モバイルアプリを作って、いろんなバーコードを読んでみた

こんにちは、サポート部の Yama-chan です。
QR コードは日本人が発明しましたが、なぜか中国で流行し、モバイル決済で利用されていることはご存知でしょうか?どのぐらい流行っているかといいますと、街中のあちらこちらで QR コードが多く見られます。スーパー、飲食店、駐車場、または小さな屋台でも印刷された QR コードが店先にぶら下がっていて、それをスキャンして決済することができます。中国ではスマートフォンさえ持っていれば、ほとんどの買い物が可能で、「財布よりもスマートフォンは絶対に忘れてはいけない!」とも言われています。日本も最近になって、やっと QR コードによる決済が増えてきたようです。
さて、前置きはこのぐらいにして、本題に入りましょう。
QR コードは決済以外に、業務アプリケーションなどで QR コードをはじめバーコードを利用するシーンが多々あります。今回は PowerServer Mobile のバーコード読み取り機能を使い、モバイルアプリの作成方法についてご紹介します。
それでは、さっそくはじめましょう。
環境の準備
今回は PowerBuilder 2017 R3 Universal Edition に付属する PowerServer (PB Edition) を使用します。お持ちでない場合は、Appeon社より30日間利用可能なトライアル版が提供されています。トライアル版は、Appeon PowerServer Web 30-day Free Trial ページで申請後に送信されるメールのダウンロード URL からダウンロードできます。なお、インストール方法や設定などの詳細については [PowerServer Tips] PowerServer (PB Edition)セットアップを参考にしてください。
プロジェクトの作成
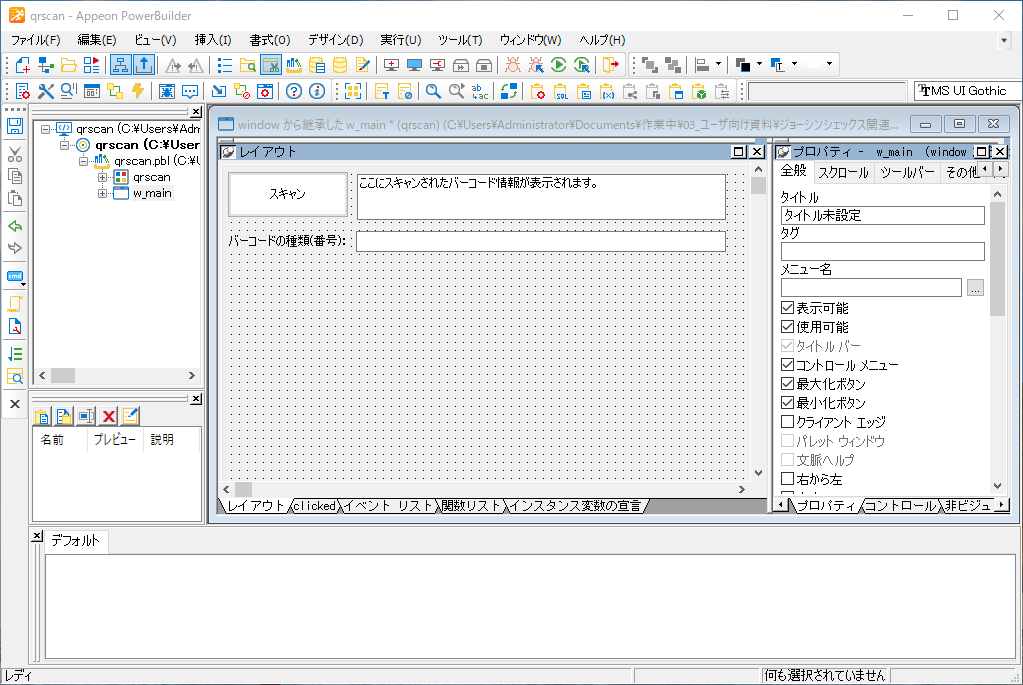
PowerBuilder を起動し、新しくワークスペースを作成します。今回はバーコード機能に重点を置いたので、ひとつのウィンドウオブジェクト(w_main) に、スキャンボタンとスキャンした結果およびバーコードの種類を表示するエディットコントロールを配置します。下記の画面をご参照ください。

次にバーコードなどの機能を利用するために、PowerServer Mobile のライブラリを追加する必要があります。このライブラリを追加することで、少ないコーディング量でモバイルに関する多くの機能を簡単に利用できるようになります。Windows 10 の場合は下記のフォルダーにライブラリ appeon_workarounds.pbl がインストールされています。このままパスを指定してターゲットに追加できますが、今回はワークスペースと同じフォルダーにコピーし、ターゲットに追加します。
C:\inetpub\wwwroot\appeon\developTempFile\appeon_workarounds
アプリケーションオブジェクトの open イベントに下記のコードを記述します。
open(w_main)
スキャンボタンの clicked イベントには下記のコードを記述します。
eon_mobile_barcodeex ln_barcode String ls_readstr Integer li_return, li_format ln_barcode = create eon_mobile_barcodeex li_return = ln_barcode.of_read(ls_readstr, li_format) if li_return = 1 then mle_1.text = ls_readstr sle_1.text = string(li_format) else mle_1.text = "バーコードをスキャンできません。" sle_1.text = "" end if
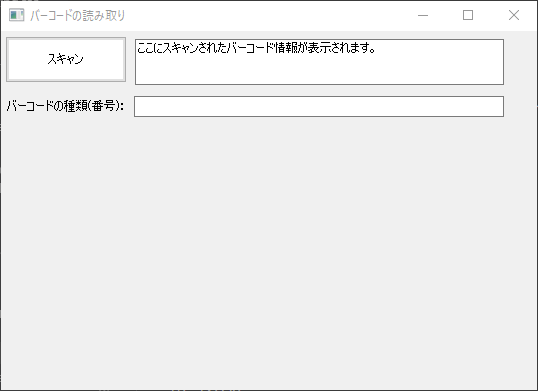
上記のように数行のコードを書くだけで、バーコードの読み取り機能が実装できます。PowerBuilder 上で実行すると下記のように表示されます。

モバイル端末のカメラ機能を利用しているので、Windows上で実行された場合はスキャンボタンを押しても動作しません。このアプリをモバイル端末にデプロイして初めて、バーコードを読み取りできるようになります。
デプロイの準備
画面の作成およびバーコードを読み取るスクリプトの追加もできたので、つぎは PowerServer へのデプロイ設定を行います。今回のモバイルアプリはバーコード機能のみの実装なので、デプロイ設定は基本設定とDB設定のみです。設定ウィザードもありますが、今回は設定項目が少ないので PowerServer ツールバーにある「設定」ボタンから行います。
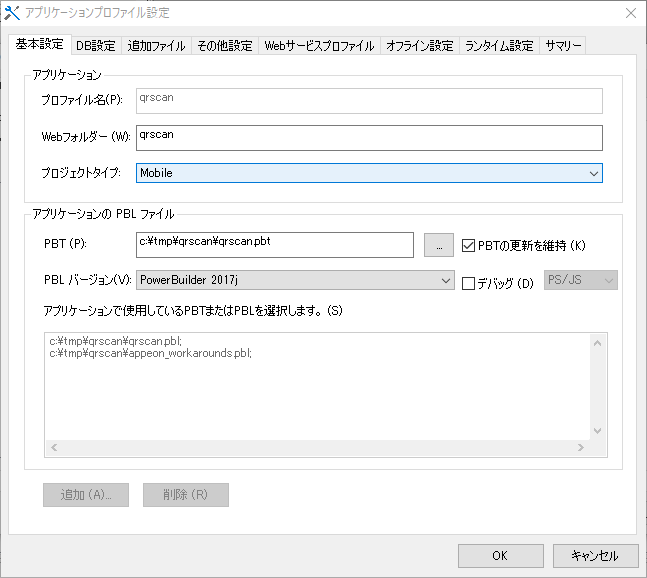
基本設定

アプリケーションプロファイル設定画面で基本情報として、プロファイル名とWebフォルダーを指定します。プロジェクトタイプは Web、Mobile、Both から選択できますが、今回は Mobile を指定します。使用している PBL の指定ですが、プロジェクトフォルダー内にある PBT ファイルを選択すれば、自動的にアプリケーションで使用されている PBL がリストに追加されます。PBL バージョンはご使用の環境に合わせて指定してください。今回は「PowerBuilder 2017j」を指定します。
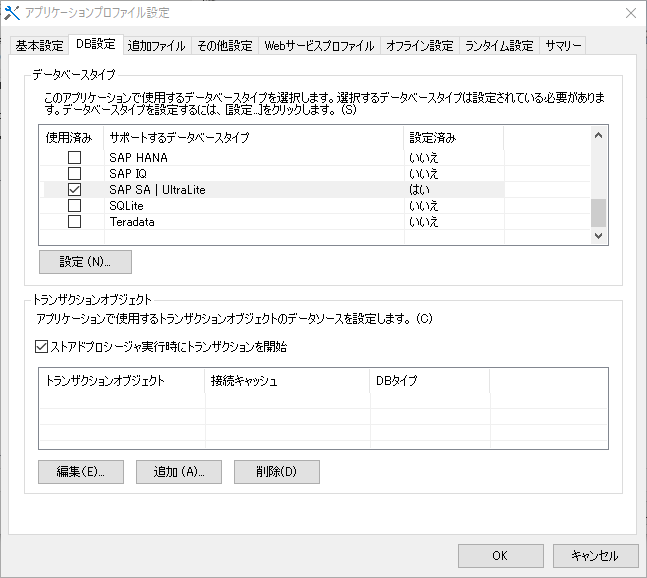
DB 設定

今回のモバイルアプリはデータベースを利用しませんが、PowerServer へデプロイ時の仕様として「データベースタイプ」の選択が必須のため、上図のように「SAP SA | UltraLite」を選択します。
PowerServer へのデプロイ
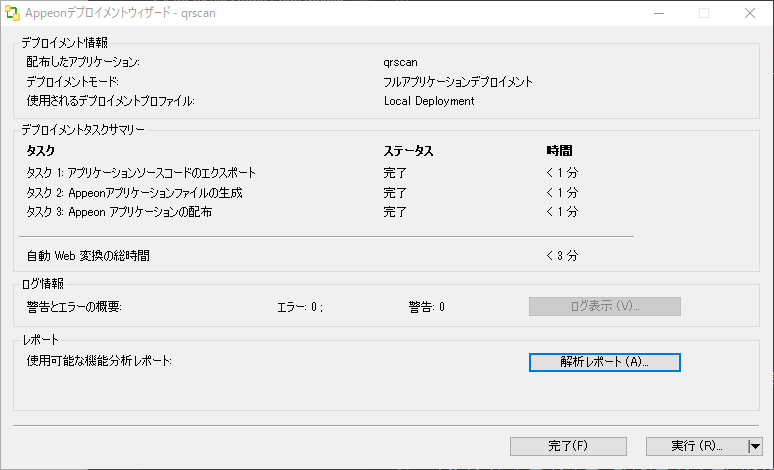
PowerServer ツールバーにある「デプロイ」ボタンをクリックし、作成したモバイルアプリを PowerServer へデプロイします。完了後、下記のような画面が表示されます。

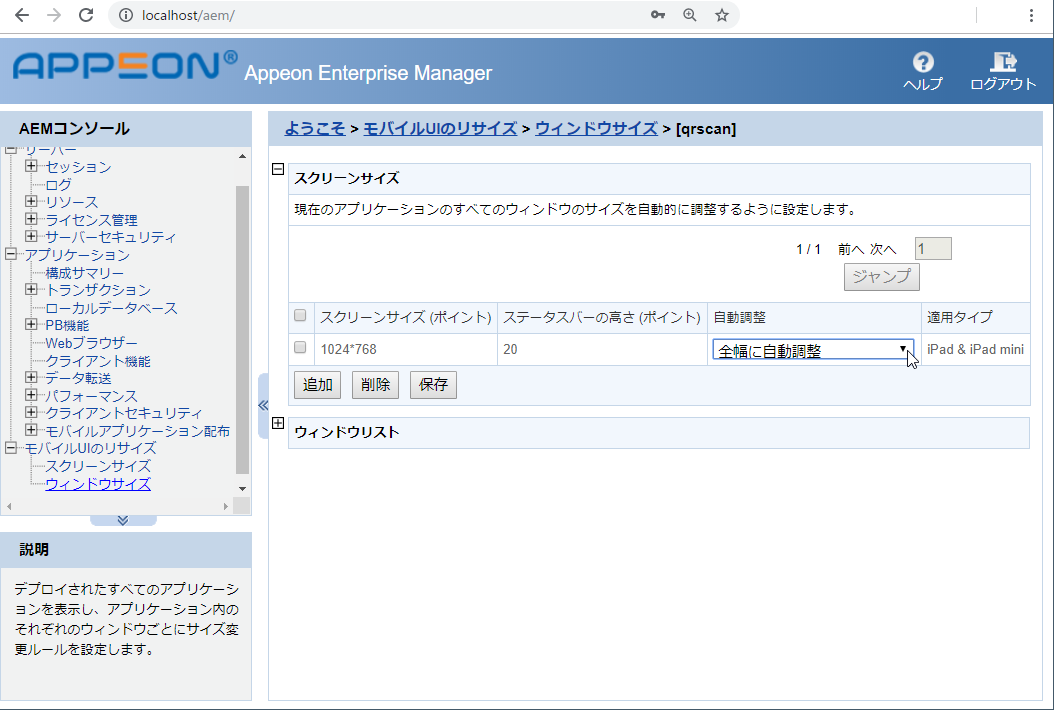
以上で、モバイルアプリが PowerServer 環境へのデプロイが完了しました。デプロイ完了後、そのままでも利用できますが、画面をモバイル端末に合わせてきれいに表示させたいので、AEM(Appeon Enterprise Manager)の設定を行います。下図のようにスクリーンサイズのデフォルトは「PBデザイン値」になっていますが、「全幅に自動調整」に変更することで、スマートフォンの画面に合わせて自動的に位置およびサイズを調整してくれます。この設定に変えるだけで、モバイルアプリらしい画面が表示されます。

AEM での準備
モバイル端末側で、事前に Appeon Workspace をインストールする必要があります。iOS の場合は MacOS 上でビルドする必要があるため、割愛させていただきます。今回は AEM から Android 用の Workspace をダウンロードし、インストール方法をご紹介します。

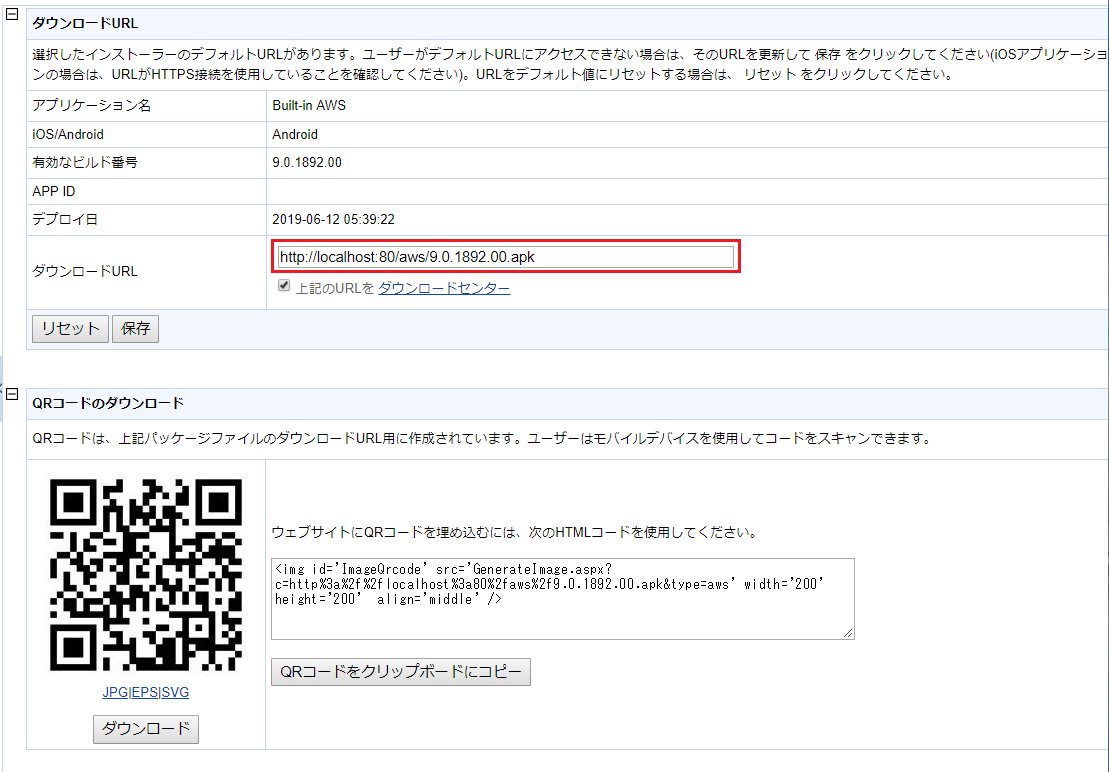
AEM では上図のように apk ファイルが赤枠で囲まれている部分でダウンロードの URL が記述されています。さらに下へスクロールすると QR コードも表示されているので、手入力で URL アドレスを指定することも可能ですが、QR コードをスキャンし、リンク先より apk ファイルをダウンロードしインストールすることも可能です。なお、今回はホスト名が localhost になっていますが、ご使用の環境に合わせて PowerServer のホスト名または IP アドレスを指定してください。
モバイル端末側の設定
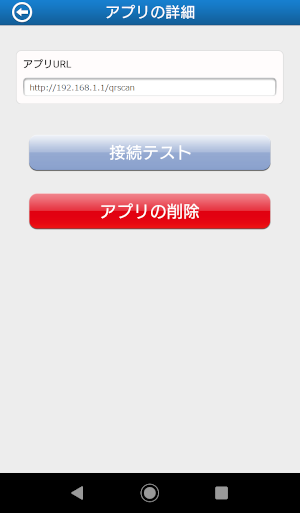
モバイル端末としては、Android 端末を使用します。インストールされた Appeon Workspace を起動し、左上の「+」ボタンをタップします。アプリの URL アドレスを入力後、接続テストをタップし、正常に接続できることを確認します。

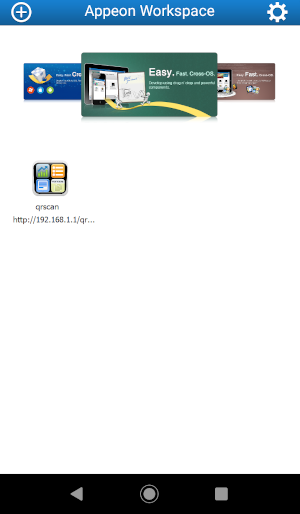
アプリを登録してから、「←」ボタンをタップして、Appeon Workspace のホーム画面に戻ると、登録されたアプリケーションのアイコンが追加されていることを確認できます。

実行および読み取り確認
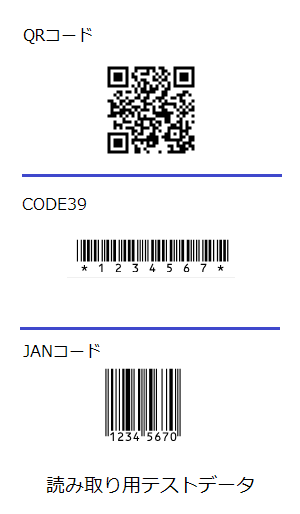
読み取り用のテストデータとして、QRコード、CODE39、JANコードの3種類のコードを用意しました。

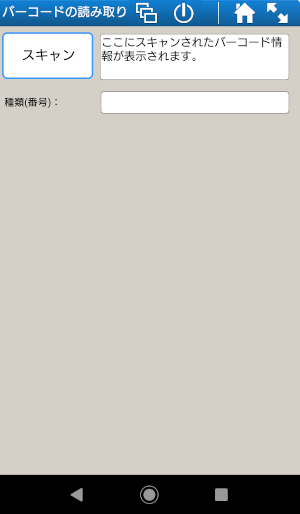
Appeon Workspace に登録されたアプリをタップすると、下図のような画面が表示されます。

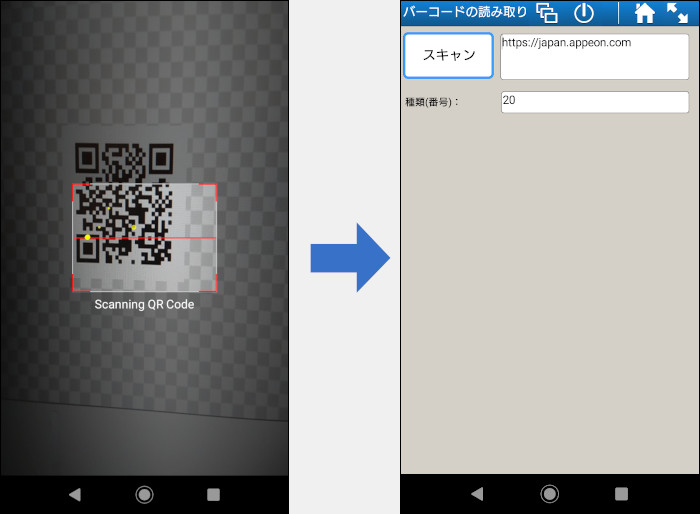
スキャンボタンをタップすると、カメラが起動され、QR コードまたはバーコードをファインダーに入るように向けると、自動的に読み取りされ、データが結果表示エリアに表示されます。

以上で、バーコードの読み取り機能が実装されたモバイルアプリを作り、実際にバーコードを読み取ることができました。皆さんもぜひ手を動かしてやってみてください。次回ですが、モバイルの地図機能の実装についてご紹介します。最後まで読んでいただき、ありがとうございました。







