カタログテーブルのすべて(後編:カタログテーブルの活用)

エイタです。ご無沙汰です。
早速ですが、前回はカタログテーブルとはどのようなものかをご紹介したんですよね。 いよいよ今回は実際にどうやって設定するのか? どうやって利用するのか? といった点について説明していきますよ。
このブログを読めばカタログテーブルがいかに便利なものなのか、きっとご理解いただけると思います!
拡張属性の登録
準備
拡張属性の登録をはじめ、カタログテーブルに関するほとんどの操作は「DB ペインタ」から行います。 まずは「DB ペインタ」を開きましょう(開き方がわからない? メニューの [ツール] にありますよ)。
「DB ペインタ」を開いたら、まず拡張属性機能が利用できる設定になっているか確認しましょう。 メニューの [デザイン | オプション] で「DB 環境設定」を開き、[全般] タブの「拡張属性の使用」にチェックが入っているか確認してください。 チェックが入っていなかったらチェック後に [OK] です。 この設定は、既に DB に接続していた場合には再接続することで有効になります。
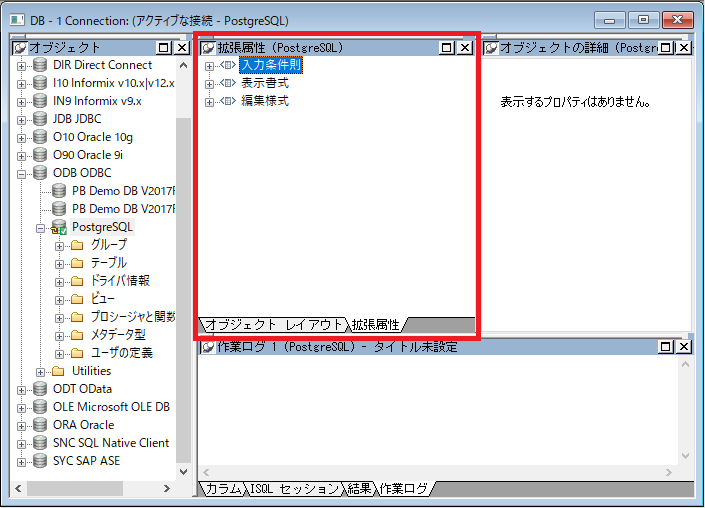
つぎに DB プロファイルに接続します。 「オブジェクト」ビューからアプリで利用する DB のプロファイルをダブルクリックして DB に接続してください。 すると画面に「拡張属性」というビューが表示されますよね。 ツリービューに「入力条件則」、「表示書式」、「編集様式」の 3 つの項目が表示されているはずです。 「拡張属性」ビューが表示されない人はメニューの [ビュー] から「拡張属性」を選択しましょう。

これが「拡張属性」ビュー
準備はできたかな?
「表示書式」の登録
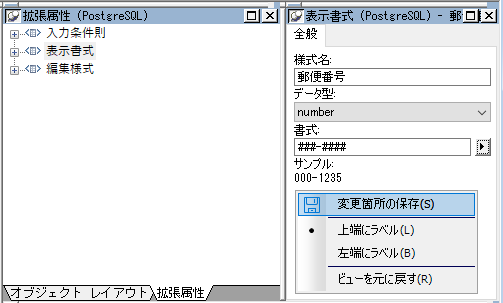
表示書式の登録は「拡張属性」の「表示書式」を右クリックし、[新規作成] を選択します。 すると「表示書式」というビューが表示されましたね。 設定項目は 3 つ。 任意の名称と対象のデータ型、そしてこれからの開発で何度も使うであろう表示書式を入力します。
今回は数値型として日本の郵便番号 “###-####” の書式を登録してみます。

対象データの型と書式を登録しましょう
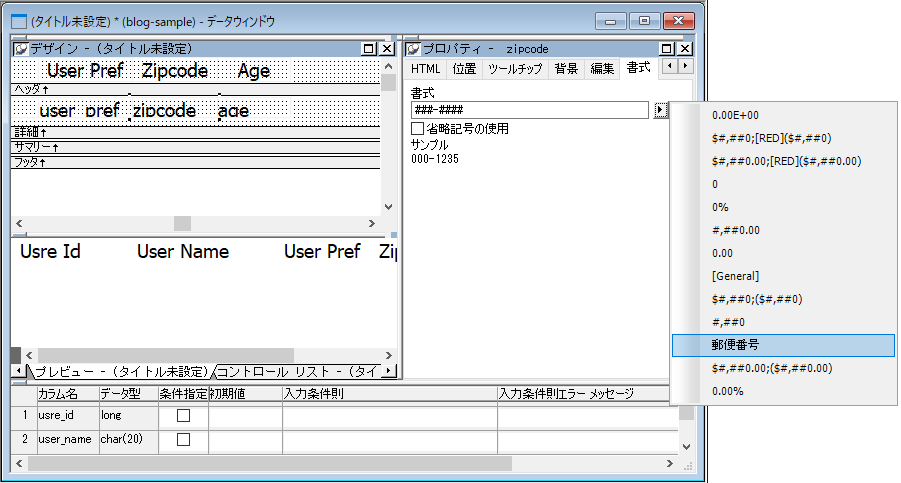
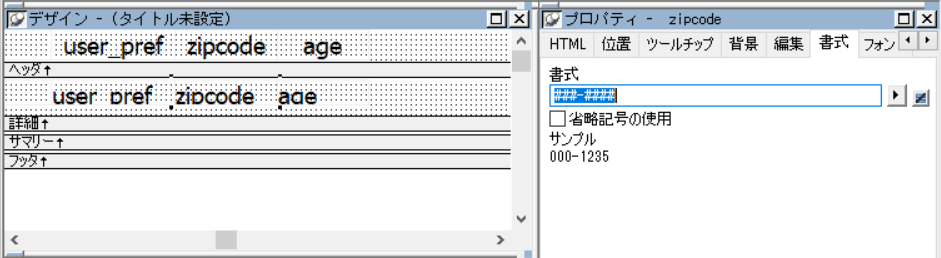
設定内容はビュー内を右クリックし [変更箇所の保存(S)] で保存できます。これで登録は完了です。 さて、実際にデータウィンドウで使ってみましょう。 既存のデータウィンドウ (新規作成してもいいです) に適当に数値カラムを配置し、プロパティの [書式] タブで [▶] ボタンをクリック。

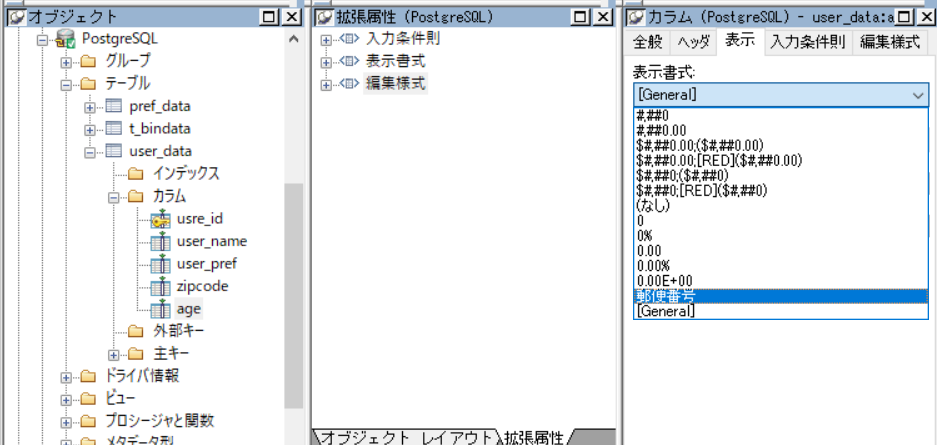
登録した書式を選択!
やった! リストに出てきましたね!
これだけでも十分便利だと思いますが、カタログテーブルの本領発揮はここから。 登録した設定をデータベースの項目に紐づけることで、データウィンドウ作成時に自動的に表示書式を適用することができます。
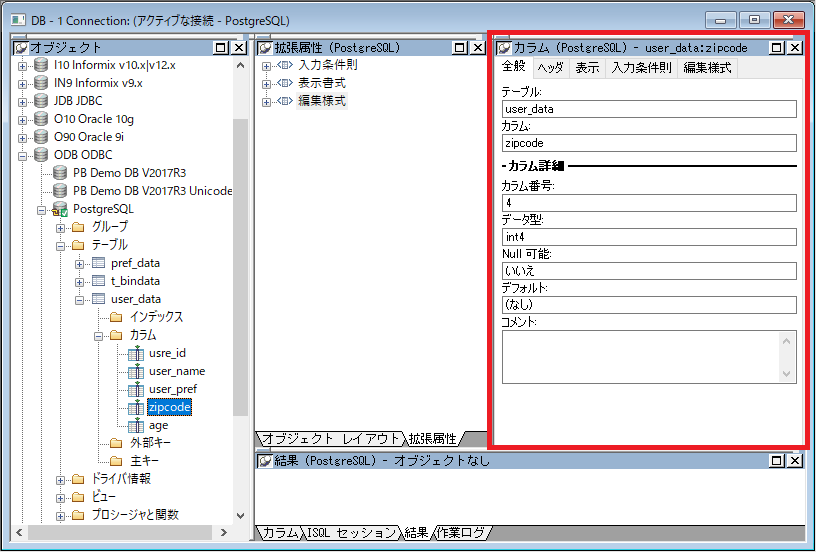
まず「オブジェクト」ビューから「テーブル」のツリーを開き、対象のテーブルの「カラム」フォルダーを開いて書式を設定するカラムをダブルクリック (または右クリックメニューの [プロパティ] を選択) します。 すると画面にはそのカラムのプロパティ ([カラム] ビュー) が表示されるはずです。

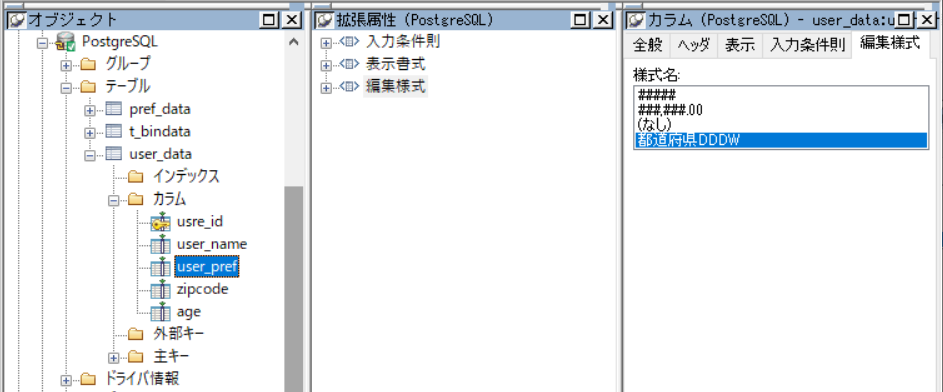
これが「カラム」ビュー
その [表示] タブを開くと「表示書式」というプロパティがあるのがわかりますね。 これがそのカラムのデフォルトの表示書式になります。 ドロップダウンを開くと、先ほど登録した書式がリストに追加されているはずです。 見当たらない場合は登録した書式のデータ型が間違っているのかもしれません。 このリストに表示される書式はカラムのデータ型と一致するものだけなのです。
さぁ、先ほど登録した「郵便番号」を選択して保存します。 保存は先ほどと同様、右クリックで [変更箇所の保存(S)] です。

テーブルのカラムに表示書式を紐づけ
いよいよデータウィンドウの作成です。 書式を登録したカラムをデータソースに含めて、データウィンドウを作成・・・。 配置されたカラムの書式を確認してみましょう!

初めから書式が設定されてる・・・!
すでに書式が設定されています! 以降、このカラムを使ってデータウィンドウを作成した場合に初めから表示書式が設定された状態でカラムが配置されるようになります。
「編集様式」の登録
編集様式というのは「エディットマスク」や「チェックボックス」、「ドロップダウン データウィンドウ」などのデータウィンドウのカラムの形式のことです。 その編集様式まで登録することができるんです。 今回はドロップダウンデータウィンドウを登録してみましょう。
表示書式の時と同様に「編集書式」を右クリックし [新規作成] を選択。 表示される「編集様式」ビューの編集様式名に任意の名前を入力します。
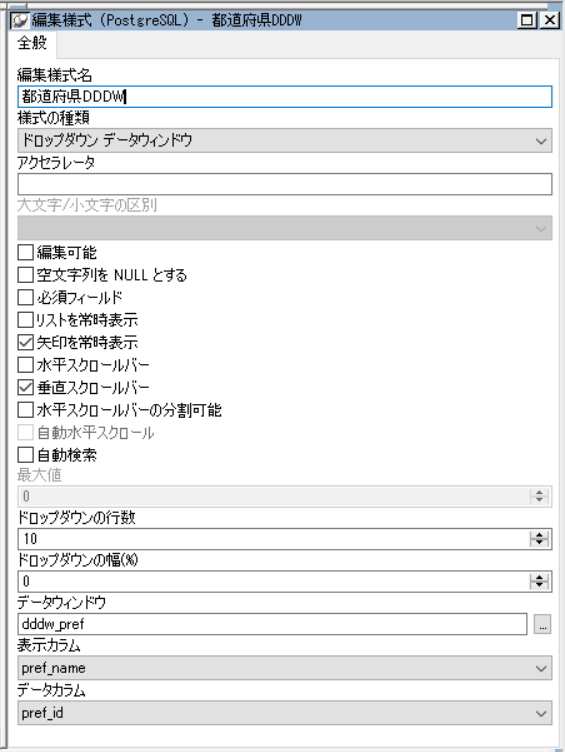
次に「様式の種類」、これで形式を設定します。 様式を変更すると以降に表示されている設定項目が変動するのがわかりますね。 ここで「ドロップダウンデータウィンドウ」を選択します。
今回のシステムは仮に「ドロップダウンを開く矢印は常に表示」、「リスト行数は 10 件」に統一する仕様ってことにしますので、プロパティを「矢印を常時表示」にチェック、「ドロップダウンの行数」を 10 と設定します。 また「データウィンドウ」の設定はあらかじめ用意しておいた都道府県の一覧を使うことにします。 元データは 1 ~ 47 の数値、表示は都道府県名 (文字列) です。 元の数値データは表示したくないので「表示カラム」に都道府県名を設定して保存。

DDDWのプロパティを設定
以降の手順は表示書式の時とほとんど同じです。 データウィンドウに配置されているカラムに対してプロパティから設定するもヨシ、「オブジェクト」ビューからテーブルのカラムに紐づけて、データウィンドウ作成と同時にバシッとドロップダウンにしちゃうもヨシです!

テーブルのカラムに編集様式を紐づけ
これで、このカラムを使ってデータウィンドウを作成するとき常にプロパティが設定済みのドロップダウンデータウィンドウとして配置されます。 項目によって表示様式が決まっている場合にはかなり便利ですよね! 設定しなければいけないプロパティが多めの編集様式で特に効果を発揮します。
「入力条件則」の登録
入力条件則は、カラムに対する入力チェックの許可する条件を設定できます。 ここまで来たらもうおわかりですね? 右クリックの [新規作成] です。
[全般] タブでは、名前とチェックする対象のデータ型、条件に一致しなかった場合のメッセージを登録できます。 また [定義] タブでは許可するデータの条件を登録します。 それぞれの簡単な正規表現も使えますし、データウィンドウ式関数を利用することもできます。
両方のタブで対象カラムの入力値を表すプレースホルダーとして @col を使うことができます。 たとえばメッセージに使用する場合、 "入力値: " + @col + " は不正です。" のように設定します。 [定義] タブでは @col > 0 と設定することで 0 未満の値をエラーにするといったことができます。
![[全般] タブ](https://japan.appeon.com/images/techblog/025/set-message.png)
[全般] タブでエラーメッセージを設定
![[定義] タブ](https://japan.appeon.com/images/techblog/025/set-condition.png)
[定義] タブで条件を設定
ここで登録した入力条件則については、既に作成されているデータウィンドウのカラムに対して適用する方法はありません。 テーブルのカラムに紐づけて新規データウィンドウを作成した際の手間を省くのにご活用ください。
その他の設定
ここまでは「拡張属性」ビューから登録できる項目について説明してきましたが、それ以外にもテーブルごとやカラムごとに設定し、カタログテーブルに保持しておける項目があります。 これらもとても便利なのでついでにご紹介します。
テーブルごとの設定
カタログテーブルでは、フォントの設定や文字の配置などもテーブルのカラムに紐づけることもできます。
DB ペインタの「オブジェクト」ビューからテーブルをダブルクリック、または右クリックメニューの [プロパティ] を選択してみてください。 画面に「テーブル」ビューが表示されるはずです。 ここではこのテーブルからデータウィンドウを作成した際に配置されるカラムやラベルの初期のフォントを設定することができます。 なお、フォントはテーブルごとの設定となり、カラム単位では設定できません。
[全般] タブはこのテーブルの基本的な情報で、ここではテーブルに対するコメントのみを設定することができます。 それ以外のタブ [データ フォント]、[ヘッダ フォント]、[ラベル フォント] でフォントの種類やサイズなどを設定します。
[データ フォント] では対象のカラムのデータ、つまりデータウィンドウのカラムに対する設定です。 フォント種類、フォントサイズ、太字や斜体などの文字修飾を設定できます。
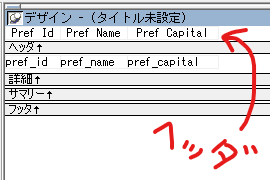
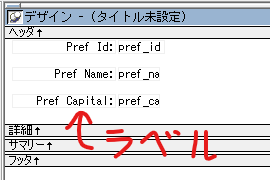
[ヘッダ フォント] は「タブラ」などの明細形式のデータウィンドウ様式でヘッダ部に配置される項目名、そして [ラベル フォント] は「フリーフォーム」などの明細形式でないデータウィンドウ様式のカラムの横に配置される項目名で、[データ フォント] と同様にそれらのフォントを設定できます。

タブラのヘッダ

フリーフォームのラベル
カラムごとの設定
表示書式、編集様式、入力条件則もカラムごとの設定ですが、それ以外にも設定できる項目があります。 再び「オブジェクト」ビューからテーブルのツリーを開き、任意のカラムのプロパティを開いてみます。
[全般] タブはテーブルの設定と同様、カラムの基本情報の確認とコメントの登録ができます。
[ヘッダ] タブはフリーフォームデータウィンドウに配置される「ラベル」と明細形式データウィンドウの「ヘッダ」について、項目名とその配置を設定できます。 「ラベル」はカラムの右側と左側のどちらに配置するか、「ヘッダ」は文字の左寄せ、中央揃え、右寄せを設定します。
[表示] タブは上記で紹介した「表示書式」以外に、データの文字配置とカラムの高さや幅を設定できます。 また、[入力条件則] タブではデータの初期値も設定することができます。
これらの設定はすべてデータウィンドウの作成時に適用される初期設定です。 設定されたプロパティはカラムやラベルが配置された後に変更することも可能です。 ただし、一度削除してしまったカラムを再度配置 (コントロールの追加) した場合には適用されないのでご注意を。
まとめ
前回に続きカタログテーブルについて説明してきましたが、どれだけ強力な機能かを感じることができたのではないでしょうか?
これを使えばたくさんデータウィンドウを作る必要があったとしても、何度もカラムのプロパティを設定するという作業から解放されますし、チームでの開発でも仕様が統一できますよね!
高生産性の PowerBuilder にあって、更に効率よく開発を進めることができるこの機能。 「よくわからなくて使ってなかった」というのはもったいない! これを機にぜひ一度試してみてください😉
以上、エイタでした!







