Datawindowと厚切りJSON(前編)

どうもニッポン人の皆さん。日本語(母国語)を勉強中の薄切りエイタです。ところで・・・
Why Japanese people!? どうしてPowerBuilderを使うの?
その魅力のひとつは、もちろんデータウィンドウですよね!ということで最新の PowerBuilder 2017 R3 で追加された「データウィンドウへの JSON インポート&エクスポート」を使ってみたいと思います。
今回はJSONのインポート。この機能は多くの言語で扱われるデータフォーマットである JSON をデータウィンドウに直接取り込めるというもので、データウィンドウに新しく追加されたメソッド、ImportJSON を利用します。
構文は以下の通り。
long dwcontrol.ImportJson(string json {, string error} {, DWBuffer dwbuffer {, long startrow {, long endrow {, long startcolumn {, long endcolumn {, long dwstartcolumn } } } } } } )
String 型の JSON データをこのメソッドひとつで取り込めるんですね。
構文はこれまでのバージョンでもあった ImportFile や ImportString といったインポート系メソッドと似ていますが、エラー受け取り用とインポート先バッファ指定用の引数が追加されています。
フォーマット
どうやらデータウィンドウへ JSON をインポートするためには規定のフォーマットでなければいけないようです。
マニュアルによると、インポートできるフォーマットは以下の2種類。- Simple JSON
- 情報としてカラム名と値のみを持つ。とてもシンプル。
- Standard DataWindow JSON
- カラムの情報やバッファの指定など、さまざまな情報を付加できる。
それぞれの形式について簡単に調べてみました!
Simple JSON
1つめの “Simple JSON” はその名の通り、とてもシンプルな形式です。 情報としてはカラム名とデータのみを持つことができ、使用できるデータ型は Integer, String, Boolean と Null のみです。
イメージはこんな感じ。
[
{"カラム名1": データ1, "カラム名2": データ2, "カラム名3": データ3, "カラム名4": データ4},
{"カラム名1": データ1, "カラム名2": データ2, "カラム名3": データ3, "カラム名4": データ4},
{"カラム名1": データ1, "カラム名2": データ2, "カラム名3": データ3, "カラム名4": データ4},
...
]
ImportFile や ImportString で取り込める形式に近い感じでしょうか。 JSON配列内のオブジェクトを1行として取り扱います。 他言語のシステムと連携する場合でも作りやすそうですよね。
Standard DataWindow JSON
こちらはそれぞれのカラムの型やNullの可否やデータが格納されているバッファ、さらにはDataWindowChildのデータなんかも保持できます。 フォーマットはこんな感じ。
ベース
{
"identity": "70c86603-983b-4bd9-adbc-259436e43cbd",
"version":1.0,
"platform":"PowerBuilder",
"mapping-method": 0,
"dataobject":{"name":"d_example",
"meta-columns": [カラムのメタ情報1, カラムのメタ情報2...],
"primary-rows": [Primary行1, Primary行2...],
"filter-rows": [Filter行1, Filter行2...],
"delete-rows": [Delete行1, Delete行2...],
"dwchilds":{"department_id": [DWChild行1, DWChild行2...],
"category_id": [DWChild行1, DWChild行2...]
...
}
}
}
カラムのメタ情報
{
"name": "department_id",
"index": 1,
"datatype": "long",
"nullable": 0
}
データ行 (Primary行、DWChild行など)
{
"row-status": 0,
"columns":{"カラム名1": [現行の値, カラムのステータス, 元の値],
"カラム名2": [現行の値, カラムのステータス, 元の値],
...
}
}
うーん、ちょっと複雑ですね・・・。データウィンドウ間でのやり取りに使われるのかな?おそらくこの形式のJSONを直接作ることは少ないと思われます。
今回は Simple JSON 形式を実際に取り込んでみます。
実装
こんなサンプルを取り込んでみましょう。1行は {都道県名(文字)、人口(数値)、面積(数値)} という構成です。
[
{"prefect":"愛知県", "population":7484094, "area":5172.40},
{"prefect":"青森県", "population":1308649, "area":9645.40},
{"prefect":"秋田県", "population":1022839, "area":11637.54},
...
]
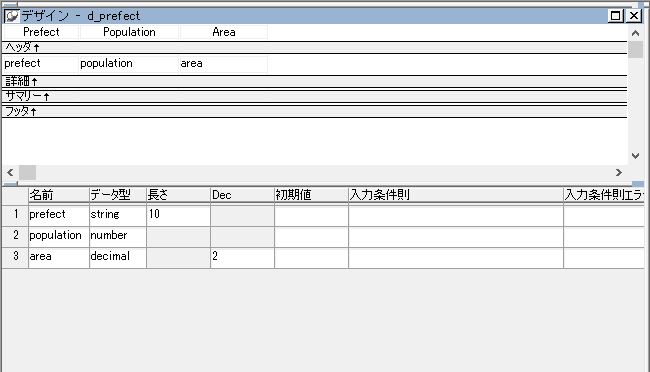
ImportString メソッドもそうなんですが、データのインポートはカラムの数やデータ型がデータウィンドウの定義と合っていなければうまく取り込めないので、このデータが取り込めるようなデータウィンドウを作成します。

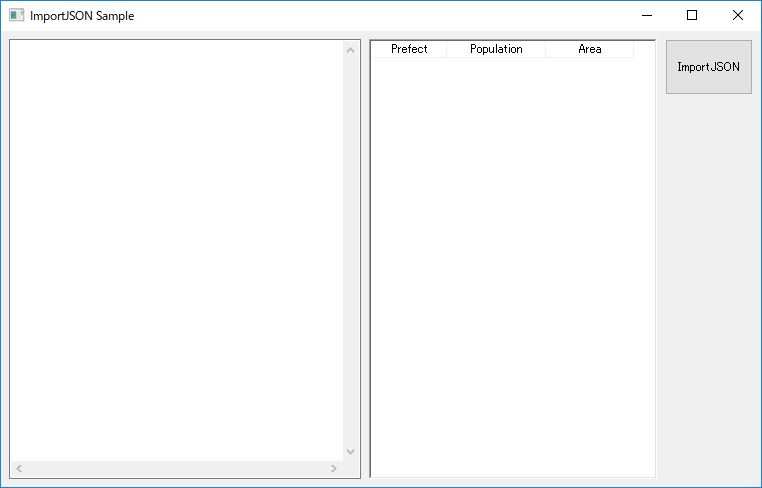
続いて画面を作成しました。左側の入力領域にJSON形式の文字列を入力してボタンクリックで右側のデータウィンドウに取り込む、といった単純なものです。

画面に配置したボタンのClickedイベントに取り込み処理を書いていきます。
cb_1 Clicked イベント
string ls_json, ls_error
dw_1.Reset()
ls_json = mle_1.text
//JSONをインポート
dw_1.ImportJSON(ls_json, ls_error)
if ls_error = "" then
Messagebox("Succeeded", "取り込み完了!")
else
//エラーを表示
Messagebox("Failed", ls_error)
end if
特に難しいところはありません。私のレベルになればこの程度ならメガネ無しでもコーディングできます(ディスプレイとの距離 20cm)。
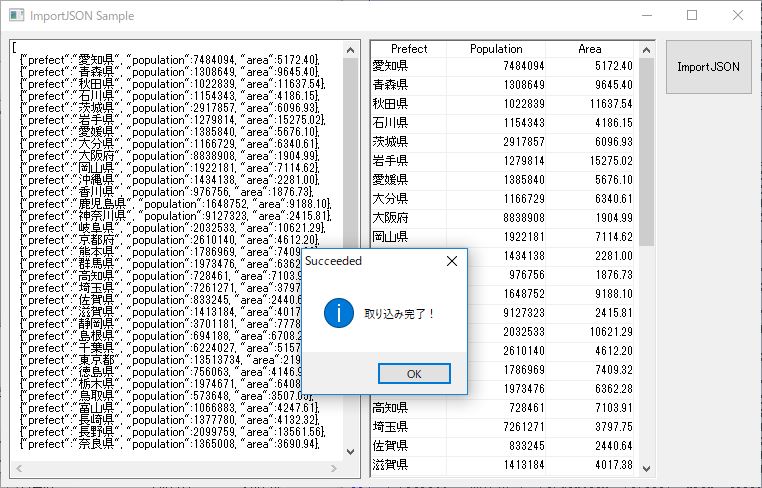
アプリケーションを実行してJSONをコピペし、いざクリック!

おぉー。
・・・。
なんというか、想定通りで感動が薄いかも・・・。
そうだ、エラーが拾えるんだった!試してみよっと。あえてエラーを発生させるため、取り込むJSONのカラム名を入れ替えてみます。
[
{"population":"愛知県", "prefect":7484094, "area":5172.40},
{"prefect":"青森県", "population":1308649, "area":9645.40}
]

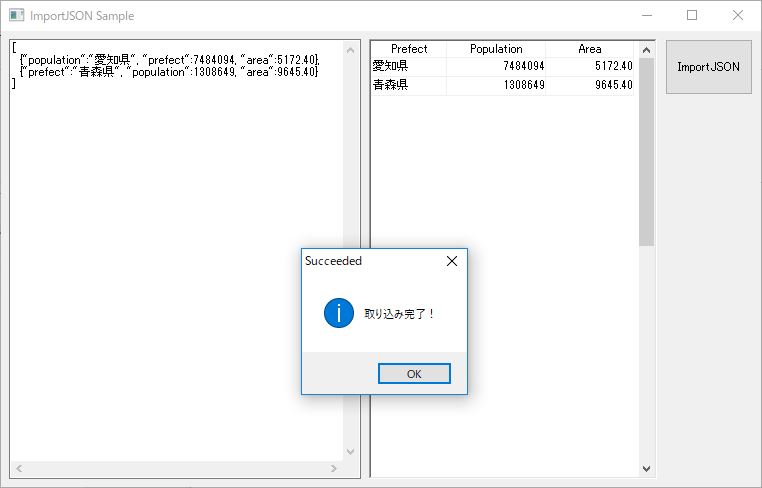
ん・・・?
Why PowerBuilder!?
どうして取り込めちゃうの?・・・これは想定外だぞ。
マニュアルをよく読んでみましたが、メンバー名をデータウィンドウのカラム名と一致させなければならないという記載はないんですよね。冷静に考えれば当然だな・・・。早とちりでしたね。
ImportJSON による取り込みでは行を表すオブジェクト内のメンバー順にデータウィンドウに取り込まれるようですので注意してください。
エラーについてはここで詳しく説明しませんが、マニュアルに記載があるのでしっかり読んで参考にしてください!
・・・今回はここまで!次回は ExportJSON について説明します。
以上!!