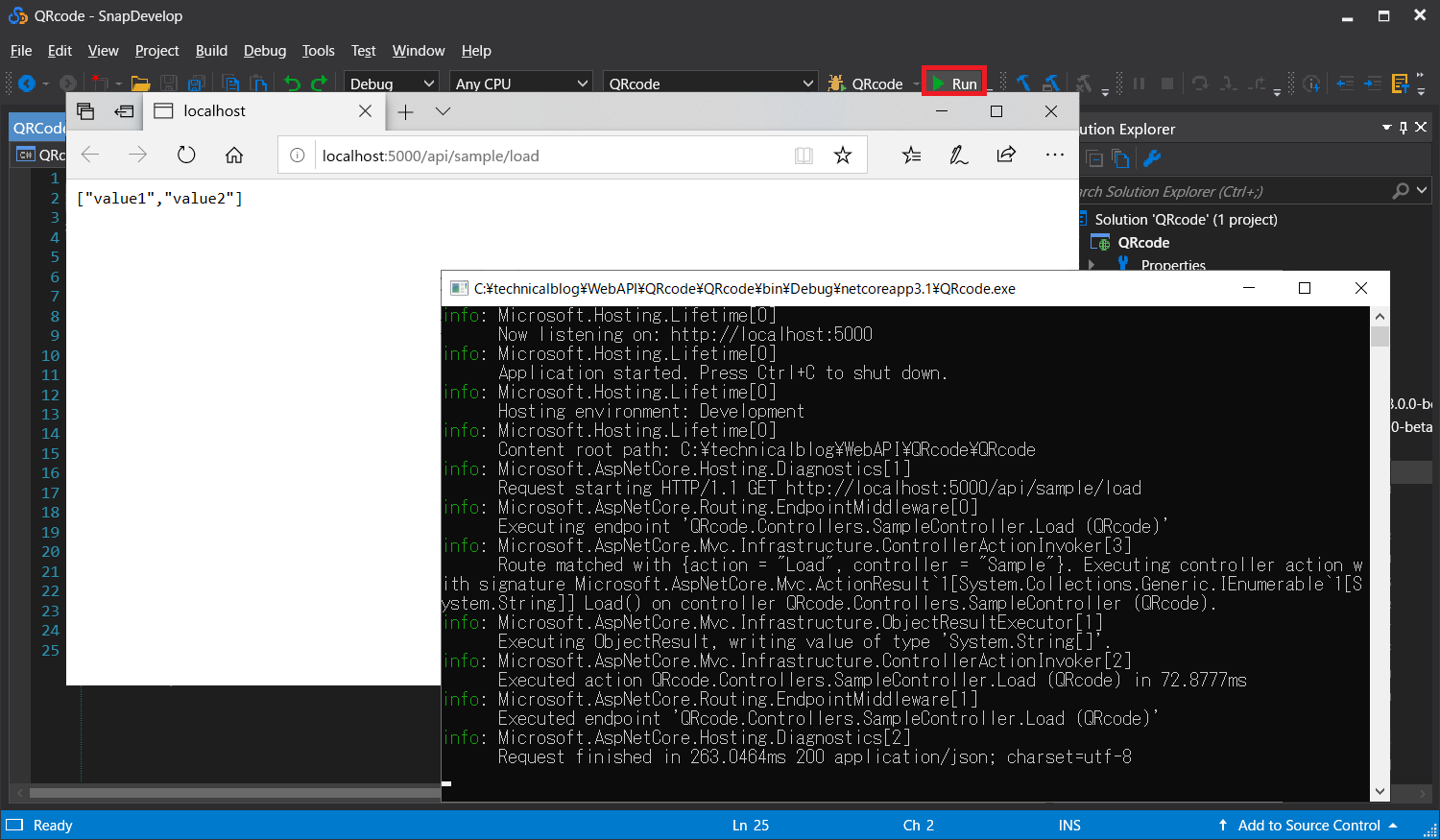
それでは、実際に動作させてみましょう。SnapDevelop 上から [Run] ボタンをクリックし、Web API を起動させます。

実行時、デフォルト設定されている URL (http://localhost:5000/api/sample/load) でブラウザが表示
この状態のまま、前回のブログで作成した PowerBuilder アプリケーションの ‘https://xxx’ 部分を以下に変更して実行してみます。
'http://localhost:5000/api/QRCode/Index?qrString=' + ls_cd_qr
PowerBuilder アプリを実行し、[QR コード生成] ボタンをクリックすると。
てってれー🎶
QR コード、アウト~ (プット~)
余談ですが、ソース上で右クリック > Run Test(s) を選択すると SnapDevelop IDE 独自の Web API Tester というツールを起動でき、視覚的にテストが実行できます。今回のケースでは力を発揮できませんでしたが、JSON データを取得する際のテストにはパワフルなツールになっていると思います、併せて利用してみてください。

無事に QR コードが生成されました、ホッ。
最後に
以前、PowerBuilder から .NET Assembly を呼び出す記事でも少し SnapDevelop を紹介しましたが、今回はもう少し踏み込んで SnapDevelop を利用して Web API を作成してみました。また SnapDevelop は、PowerBuilder の DataWindow オブジェクトをベースに .NET DataStore 用のモデルを生成できる機能などが利用できます。PowerBuilder 2019 の日本語版のリリースが待ち遠しいですね。
しかーし、チョット待った✋
(2021 年 2 月現在の情報となりますが) Standard Edition の場合、PowerBuilder DataWindow や PowerScript のコンバート機能は使えませんが、SnapDevelop IDE の Web API 開発をはじめとする標準的な C# 開発機能は利用することができるので Appeon PowerBuilder のライセンスをお持ちであれば英語版となりますが今すぐチャレンジ可能です !
もちろんライセンスをお持ちでない方も 30 日間の無料トライアルが準備されているのでダウンロードして是非お試しください!
PowerBuilder ユーザーと言えば「標準機能がなければあの手この手を駆使して自分で作ってしまう !」で有名 (?) かと思いますが、これでまた一つ開発の幅が広がりそうですね (笑)
Web API への道、C# への道、はたまた PowerBuilder への道。さまざまな道が繋がるのは楽しいですね。
以上、明石でした。
※QRコードは(株)デンソーウェーブの登録商標です







