Web API を利用してアプリの画面に QR コードを表示する

こんにちは、サポート部の明石です。
12 月初旬に、Elevate 2020 で発表されたロードマップを受けて Appeon 社と Web ミーティングを行いました。ミーティング中に海外ユーザーの動向を確認したところ「PowerBuilder ユーザーは PowerBuilder が大好きです。Appeon 社は C# による WebAPI 開発向けの SnapDevelop IDE を追加しましたが、海外で完全に C# アプリへ移行を考えるユーザーは今のところゼロです。しかしながら SnapDevelop について興味を持っているユーザーは多く (アンケートの結果、53% のユーザーが好意的) 利用を検討しています。」と回答がありました。
Appeon 社としては将来的なことを考え、クラサバのアーキテクトを変更して欲しいという思いがあり PowerBuilder ユーザーがより簡単に 3 階層アーキテクトを実現できるよう SnapDevelop をリリースしたとのことでした。
それにしても… 日本国内はもちろんですが PowerBuilder ユーザーの PowerBuilder 好きは万国共通なのだなぁと、改めて実感しました。
さて、ミーティングの中で製品に関する細かいリクエストになりますが、QR コード用の新しいコントロールを用意する予定があるかを確認しましたが、Appeon 社としては今のところロードマップの中で QR コード用の独自コントロールを追加する予定はないとのことで、現時点では「OCX など外部のサードパーティ製品を利用してください。」との回答でした。
QR コードについては何度かリクエストをしていますが、なかなか実現までにはハードルが高いようです。
「そこで」という訳ではありませんが、今回は個人的な主観で PowerBuilder アプリケーションから QR コードを生成する方法を試してみましたので、この場を借りてご紹介したいと思います。
2021/3/18 追記
ご自身で QR コード用 Web API 作成を検討中の方は併せてこちらもご確認ください!
【QR コードへの道】C# で Web API を作成する
PowerBuilder アプリの準備
今回ご紹介する方法はすべて WebAPI を経由して QR コードを生成します。PowerBuilder アプリから WebAPI にリクエストを投げ、結果を PowerBuilder のピクチャコントロール上に設定するといった内容となります。
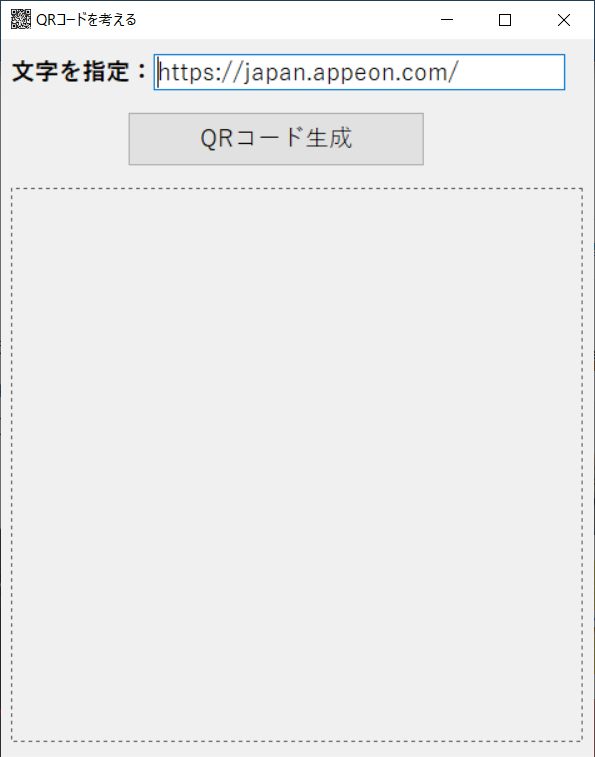
それではサクッとサンプルを作っていきましょう。画面はシンプルに、用意する材料 (コントロール) と画面イメージはこちら☟
- テキストに「文字を指定:」と添えた【スタティックテキスト】。… 1 つ
- QR コード化するテキスト入力用の【シングルラインエディット】。コントロール名は「sle_entry」とし、例としてテキストに「https://japan.appeon.com/」をデフォルト設定しておきます。… 1 つ
- クリック時に QR コードを発行する【コマンド ボタン】。コントロール名は「cb_qr」、テキストに「QRコード生成」と設定。… 1 つ
- QR コードを表示するコントロール名が「p_qrcode」の【ピクチャ】。… 1 つ
準備はこれだけ。シンプルですよね?

完成形イメージ (あくまでイメージです)
続きましてボタンクリック時のスクリプトを。
[コマンドボタン (cb_qr) の clicked]イベント
// 変数宣言 Blob lblb_data Blob lblb_qr_code Integer li_rc String ls_cd_qr String ls_qr_url HTTPClient lnv_HTTPClient CoderObject lnv_CoderObject // CoderObject、HTTPClient オブジェクト作成 lnv_HTTPClient = Create HTTPClient lnv_CoderObject = Create CoderObject // 文字列取得 ls_cd_qr = sle_entry.Text if ls_cd_qr = "" or IsNull(ls_cd_qr) then Return end if // 文字コード変換 lblb_data = Blob(ls_cd_qr, EncodingUTF8!) ls_cd_qr = lnv_CoderObject.UrlEncode(lblb_data) // リクエスト URL 作成 ls_qr_url = 'https://xxxx' // GET メソッドでリクエストを送信 li_rc = lnv_HTTPClient.SendRequest( "GET", ls_qr_url ) if li_rc = 1 and lnv_HTTPClient.GetResponseStatusCode() = 200 then lnv_HTTPClient.GetResponseBody( lblb_qr_code ) // セット p_qrcode.SetPicture ( lblb_qr_code ) end if // 破棄 Destroy lnv_HTTPClient Destroy lnv_CoderObject
「// リクエスト URL 作成」で使用する URL は WebAPI によって内容が異なりますので、ここでは仮として ‘https://xxx’ としておきます。
PowerBuilder アプリの準備は以上です。
公開されている WebAPI を利用してみる
次に QR コード生成用の API を調べてみましょう。
Web で『 QR コード API 』といったワードで検索すると「Google Chart API」と「QR code generator」を利用したケースが多くヒットしますね。今回は、こちらの 2 つの API にアクセスして QR コードを生成してみます。
- Google Chart API
- URL のベースは https://chart.apis.google.com/chart? で、以降にパラメーターを設定
- QR code generator
- URL のベースは https://api.qrserver.com/v1/create-qr-code/? で、以降にパラメーターを設定
「Google Chart API」に関しては廃止予定 (結構前から廃止されるとアナウンスがあるようです) のためいつまでサービスが利用できるか不透明な状況です。また「QR code generator」は Foundata 社が提供するサービスとなります。
どちらの WebAPI も商用などでどこまで利用できるかは不明なため、利用する際は必ず事前に各サービス会社のサイトなどでサービス内容や利用規約をご確認の上、ユーザー様の責任においてご利用ください。日本コンピュータシステム株式会社は当該サービスについて一切の責任を負わないものとします。
Google Chart API で QR コードを生成する場合は URL のベース以降に「cht (チャートタイプ)」「chs (チャートサイズ)」「chl (エンコードするデータ)」パラメーターが必須となるようです。パラメーターの詳細については公式のリファレンスを参照してください。
先ほどのプログラムで ‘https://xxx’ 部分を以下に変更します。
'https://chart.apis.google.com/chart?cht=qr&chs=450x450&chl=' + ls_cd_qr
PowerBuilder アプリを実行し、[QR コード生成] ボタンをクリックすると QR コードが生成されます。
続いて、QR code generator でも確認してみましょう。こちらは URL のベース以降に「data (エンコードするデータ)」パラメーターのみが必須で、他に「size (QR コードサイズ)」や「color (QR コードの色)」などが指定できるようです。こちらも Web で『 QR code generator 』といったワードで検索するとパラメーターに関するドキュメントが確認できますので事前に参照してください。
同じくこちらも ‘https://xxx’ 部分を以下に変更して実行してみます。
'https://api.qrserver.com/v1/create-qr-code/?data=' + ls_cd_qr + '&size=450x450&color=0000ff'
PowerBuilder アプリを実行し、[QR コード生成] ボタンをクリックすると今度は鮮やかなブルーの QR コードが生成されているのが確認できますね。

Google Chart API の場合

QR code generator の場合 (ちょっと目が痛い?)
最後に
今回は PowerBuilder から、公開されている WebAPI を経由して QR コードを生成する方法を試してみました。公開されている WebAPI を利用することで足りない部分を簡単に補えるのでアプリ開発の幅が大きく広がる可能性がありますよね。
ん ? そういえば冒頭で「Appeon 社は C# による WebAPI 開発向けの SnapDevelop IDE を追加した」「ユーザーは利用を検討している。」との記載があったような🤔
おや、誰か来たようだ。
以上、明石でした。
※QRコードは(株)デンソーウェーブの登録商標です







