モバイルアプリを作って、地図機能を試してみた

こんにちは、サポート部の Yama-chan です。
スマートフォンの普及に伴い、便利なアプリがたくさんリリースされてきました。スマートフォンは日常の生活では片時も手放せない状態で、なくてはならない存在と言えます。たとえば海外出張の時も地図アプリを利用すれば、初めて訪れる街でも迷うことがなく、目的地までたどり着くことができます。小心者である私は、地図アプリにはかなりお世話になっております。タクシーに乗っているときはいつも地図アプリを起動して現在地を確認しながら、ホテルに向かっていることを確認してホッとしています。
このようにとても便利な地図機能ですが、PowerServer Mobile では簡単に実装することができます。前回私のブログでは QR コードの読み取り機能を紹介しましたが、今回はモバイルアプリで地図機能の実装方法について紹介します。
それでは、さっそくはじめましょう。
環境の準備
今回は機能の実装方法をメインに解説していきます。環境の準備およびモバイルアプリ デプロイ方法などについては割愛させていただきます。詳細については前回のブログ:「モバイルアプリを作って、いろんなバーコードを読んでみた」を参照してください。
プロジェクトの作成
まずは PowerBuilder を起動し、新しいワークスペースを作成します。次にメイン画面のウィンドウオブジェクトとして w_main を作成します。バーコードの記事でも紹介した appeon_workarounds.pbl にはモバイルで地図を表示するためのオブジェクトも含まれていますので、今回も appeon_workarounds.pbl をターゲットに追加します。それから、ウィンドウ w_main に地図を表示するためのユーザーオブジェクトを追加します。
ユーザオブジェクトの配置

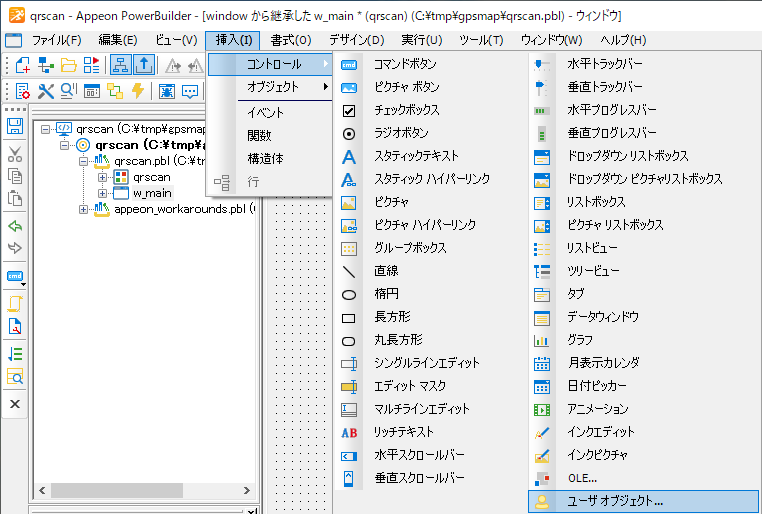
上の図のようにメニューから[挿入|コントロール|ユーザオブジェクト]を選択すると、下図の画面が表示されます。

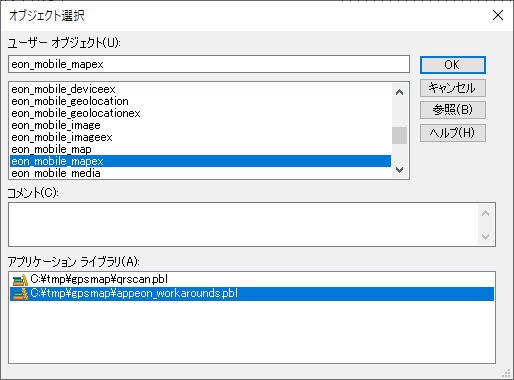
「オブジェクト選択」画面では、アプリケーション ライブラリから appeon_workarounds.pbl を選択し、「ユーザー オブジェクト」から eon_mobile_mapex ユーザーオブジェクトを選択して「 OK 」ボタンを押下します。

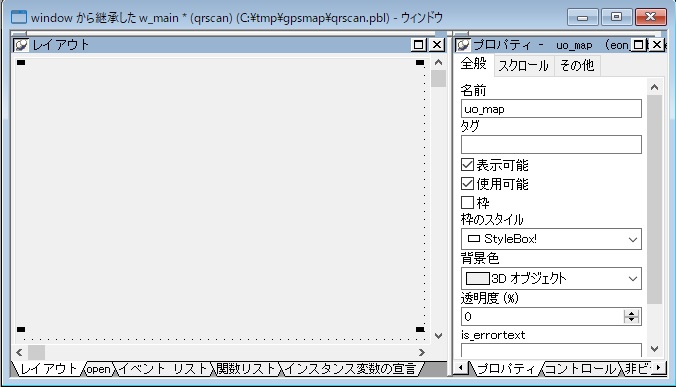
上の図のように w_main に配置してから、名前を uo_map に設定します。
コーディング
アプリケーションオブジェクトの open イベントに下記のコードを記述します。
open(w_main)
ウィンドウオブジェクト w_main の open イベントに下記のコードを記述します。
eon_mobile_str_mapoption lstr_mapoption eon_mobile_str_annotation istr_annotation_postoffice // 地図のデフォルト引数を設定する lstr_mapoption.b_allowmove = true lstr_mapoption.b_allowzoom = true lstr_mapoption.dec_latitude = 35.666012 lstr_mapoption.dec_longitude = 139.758247 lstr_mapoption.i_mapaccuracy = 5 // 地図を開く uo_map.of_open (lstr_mapoption)
以上のコードで、地図を表示することができます。現在地の緯度経度を取得し、地図を表示することも可能ですが、ここでは緯度経度を指定して、地図を表示しています。
次にマーカーと注釈機能を利用し、近くの郵便局にマークを付けて、注釈をつけてみます。先ほどのコードの後ろに下記のコードを追加します。
// 緯度経度を設定する istr_annotation_postoffice.dec_latitude = 35.6668323 istr_annotation_postoffice.dec_longitude = 139.7535656 istr_annotation_postoffice.i_pincolor = 0 // マーカーのイメージを設定する istr_annotation_postoffice.s_pinimage = "apb.png" // 注釈を設定する istr_annotation_postoffice.s_subtitle = "〒105-0003 東京都港区西新橋1丁目5−13" istr_annotation_postoffice.s_title = "西新橋郵便局" uo_map.of_addannotation(istr_annotation_postoffice, true) // 緯度経度を設定する istr_annotation_postoffice.dec_latitude = 35.6663429 istr_annotation_postoffice.dec_longitude = 139.7627101 istr_annotation_postoffice.i_pincolor = 0 // マーカーのイメージを設定する istr_annotation_postoffice.s_pinimage = "apb.png" // 注釈を設定する istr_annotation_postoffice.s_subtitle = "〒105-0004 東京都港区新橋1丁目6−9" istr_annotation_postoffice.s_title = "新橋郵便局" uo_map.of_addannotation(istr_annotation_postoffice, true)
動作確認
地図のデータはハードコーディングになってしまいましたが、データベースから情報を取得することも可能ですし、他のWebサービスから情報を取得して組み込むことも可能です。
それでは、確認するために Appeon Workspace にモバイルアプリをデプロイし、アプリを起動してみましょう。すると指定した緯度経度を中心に下図のように地図が表示されます。さらに近くの郵便局にマーカーが立てられ、マーカーをタップすると注釈として名前と住所が表示されます。このように Appeon のライブラリを使用すれば、簡単に地図の機能が実装できます。

今回は例として地図上に近くの郵便局のマークを付けて表示してみましたが、近くの美味しいランチ屋さんや、ある地域のユーザーの分布図など、いろいろなシステムで地図機能を組み込んで活用することが可能です。皆さんもぜひ手を動かしてやってみてください。