簡単に WebAPI を作成する!【後編】

こんにちは、サポート部の明石です。
さて「簡単に WebAPI を作成する!」のタイトルだったにも関わらず、前回 WebAPI 作成が完了することなくブログが終了してしまいました (申し訳ございません)。
お待たせしました、お待たせしすぎたかもしれません。むしろ一周回って誰も待っていない可能性が大ですが、引き続き後編を紹介させていただきます。
サービスとコントローラーの作成
前回は、DataWindow Converter を使用してデータウィンドウから C# のモデルを作成するところまで説明しました。ここで少し補足を。作成された C# モデルは、.NET DataStore と呼ばれる機能を利用して PowerBuilder 最大の特長であるデータウィンドウ (データストア) を C# で実装することを可能にします。PowerBuilder データストアの .NET バージョンといった位置づけになるようです。.NET DataStore については製品詳細ページも用意されていますので、ぜひご確認を。
さきに進みましょう。今回は、作成された C# モデルから「サービス」と「コントローラー」を作成していきます。
アプリケーションからリクエストを WebAPI サーバーに送信すると、コントローラークラスがリクエストを処理し、サービスクラスのメソッドを呼び出しビジネスロジックとデータ操作を実行します。
- コントローラー
- リクエストの初期処理と処理結果の送信 / 返信を行います。コントローラーには、データアクセスやビジネスロジックは含まれず、サービスを呼び出してデータ操作とビジネスロジックを実行します。
- サービス
- データソースからデータモデルの取得と作成、アプリケーション固有のロジックと操作の実行などを行います。サービスは、コアビジネスロジックが存在する場所です。
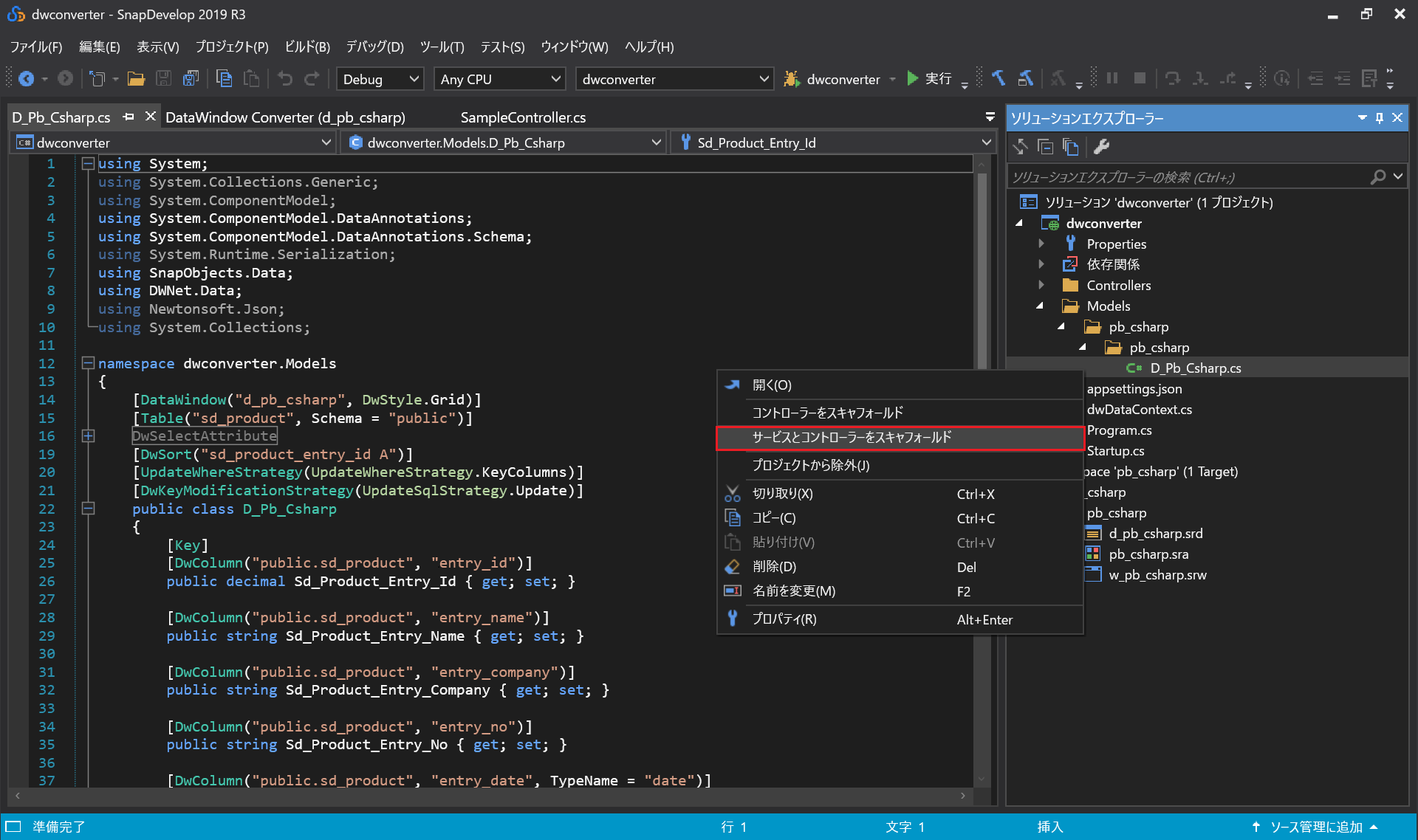
それでは、SnapDevelop を利用して「サービス」と「コントローラー」を作成していきましょう。C# モデル (今回は D_Pb_Csharp.cs) を選択し右クリックすると、メニューに「サービスとコントローラーをスキャフォールド」が表示されるのでクリックします。

サービスとコントローラーをスキャフォールド
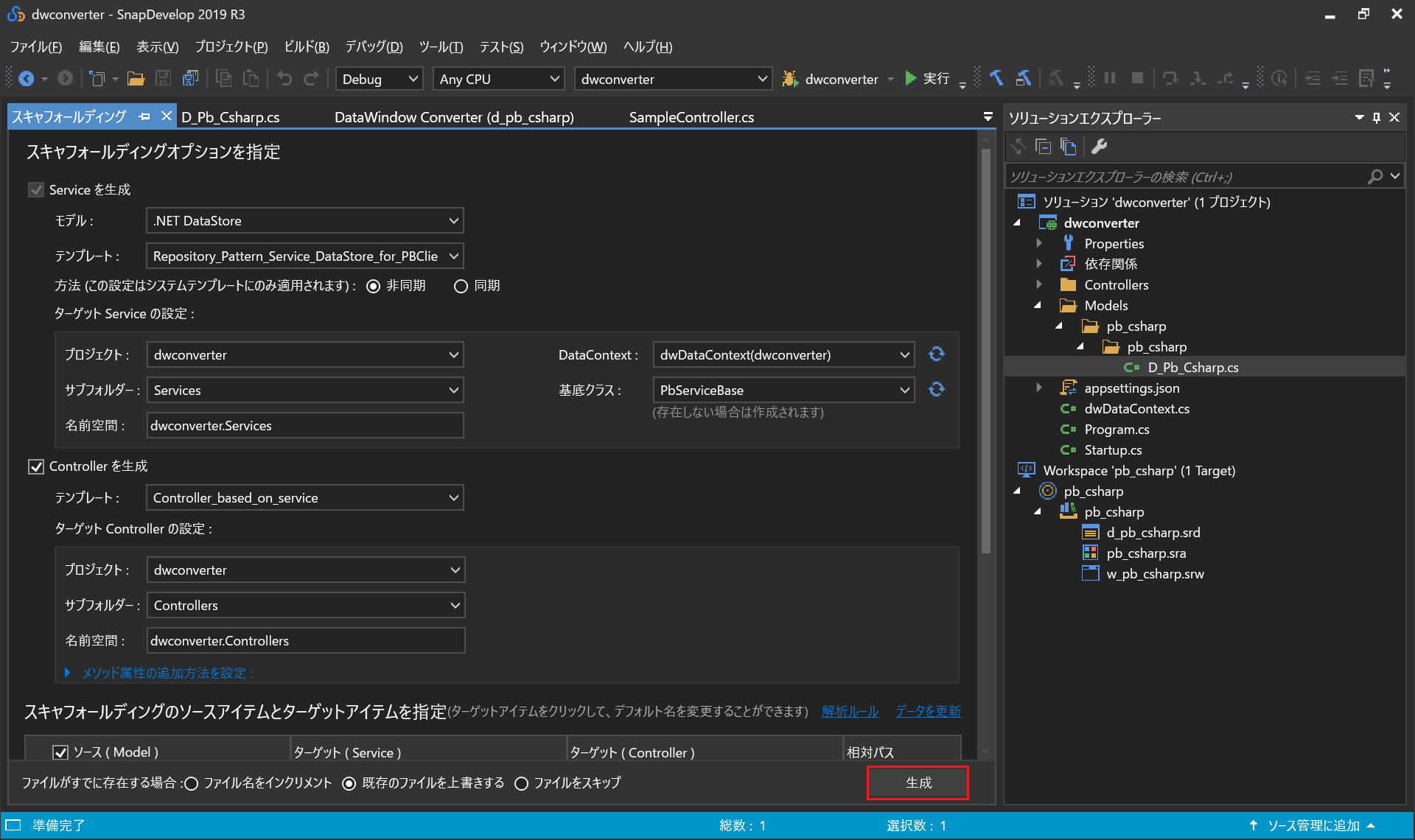
「スキャフォールディングオプションを指定」が表示されます。ここでは Service と Controller 生成に関するオプションが指定できるのですが、注目して欲しい点としては「Service を生成」オプション内にある [テンプレート] です。ここでは、[Repository_Pattern_Service_DataStore_for_PBClient] が設定されていますが、これは「.NET DataStore モデルで、Retrieve や Update といった PB スタイルのデータストア操作を実行するサービスを生成するオプション」になります。サービスとコントローラーのスキャフォールディングについては、Appeon 社にマニュアルが公開されておりますので時間のある時に確認してみてください。
今回は、デフォルトの状態のまま [生成] ボタンをクリックします。

オプション指定
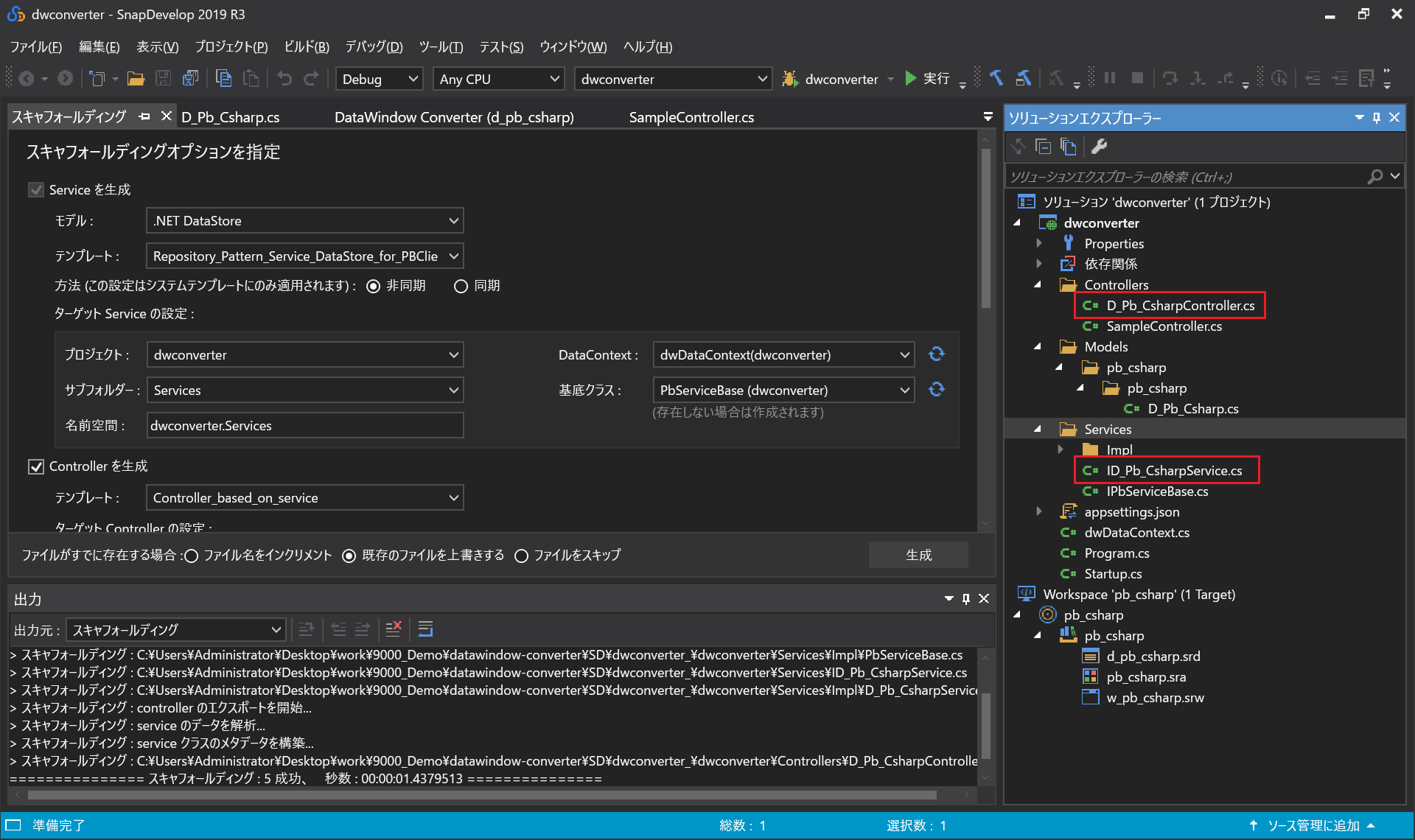
これだけで C# モデルからサービスとコントローラーを生成することが可能です (かんたん♪)。

サービスとコントローラーの生成
Startup.cs の編集
つづいて NuGet から DWNet.Data.AspNetCore を取得します。DWNet.Data.AspNetCore (および DWNet.Data) とは .NET DataStore を使用してデータウィンドウから移植した C# モデルで参照する NuGet パッケージです。
SnapDevelop IDE メニューから [ツール] – [NuGet パッケージマネージャー] – [ソリューションの NuGet パッケージを管理します…] を選択します。
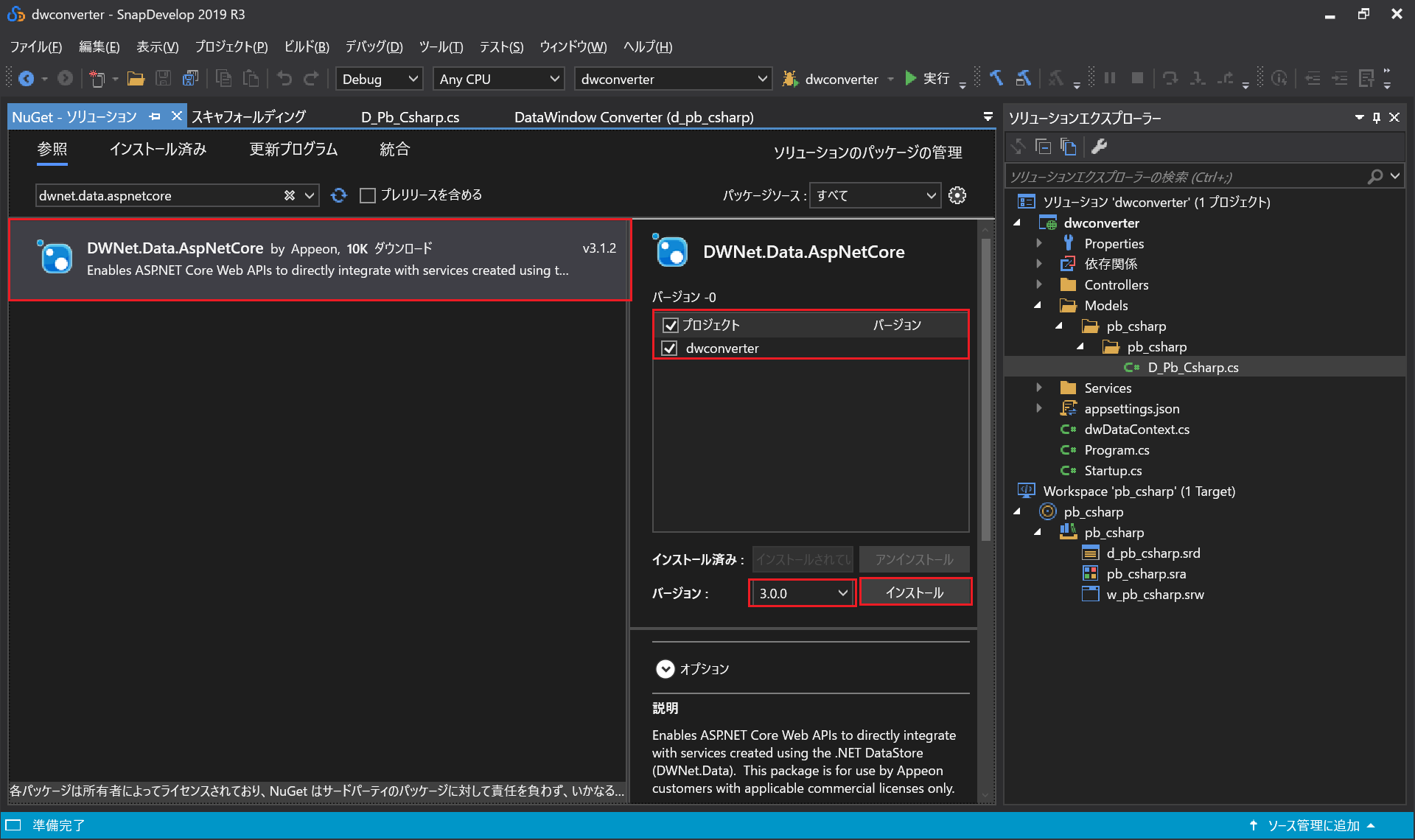
NeGet ソリューションページの [参照] タブを選択し、検索エリアに dwnet.data.aspnetcore を入力します。一覧に [DWNet.Data.AspNetCore] が表示されるのでプロジェクトにチェックをし、バージョンのドロップダウンから [3.0.0] を選択して [インストール] ボタンをクリックします (プレビューの変更が表示されたら [OK] を選択します)。

DWNet.Data.AspNetCore
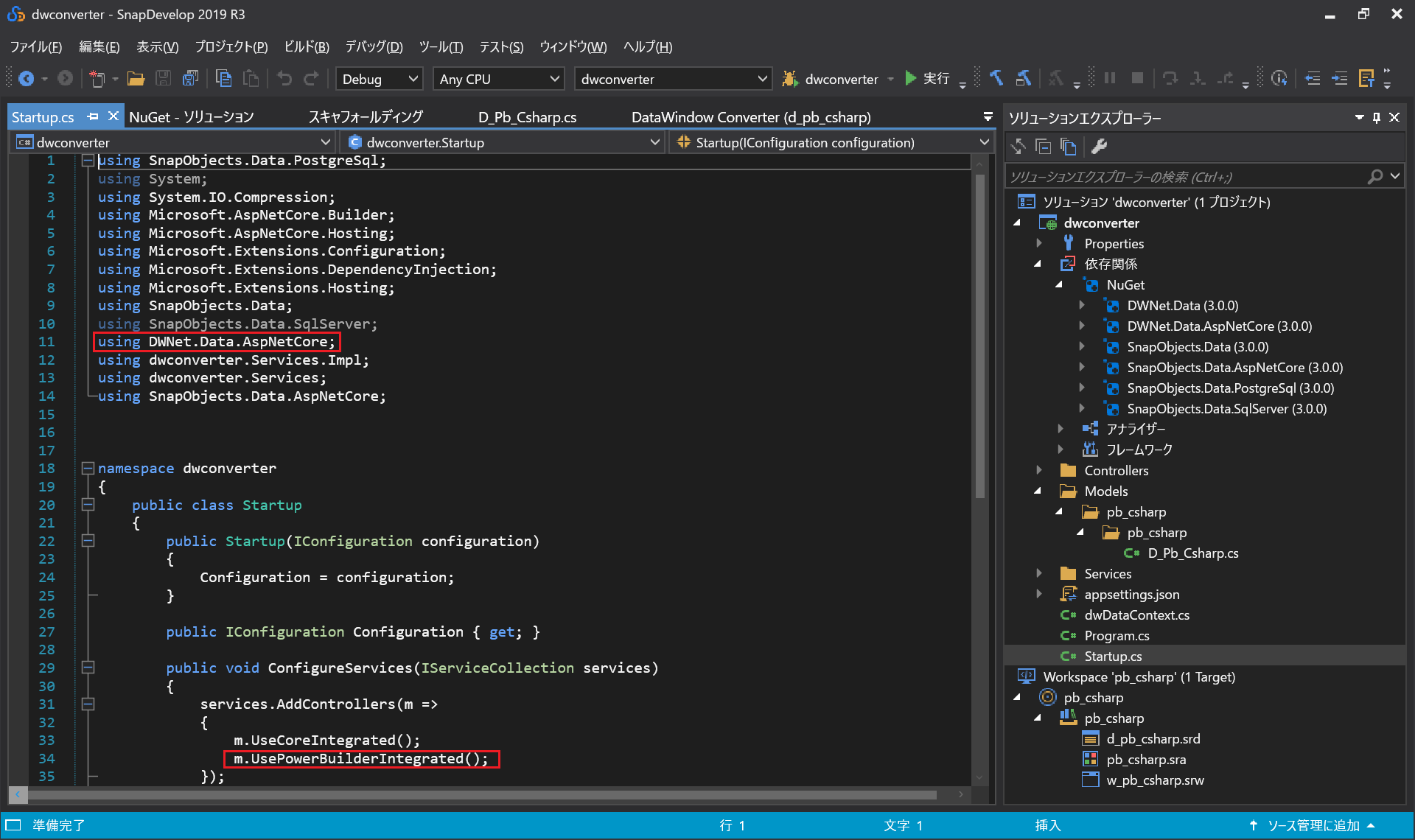
次に Startup.cs を編集していきます。Startup.cs は、アプリケーションの動作を定義するクラスとなります。はじめに Startup.cs に先ほど追加した [using DWNet.Data.AspNetCore;] ステートメントを記述し、UsePowerBuilderIntegrated メソッドを ConfigureServices メソッドに追加します。

メソッドの追加
また ASP.NET Core では、DataContext などのサービスを依存性注入 (DI) コンテナに登録する必要があります。コンテナは、コントローラーにサービスを提供します。
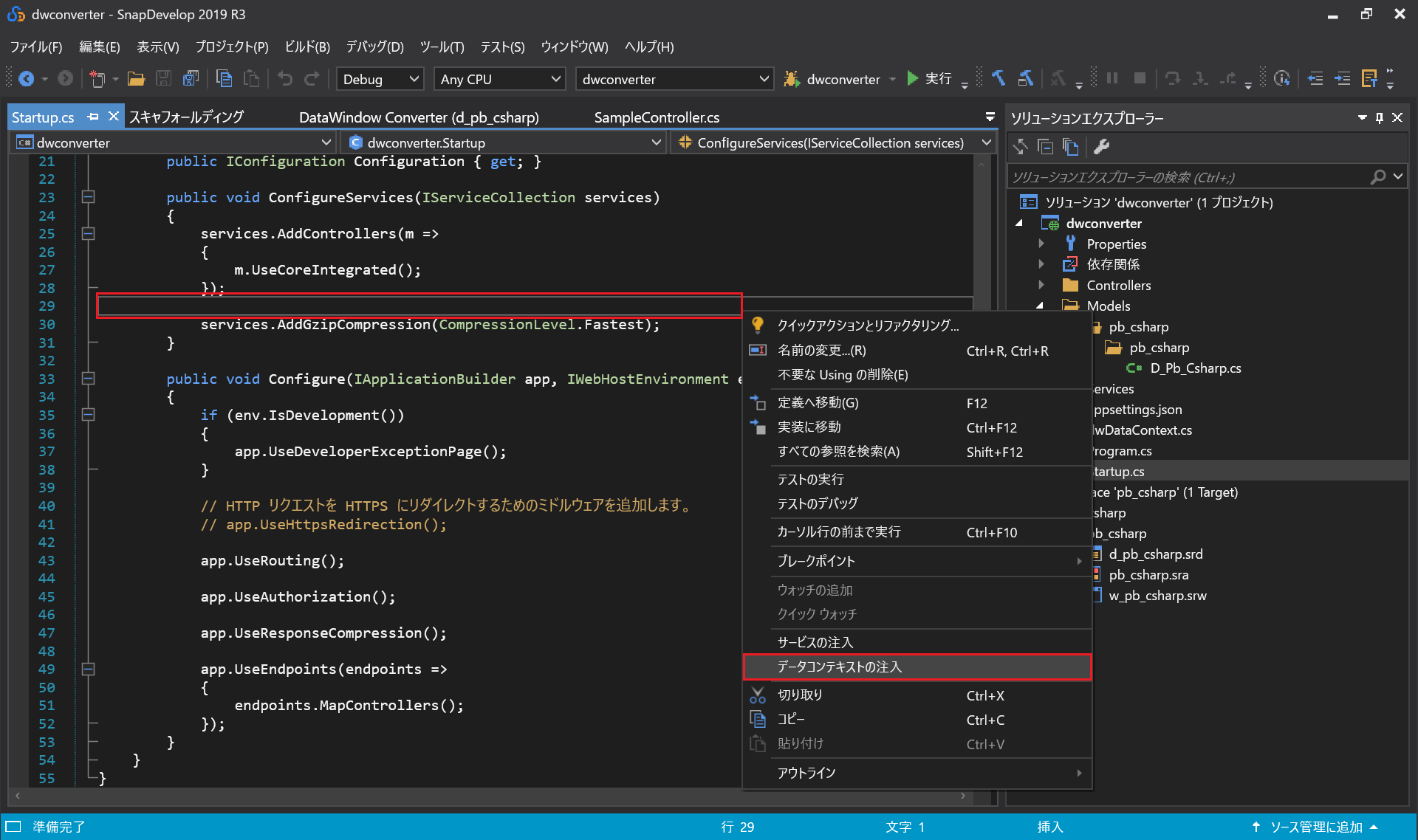
ConfigureServices メソッドで、コードを挿入する場所を右クリックし「データコンテキストの注入」を選択します。

データコンテキストの注入
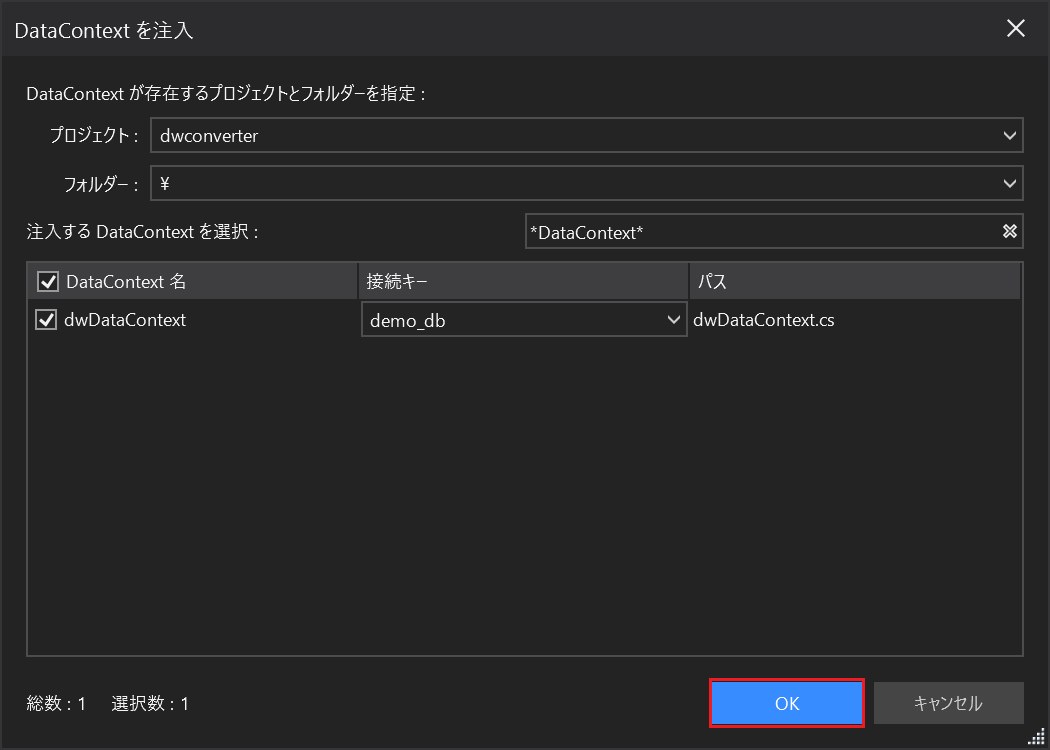
[データコンテキストの注入] ダイアログボックスで、dwconverter と dwDataContext が選択されていることを確認し、[OK]をクリックします。

データコンテキストの注入
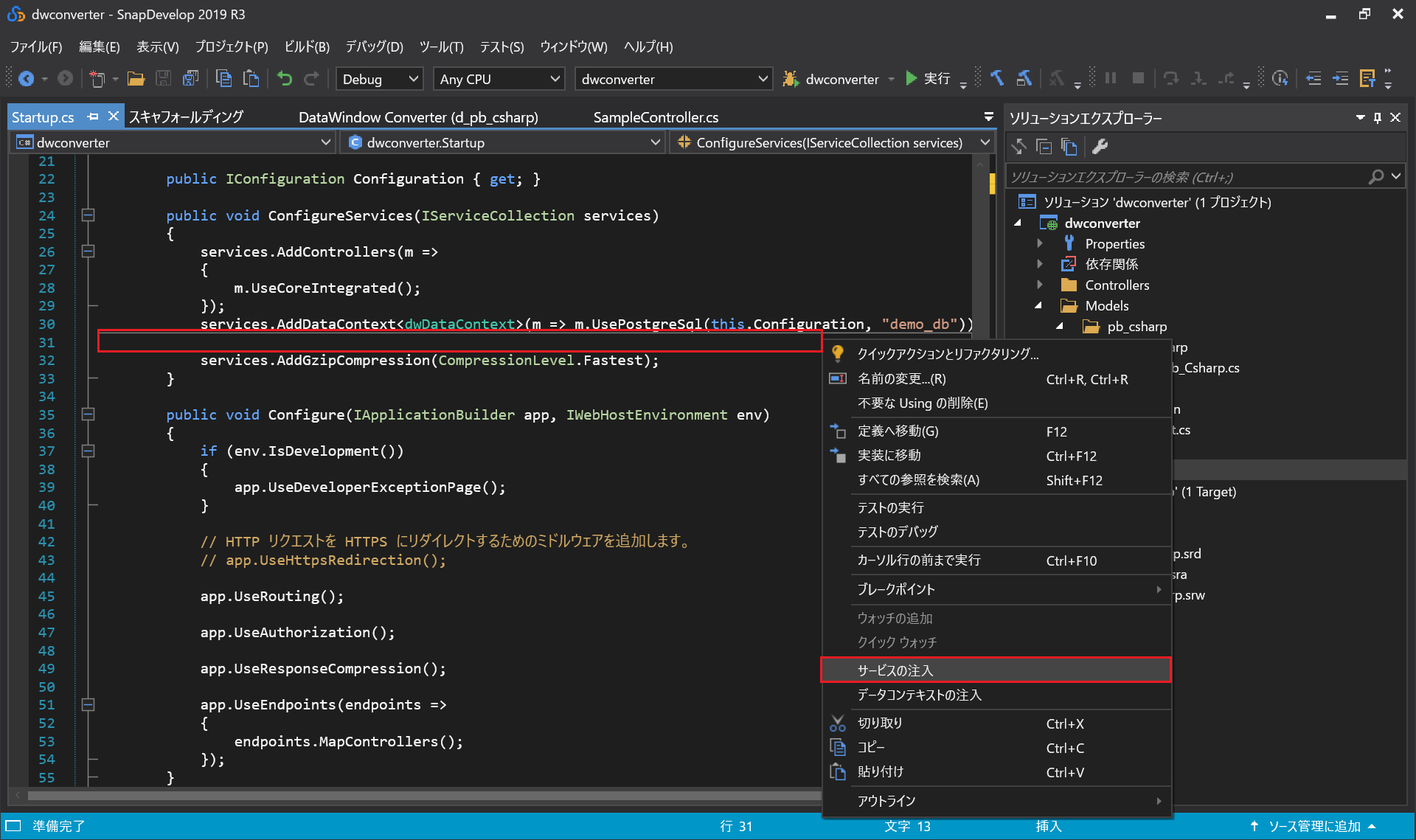
さらに ConfigureServices にそのアプリケーションで使用するサービスの登録を行います。右クリックから「サービスの注入」を選択します。

サービスの注入
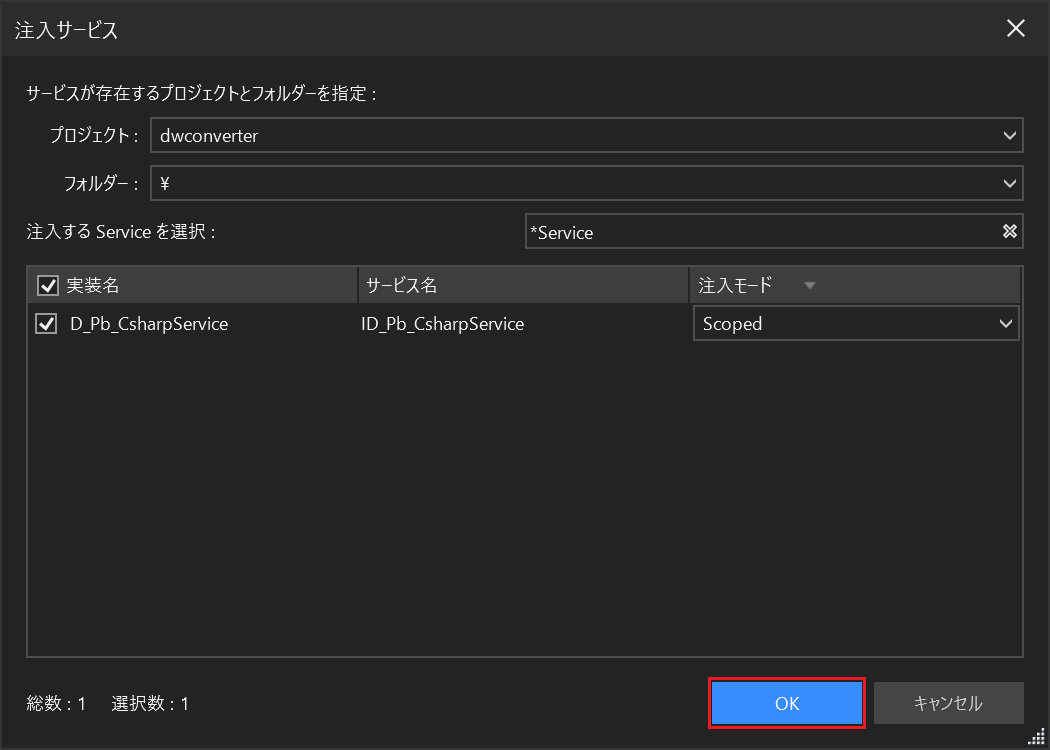
[注入サービス] ダイアログが表示されるので、[OK] ボタンをクリックします。

注入サービス
これで SnapDevelop 側の設定は完了です。[実行] ボタンをクリックし、サービスを起動しましょう。
実装!
最後に WebAPI 化した内容をデータウィンドウに表示させて確認をしたいので、PowerBuilder 側でそのスクリプトも用意します。
スクリプトは、簡単。RESTClient オブジェクトを利用してデータを直接データウィンドウに取得 (Retrieve)、また直接データウィンドウのデータを更新 (Submit) できます。これも、.NET DataStore を使用して CRUD 操作を実行できるからこそですね。
【WebAPI のスクリプト】 – 【表示】ボタンの Clicked イベント
// 変数宣言 RESTClient lnv_RestClient // 初期化 dw_1.Reset() // オブジェクト作成 lnv_RestClient = Create RESTClient // RESTFul Web サービスからデータウィンドウにデータを取得 lnv_RestClient.Retrieve(dw_1, "http://localhost:5000/api/Dw_Pb_Csharp/Retrieve") Return
【WebAPI のスクリプト】 – 【更新】ボタンの Clicked イベント
// 変数宣言 Integer li_rtn String ls_body_res RestClient lnv_RestClient // オブジェクト作成 lnv_RestClient = Create RESTClient // リクエストヘッダーの設定 lnv_RestClient.SetRequestHeaders("Content-Type:application/json;charset=UTF-8") // HTTP POST メソッドを介してサーバーにデータを送信 li_rtn = lnv_RestClient.submit("http://localhost:5000/api/Dw_Pb_Csharp/Update", ls_body_res, dw_1, True) IF li_rtn <> 1 OR lnv_RestClient.GetResponseStatusCode() <> 200 THEN // エラーの場合 Messagebox("エラー","更新に失敗しました。", StopSign!) END IF // データを再取得 lnv_RestClient.Retrieve(dw_1, "http://localhost:5000/api/Dw_Pb_Csharp/Retrieve")
では、実行してみましょう!
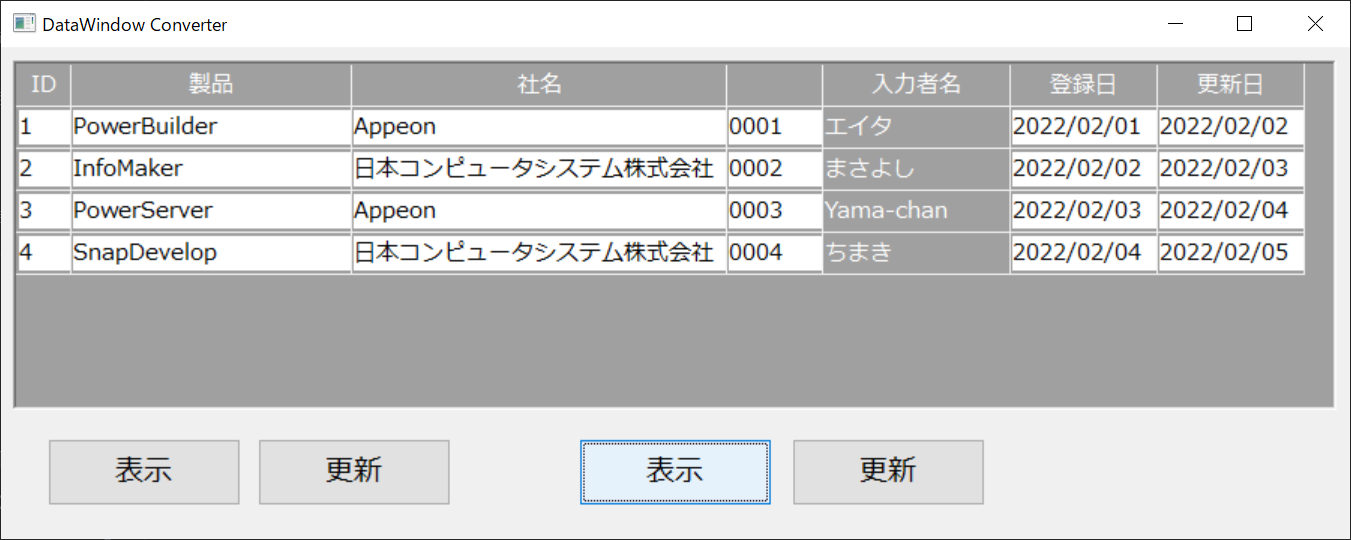
まずはデータの表示をしてみると、データが取得できることが確認できると思います。

データの取得
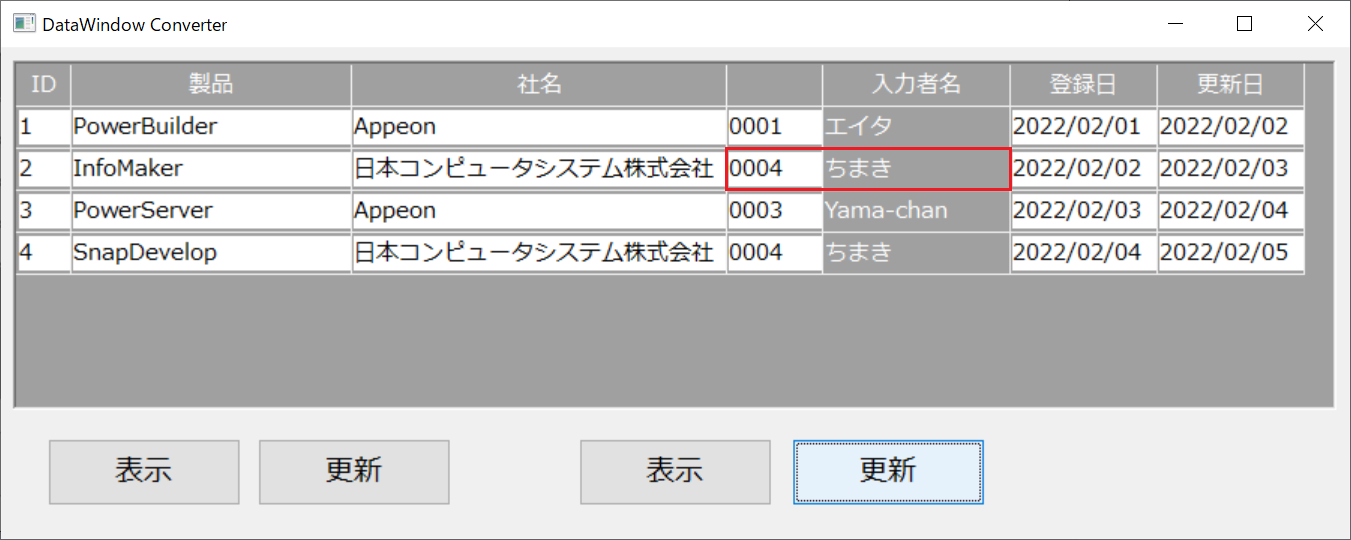
つぎに、データを変更して [更新] ボタンをクリックします。うん、こちらも完璧ですね!

データの更新
最後に
少し長くなってしまいましたが今回は、SnapDevelop と PowerBuilder 資産を活用した WebAPI 開発についてご紹介しました。
PowerBuilder 側の呼び出し部分も変更する必要がありますが、この機能を利用することでデータウィンドウの良さを活かしながら外部で利用する WebAPI が簡単に作成できることがご理解いただけたかと思います。
今後、注目の機能になりそうですね!
以上、明石でした。







