【QR コードへの道】C# を使用してアプリケーションから直接 QR コードを作成

こんにちは、サポート部の明石です。
これまで当サイトでは、2 度にわたって PowerBuilder から QR コードを生成する方法について紹介してきました。
初回は、WebAPI のサービスを経由して QR コードを生成する方法。すでに作成されている外部サービスを利用するため実装は簡単ですが、「ちょっとレスポンスが悪いかなぁ」と感じた方もいらっしゃったのでは ?
2 作目は、SnapDevelop という新しい C# 開発用 IDE を利用して QR コード生成用の WebAPI を作成する方法。こちらは自ら WebAPI の開発ができるメリットはありますが、WebAPI 用のサーバーが必要となるため「インフラの構築など時間やコスト面で少しハードルが高いなぁ」と感じた方もいらっしゃったかもしれません。
どちらの記事もありがたいことに当サイト内でアクセス数が多くなっていますが「QR コードを生成するテクニックとしては参考になるけど実装するには・・・」と運用に合わず断念されたケースも考えられます。
今回はそんな思いを抱かれた方に向け、もう一つの実装方法について紹介したいと思います。これまで紹介した内容と比較して、PowerBuilder アプリケーションへの導入はよりシンプルに QR コードの生成が可能になるかと思います。むしろ PowerBuilder 2019 R3 を導入する最大のメリットの一つとなりえるのでは ? とも個人的には感じています。「【QR コードへの道 R III】そして伝説へ…」そんなブログになるよう期待も込めて。
今回のブログでは、過去のブログで紹介した一部内容については省略している部分がございますので、過去記事もぜひ併せてご確認ください!
【QR コードへの道】C# で Web API を作成する
QR コード生成用の .Net Assembly を作成
今回の記事の内容は、2 作目の内容に加え Appeon コミュニティで紹介されている Generating a QR code using QRCoder を参考としています。こちらの記事も併せて確認してみてください。
はじめに SnapDevelop IDE を起動します (SnapDevelop IDE は PowerBuilder 2019 以降でインストールできます)。
※ PowerBuilder 2019 R3 日本語版では、SnapDevelop の UI も日本語化されました👏
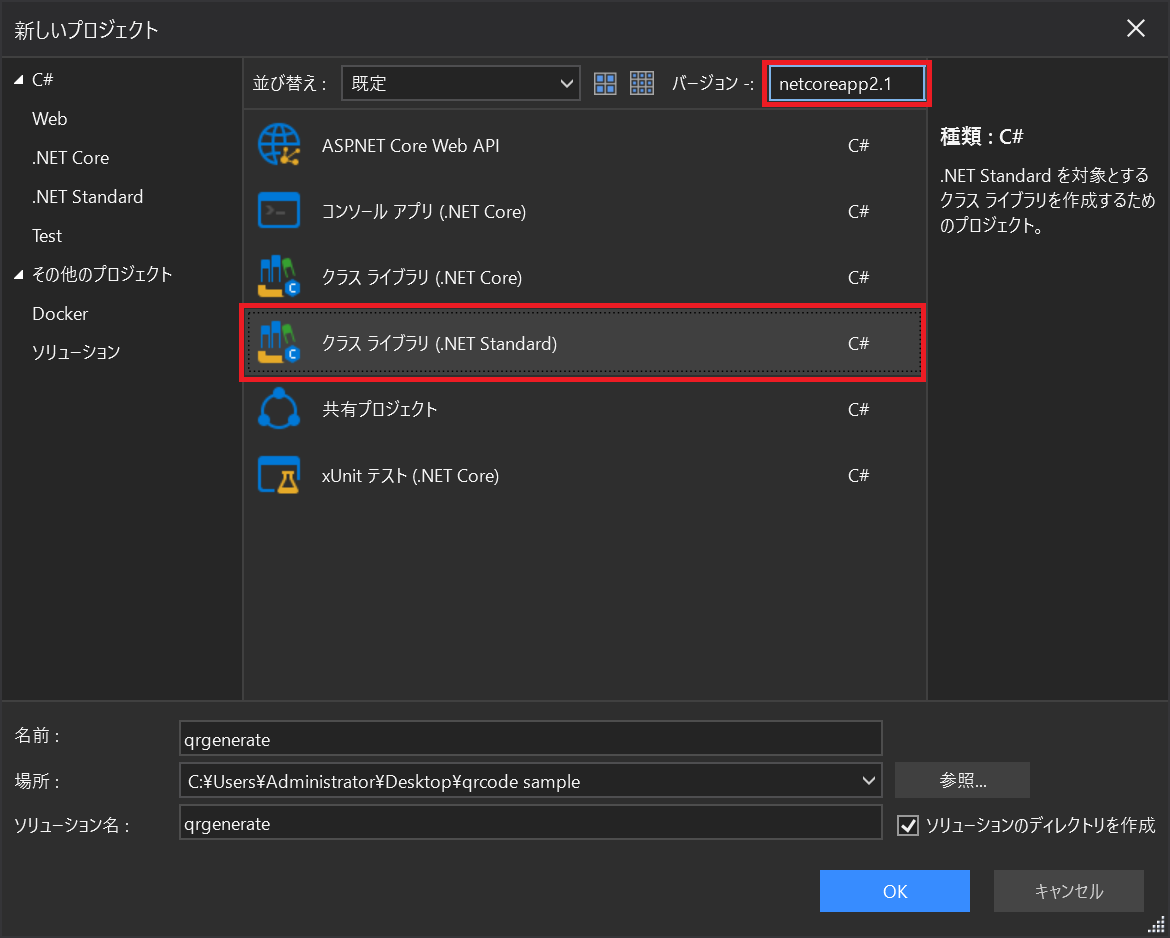
[ファイル] – [新規] – [プロジェクト] を選択すると「新しいプロジェクト」ウィンドウが表示されるので、今回は一覧から [クラス ライブラリ (.NET Standard)] を選択します (前回は [ASP.NET Core Web API] を選択していますのでお間違いなく)。また「バージョン」は netcoreapp2.1 を選択し、名前、場所、ソリューション名に任意の値を設定して、[OK] ボタンをクリックしてください。

今回は [クラス ライブラリ (.NET Standard)] を使用
続いて、[ツール] – [NuGet パッケージ マネージャー] – [ソリューションの NuGet パッケージを管理します…] を選択して NuGet から「QRCoder (by Raffael Herrmann)」をインストールします。詳しいインストール手順は前回のブログを参考にしてください。
利用する際は必ず事前にサービス内容や利用規約をご確認の上、ユーザー様の責任においてご利用ください。日本コンピュータシステム株式会社は当該サービスについて一切の責任を負わないものとします。
QRCoder のインストールが完了したら、QRCoder を利用するための必要なコードを追加します。利用するにあたって最低限必要なコードは以下となるようです。
GitHub に掲載されている使用方法からの抜粋
QRCodeGenerator qrGenerator = new QRCodeGenerator(); QRCodeData qrCodeData = qrGenerator.CreateQrCode("エンコードするテキスト", QRCodeGenerator.ECCLevel.Q); QRCode qrCode = new QRCode(qrCodeData); Bitmap qrCodeImage = qrCode.GetGraphic(20);
今回のサンプルは、PngByteQRCode というクラスを使用してバイト配列を取得し、取得したバイト配列を Base64 文字列に変換しています。前回同様、少ないコード量で作成が可能です。
using System; using QRCoder; namespace qrgenerate { public class qrgenerate { public string GenerateQRCode(string qrText) { QRCodeGenerator qRCodeGenerator = new QRCodeGenerator(); QRCodeData qRCodeData = qRCodeGenerator.CreateQrCode(qrText, QRCodeGenerator.ECCLevel.Q); PngByteQRCode pngByteQRCode = new PngByteQRCode(qRCodeData); byte[] qrCodeBytes = pngByteQRCode.GetGraphic(20); string qrCodeString = Convert.ToBase64String(qrCodeBytes); return qrCodeString; } } }
今回のサンプルは、PowerBuilder デバッガーで blob 変数の内部が確認できないため問題が発生した場合に何が戻されたのかがわからないため注意してください。Base64 でエンコードされた文字列を PowerBuilder に返し、それを PowerScript で blob に変換することでデバッグ時の確認がしやすくなります。
このソースをビルドして成功すれば、SnapDevelop での開発が完了になります。
PowerBuilder アプリケーションの作成
次に PowerBuilder アプリケーションの作成を行っていきますが、こちらもこれまでの QR コード生成のブログで作成した PowerBuilder アプリケーションを使用していきましょう。
PowerBuilder の IDE を使用する前に少し事前準備をします。先ほどビルドした dll と QRCoder 用の dll を対象となるアプリケーションと同じ場所に格納しておきます。
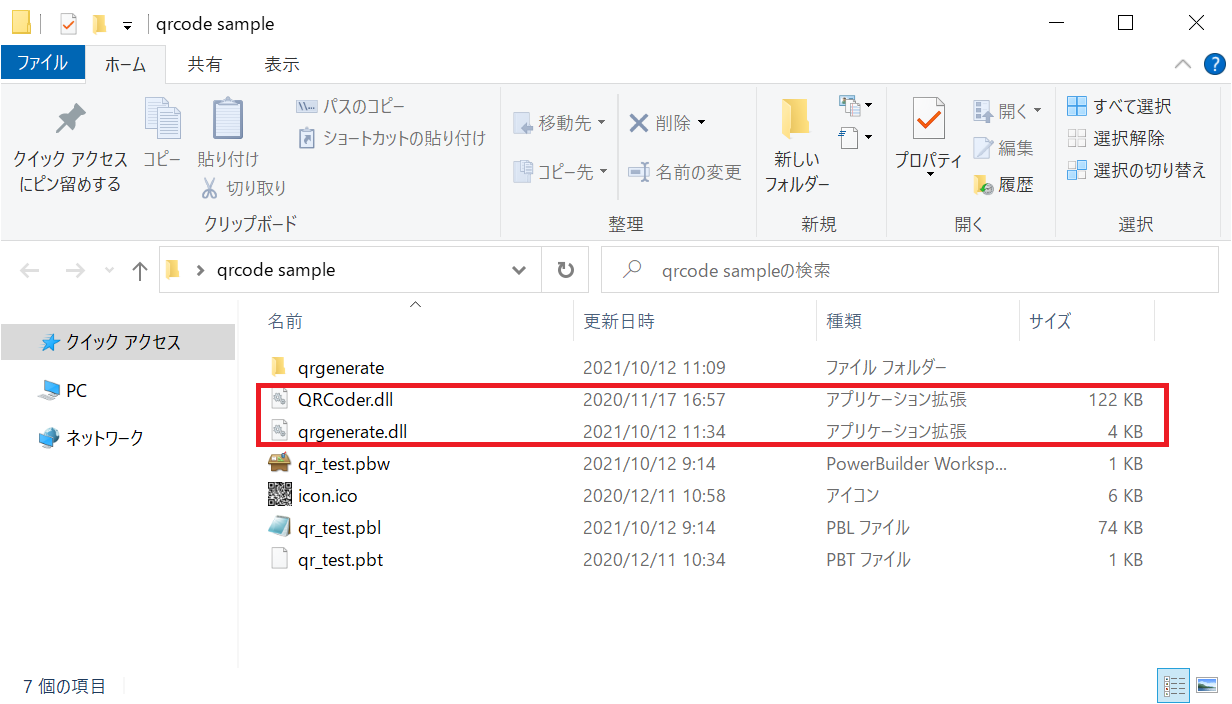
ビルドした dll は \bin\Debug\netstandard2.0 に、QRCoder 用の dll は、デフォルトであれば C:\Users\[ユーザ名]\.nuget\packages\qrcoder\1.4.1\lib\netstandard2.0 に格納されていますので、コピーして該当するフォルダー等に格納してください。私の環境は以下の構成となりました。

フォルダー内はこんな感じ
それでは PowerBuilder 2019 R3 IDE からワークスペースを開きましょう。
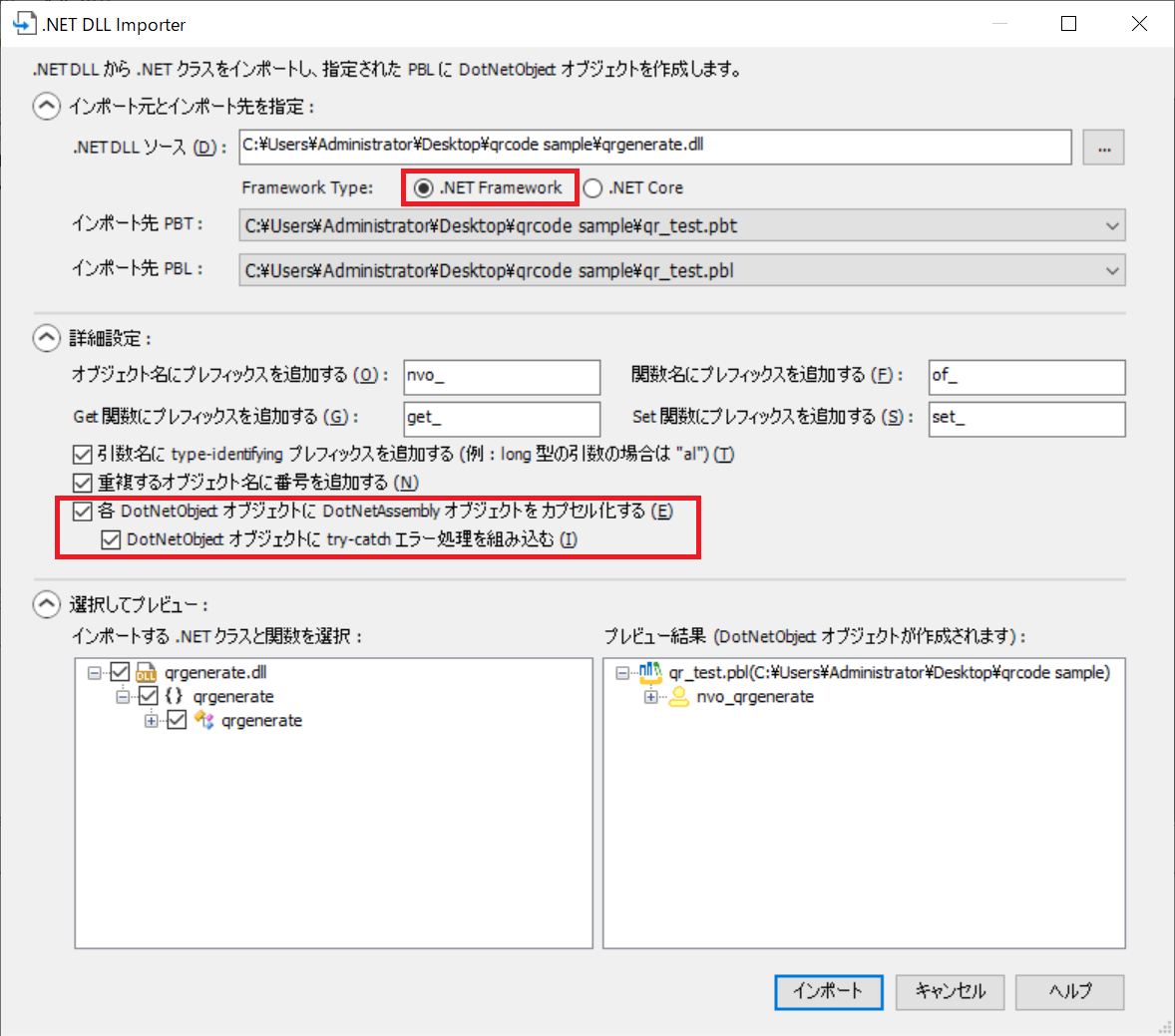
つづいて先ほど生成したアセンブリをインポートします。インポートは・・・そう PowerBuilder 2019 の新機能である「.Net DLL Importer」を使用してインポートできます。「.Net DLL Importer」の記事については、PowerBuilder から .NET Assembly を呼び出す記事を確認してみてくださいね。取り込み時は、以下の設定で [インポート] ボタンをクリックし取り込みます。
※インポートした dll (nvo_qrgenerate) のインスタンス変数 is_assemblypath は、インポートした時点でのパスが絶対パスとして指定されていますので、配布することを考慮して事前に変数を相対参照などに変更しておくことをお勧めします。

各オプションのチェックはお忘れなく
正常にインポートできたら、以下の手順で PowerScript を記述していきます。
- ウィンドウのインスタンス変数として .net アセンブリオブジェクトを宣言
nvo_qrgenerate inv_generator
inv_generator = Create nvo_qrgenerate inv_generator.of_seterrorhandler( this, 'assemblyerror')
Destroy inv_generator
MessageBox ( "エラー", inv_generator.is_errortext )
これでオブジェクトを呼び出し、生成された QR コードをピクチャコントロールにセットする準備が整いました。最後に呼び出し用のボタンを追加して、以下のスクリプトを記述します。
// 変数宣言 string ls_text string ls_base64 blob lblb_qrcode CoderObject co ls_text = sle_entry.Text // QR コード生成 ls_base64 = inv_generator.of_generateqrcode( ls_text ) co = create CoderObject // Base64 デコーダでデコード lblb_qrcode = co.base64decode(ls_base64) destroy co p_qrcode.setpicture( lblb_qrcode )
そうそう。QR コードを表示するピクチャの [元のサイズ] プロパティのチェックは外しておいてください (QR のサイズが大きすぎてウィンドウからはみ出てしまいます)。
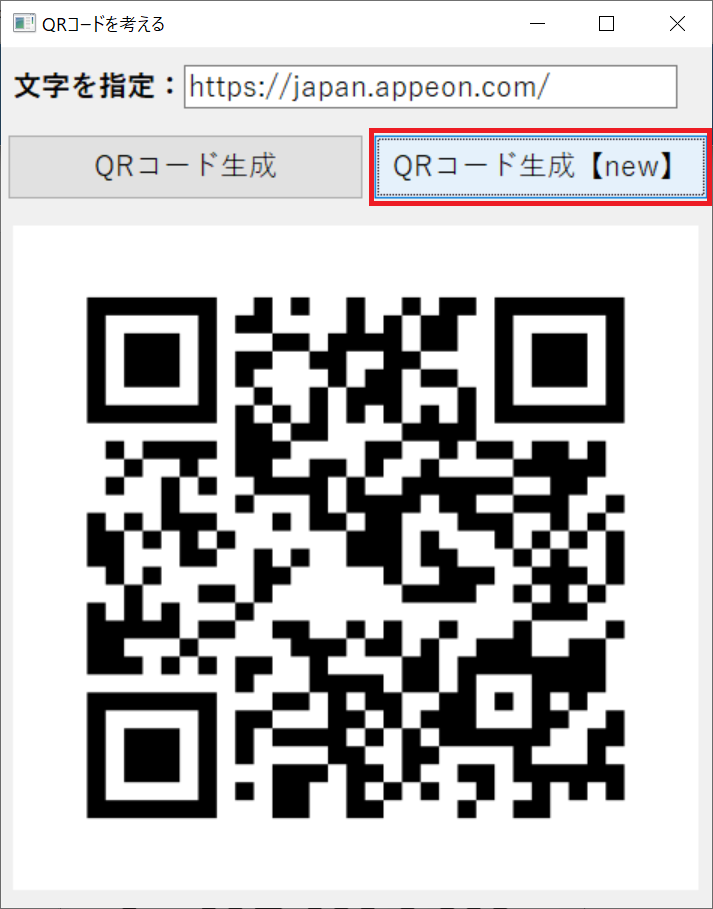
PowerBuilder アプリを実行し、[QR コード生成【new】] ボタンをクリックすると。
WebAPI を利用しないアプリケーションでも無事に QR コードが出力できましたね。

最後に
まさに SnapDevelp と .Net dll Importer の絶妙なハーモニーによって WebAPI を使わずして QR コードの出力が行えたことが確認できたかと思います。
「テレレレッテッテッテー」という音楽とともに PowerBuilder のレベルアップを感じずにはいられませんね。
今回で私の方からの QR コードに関するブログネタは終了したいと思いますが、今後また何か QR コードに関する有益な情報がありましたら改めてブログなどで報告いたしますね!
以上、明石でした。
※QRコードは(株)デンソーウェーブの登録商標です







