初心者の憂鬱:RibbonBar を試してみた!

明けましておめでとうございます。サポート部の Yama-chan です。いつも「初心者の憂鬱」シリーズを読んでいただき、ありがとうございます。
新しい年を迎え最初のブログとして、PowerBuilder の新しい RibbonBar 機能についてご紹介いたします。
はじめに
表計算ソフトウェアと言えば、Microsoft の万能な Excel を知らない方はいないでしょう。画面のツールバーボタンがビジュアルでとても分かりやすい。アイコンをパッと見ただけでどんな機能なのか、分かるようになっています。

実は、PowerBuilder 2019 R3 から RibbonBar 機能が提供され、Excel のようなビジュアルで分かりやすいボタンが利用できるようになりました。
今回は RibbonBar 機能の LargeButton を例に、定義から実装までの流れを一通りご紹介いたします。
内容は以下のとおりです。
- RibbonBar の構成説明
- RibbonBar の作成方法
- RibbonBar の実装方法
それでは、順番に見ていきましょう!
RibbonBar の構成説明
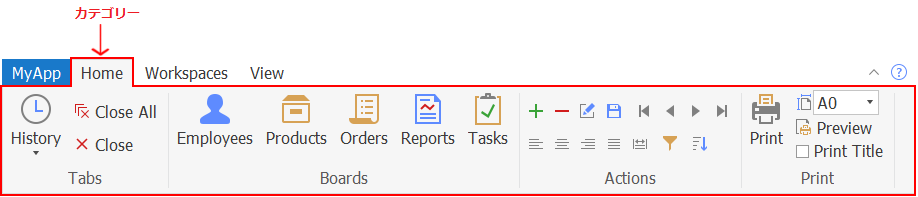
RibbonBar はカテゴリー、パネル、コントロールから構成され、コントロールとして、LargeButton、SmallButton、ComboBox、CheckBox などが利用できます。その他、メニューに対応した ApplicationButton も利用できます。カテゴリーはタブのような見た目になっていて、以下の図では Home、Workspaces、View がカテゴリーとして構成されています。

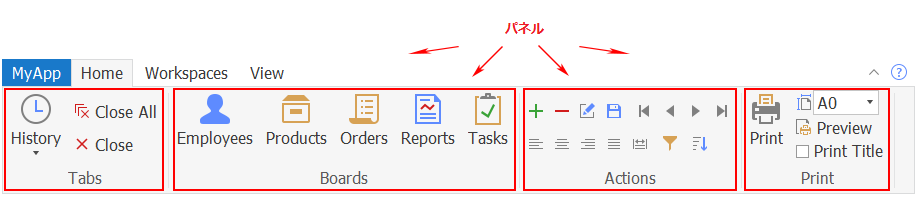
パネルはボタンをグループ化して、グループに対してタイトルを付けることも可能です。以下の図では Tabs、Boards、Actions、Print がパネルになっています。

なお、RibbonBar の構成は XML ファイルによる定義と PowerScript で記述する方法がありますが、XMLで定義して ウィンドウの Open イベントなどで読み込み、使用するほうが分かりやすいので、今回は XML ファイルによる定義を例に実装方法について説明いたします。
RibbonBar の作成方法
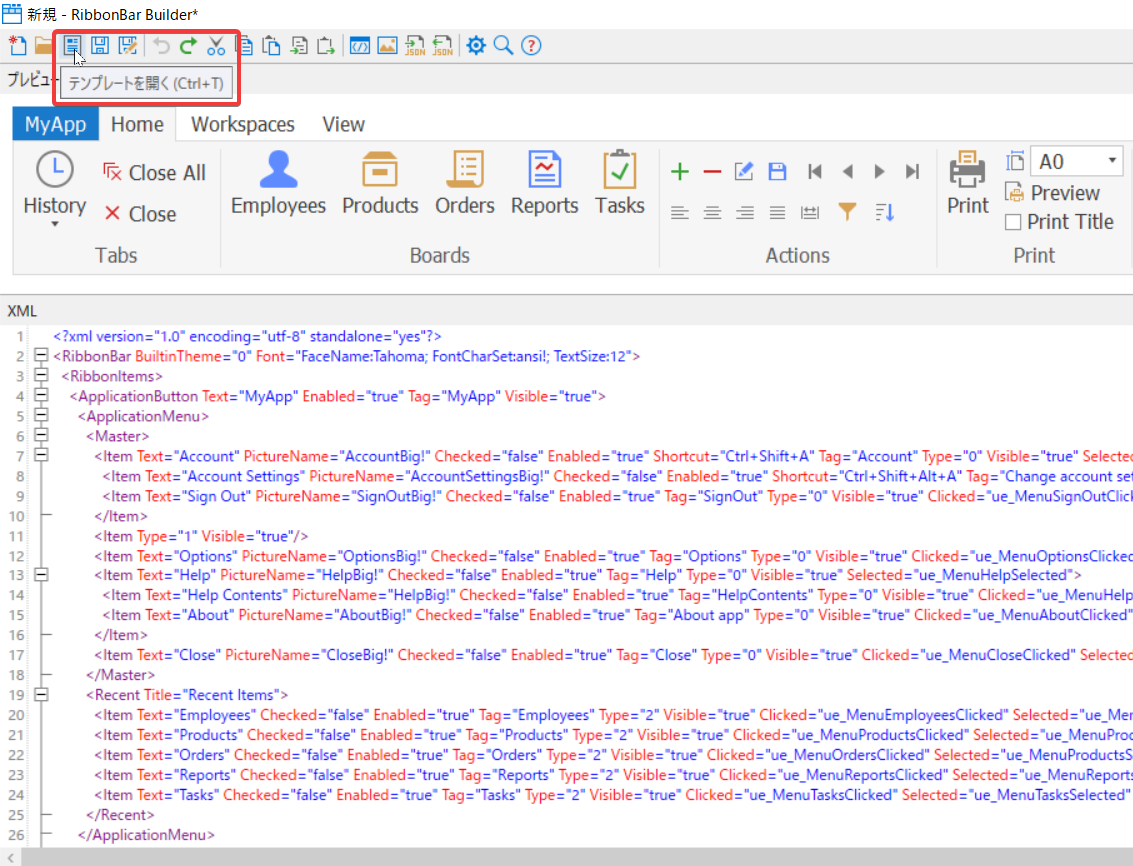
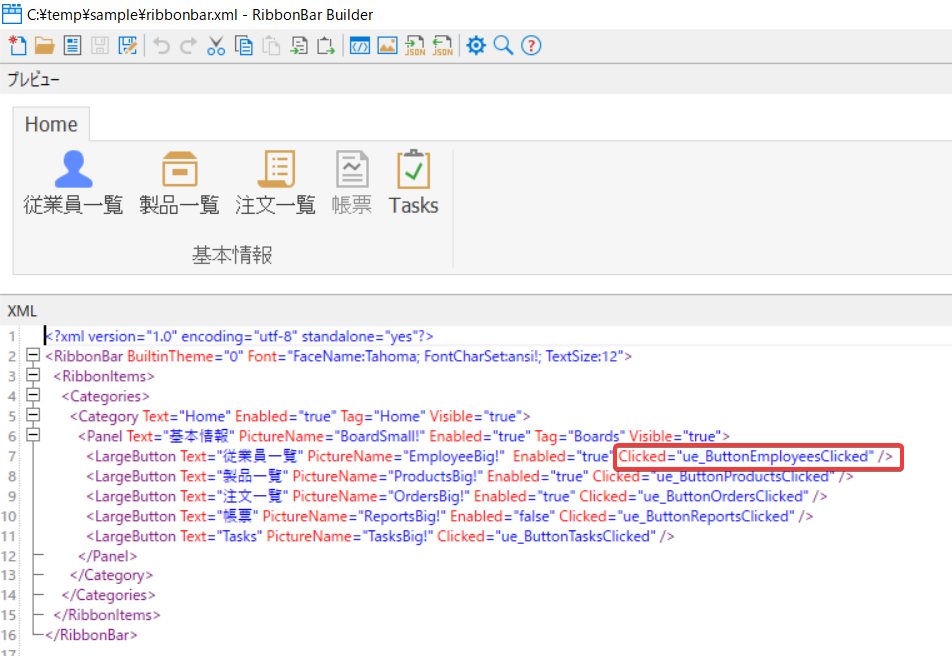
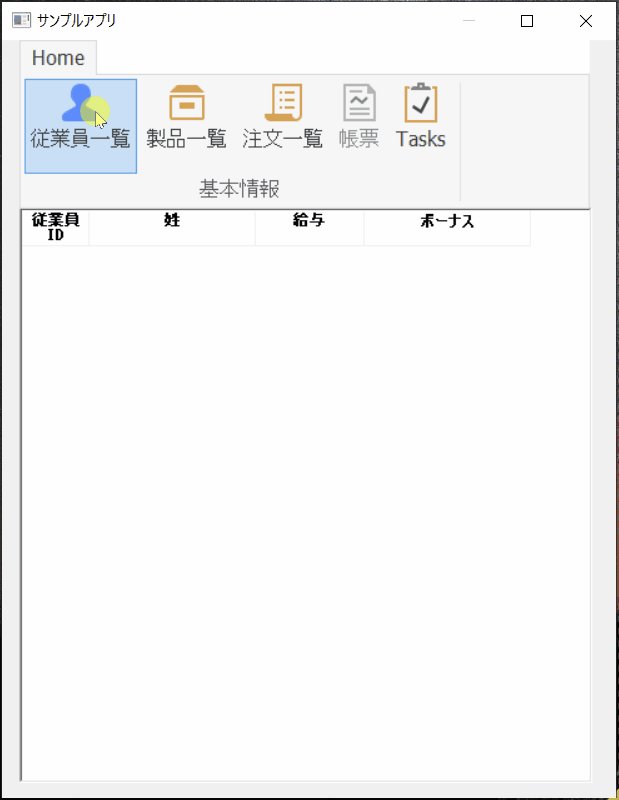
今回は以下の図のような RibbonBar を定義し、「従業員一覧」ボタンに対応するユーザーイベントを作成しバインドします。ユーザーイベントの処理としては従業員データを読み込み、データウィンドウに表示するようにします。

PowerBuilder 2019 R3 には RibbonBar を作成するために RibbonBar Builder が提供されており、メニューの [ツール] → [RibbonBar Builder] を選択することで起動できます。以下の図を参照。

RibbonBar は XML を使用して定義します。はじめて利用される方はどのように XML を書いたらいいのか分からないと思います。上の図のように「テンプレートを開く」ボタンをクリックすると、デフォルトで用意されているテンプレートを読み込めますので、参考にすると良いでしょう。
今回はテンプレートを参考にして、以下の XML ファイルを定義しました。
XML ファイルを定義した瞬間、ボタンなど XML の定義内容がリアルタイムに確認できるので、とても便利です。RibbonBar Builder にはこのようにプレビュー機能が実装されています。

設定する情報は以下となります。
| カテゴリー | Home |
| パネル | 基本情報 |
パネル内に 5 つの大きいボタンが定義されており、そのうちの 1 つのボタンで使用されている情報は以下となります。
| Text | 従業員一覧 | ボタンに表示するテキスト |
| PictureName | EmployeeBig! | ボタンに表示する画像を指定する
“EmployeeBig!” のように組み込みで用意されているボタンもあるので、画像を作成しなくてもすぐに利用できます。 |
| Enabled | true | ボタンの [有効/無効] を指定する |
| Clicked | ue_ButtonEmployeeClicked | ボタンにバインドするユーザーイベント名を指定する |
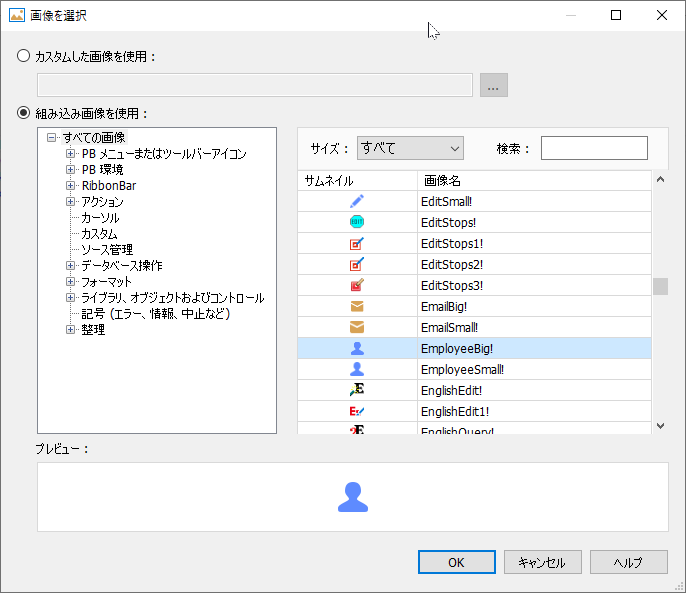
組み込みの画像は、PictureName にカーソルがある状態でツールバーの [画像を選択] ボタンをクリックすることでダイアログボックスが表示されるので、そこから選択することができます。

ボタンに表示される画像ですが、カスタマイズで作成されたものを使用でき、LargeButton の画像は 32 * 32 ピクセルで、SmallButton は 16 * 16 ピクセルの画像が使用できます。以下のように PictureName として画像ファイル名を指定すれば利用可能です。
<LargeButton Text="従業員一覧" PictureName="custompicture.png" Enabled="true" Clicked="ue_ButtonEmployeesClicked" />
定義が完了しましたら、メニューの [ファイル名を付けて保存] を選択し、ファイル名 : ribbonbar.xml で保存します。保存先はプロジェクトと同じフォルダーにします。
ribbonbar.xml の内容 :
<RibbonBar BuiltinTheme="0" Font="FaceName:Tahoma; FontCharSet:ansi!; TextSize:12"> <RibbonItems> <Categories> <Category Text="Home" Enabled="true" Tag="Home" Visible="true"> <Panel Text="基本情報" PictureName="BoardSmall!" Enabled="true" Tag="Boards" Visible="true"> <LargeButton Text="従業員一覧" PictureName="EmployeeBig!" Enabled="true" Clicked="ue_ButtonEmployeesClicked" /> <LargeButton Text="製品一覧" PictureName="ProductsBig!" Enabled="true" Clicked="ue_ButtonProductsClicked" /> <LargeButton Text="注文一覧" PictureName="OrdersBig!" Enabled="true" Clicked="ue_ButtonOrdersClicked" /> <LargeButton Text="帳票" PictureName="ReportsBig!" Enabled="false" Clicked="ue_ButtonReportsClicked" /> <LargeButton Text="Tasks" PictureName="TasksBig!" Clicked="ue_ButtonTasksClicked" /> </Panel> </Category> </Categories> </RibbonItems> </RibbonBar>
なお、アプリケーションの配布時に作成した XML ファイルおよび画像ファイルも実行ファイルと一緒に配布することを忘れないようにしましょう!
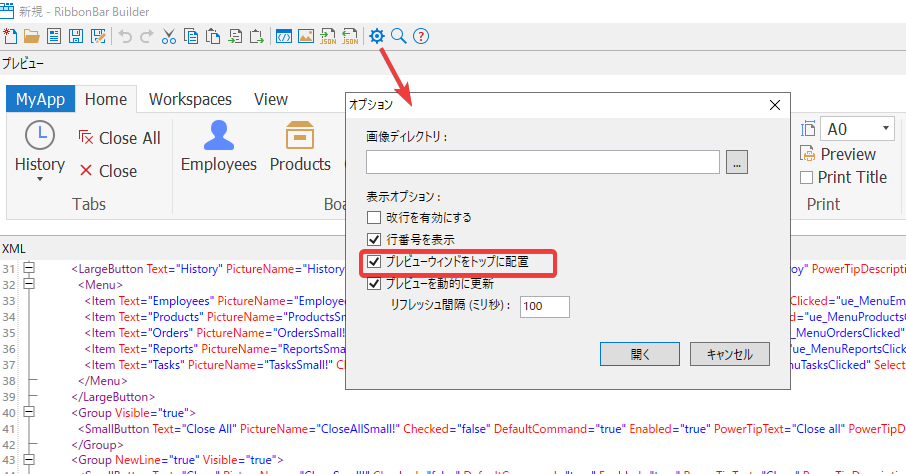
ちなみにデフォルトではプレビューが下の方に表示されますが、私は上に表示されたほうが見やすいので、設定でプレビューを上に表示するようにしました。設定方法はツールバーの [オプション] メニュー (歯車のアイコン) をクリックし、表示されたダイアログ内の[プレビューウィンドウをトップに配置]にチェックを入れます。以下の図を参照してください。

RibbonBar の実装方法
今までの操作で RibbonBar の準備が完了したので、あとはアプリに実装するだけです。以下の3ステップで実装可能です。
ステップ 1
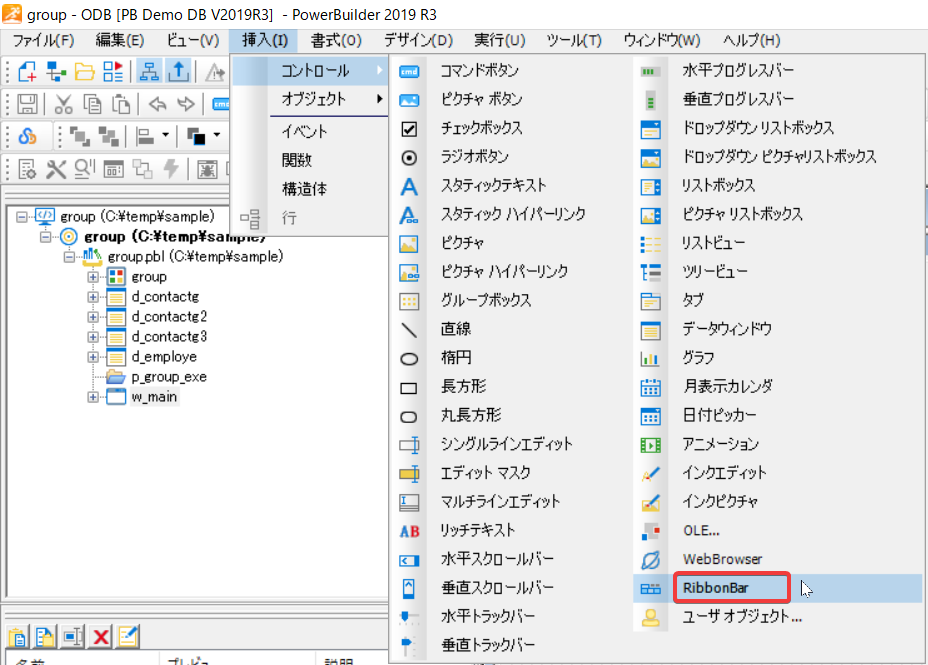
メニューの [挿入] → [コントロール] → [RibbonBar] を選択して、ウィンドウ上に RibbonBar を配置します。

RibbonBar コントロールの名前は rbb_1 とします。
ステップ 2
RibbonBar コントロールを配置したウィンドウの open イベントに以下のコードを追加します。
rbb_1.ImportFromXMLFile ("ribbonbar.xml")
上記の一行を記述するだけで、RibbonBar コントロールに XML で定義したボタンを表示することができます。ただし、この時点では表示のみでボタンをクリックしても動作しません。
ステップ 3
RibbonBar コントロールに対して、XML で定義した ”ue_ButtonEmployeeClicked” ユーザーイベントを作成します。
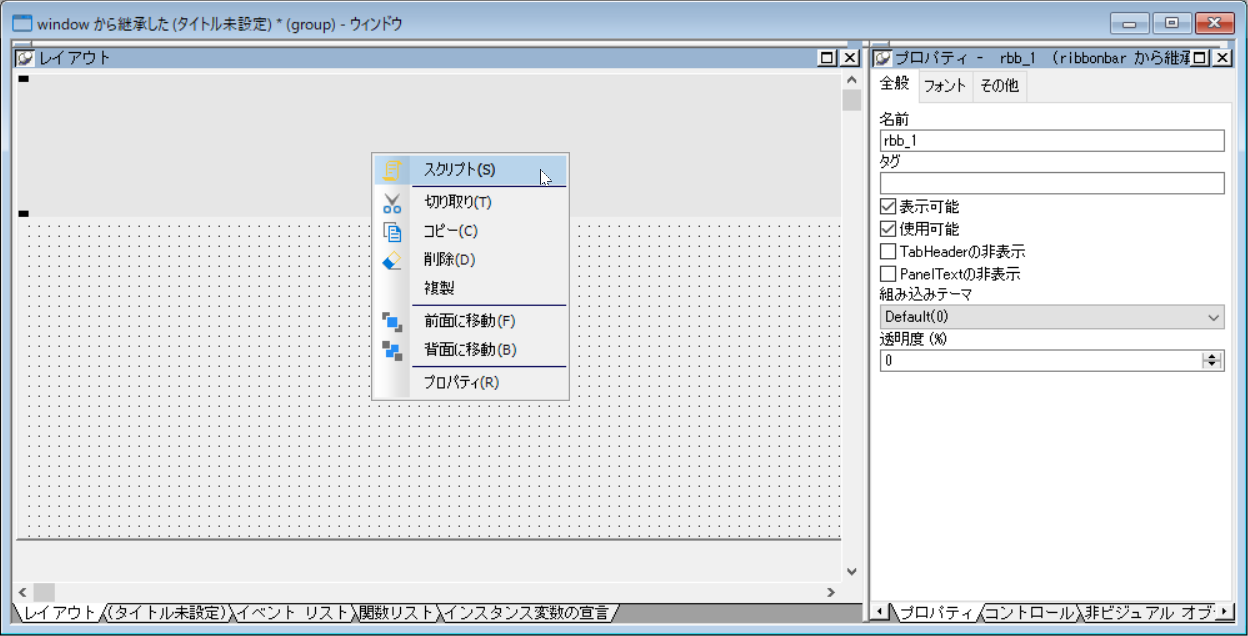
ウィンドウ上の RibbonBar コントロールをダブルクリックするか、以下の図のように RibbonBar コントロールを右クリックして、表示された「スクリプト」メニューを選択します。

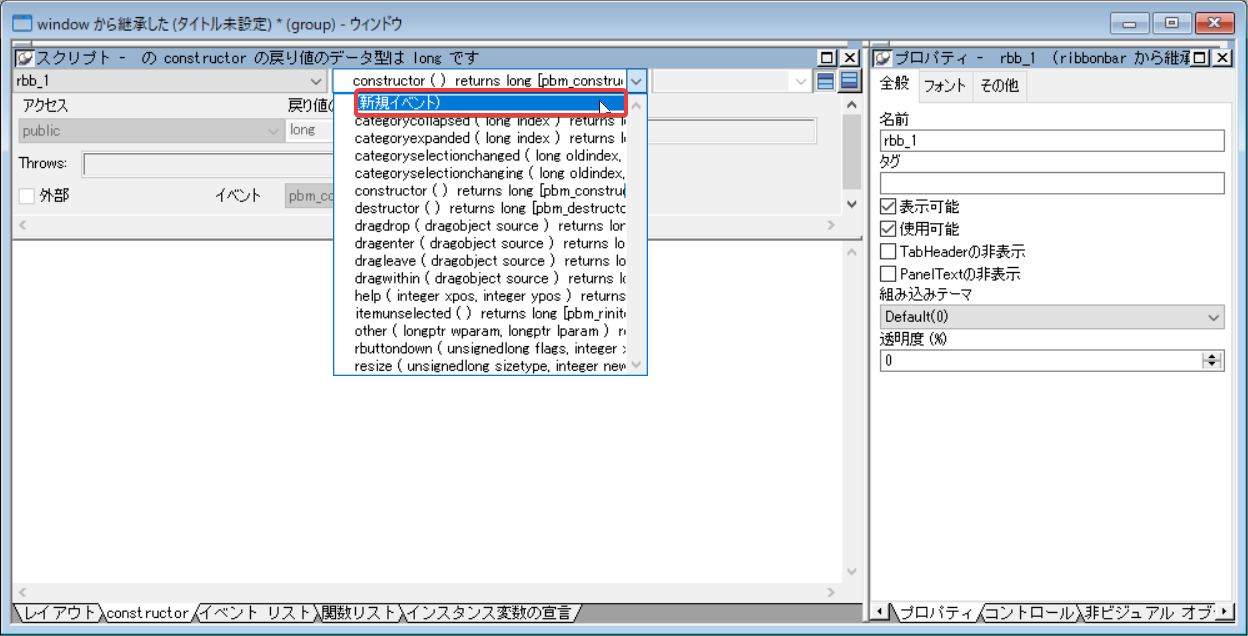
以下の図のようにスクリプト編集画面でプルダウンメニュー内の新規イベントをクリックし新しいユーザーイベントを作成します。

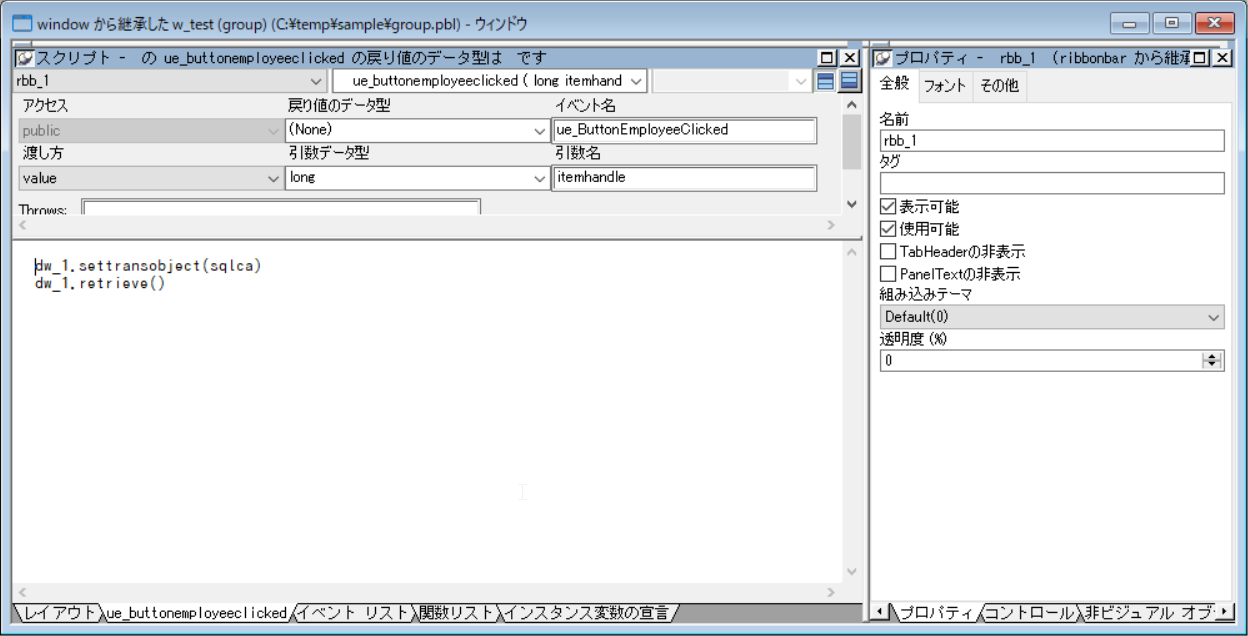
このユーザーイベントの名前を XML で定義した「ue_ButtonEmployeeClicked」に指定することで、XML で定義されている Clicked : “ue_ButtonEmployeeClicked” イベントにバインドされます。
チェックポイント:
ユーザーイベントは必ず、RibbonBar コントロールに作成するようにしましょう! 私ははじめにウィンドウにユーザーイベントを作成してしまい、RibbonBar のボタンを押してもイベントがトリガーされませんでした。。。 初心者ビルダーがよく間違ってしまいそうなミスですので、注意するようにしましょう!
イベントの処理内容は dw_1 の検索を実行するだけのシンプルな処理です。

チェックポイント:
ユーザーイベントに渡す引数の型と数ですが、バインドするコントロールやメニューのイベントによって異なっているので、注意するようにしてください。異なっていると正しく動作しないので、その時はマニュアルで確認するようにしましょう!
そういえば、PowerBuilder 2019 R3 の日本語翻訳ヘルプが公開されたので、ぜひダウンロードして活用するようにしてください。
では、IDE 上で実行してみましょう!
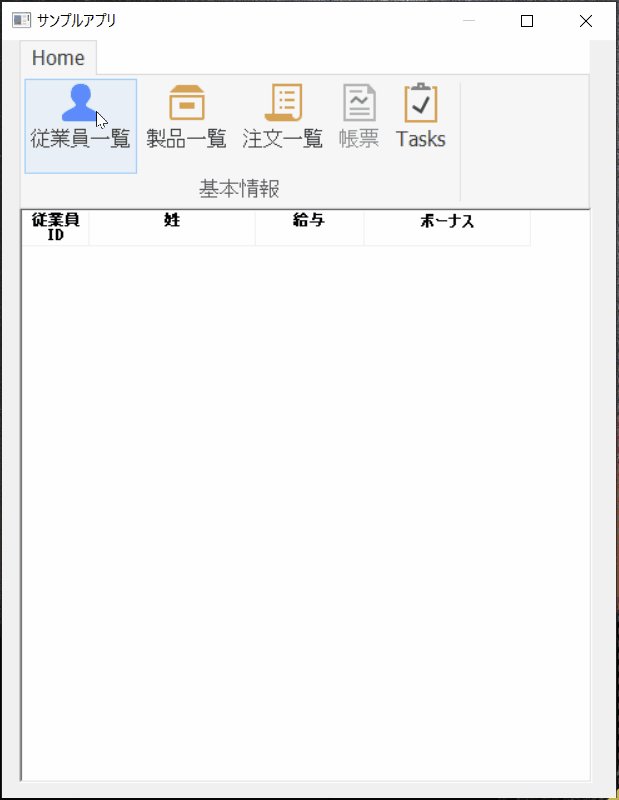
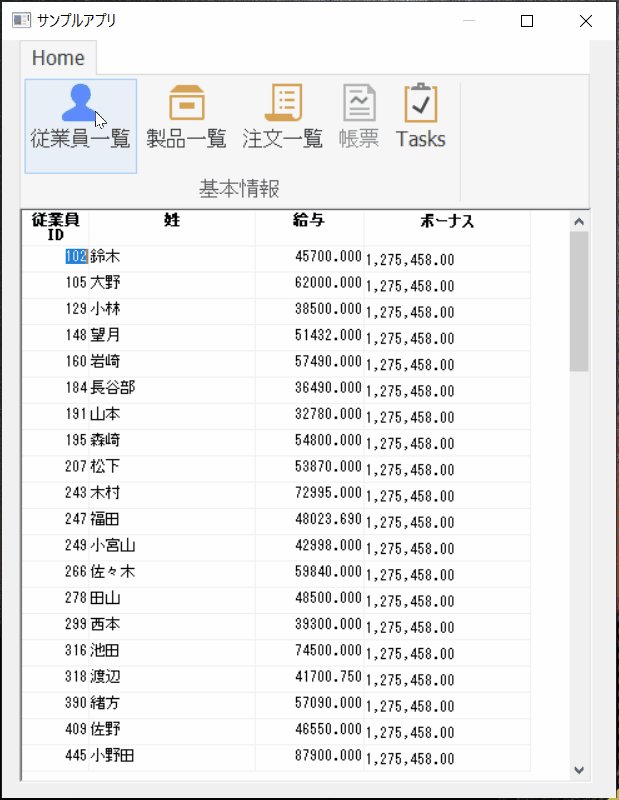
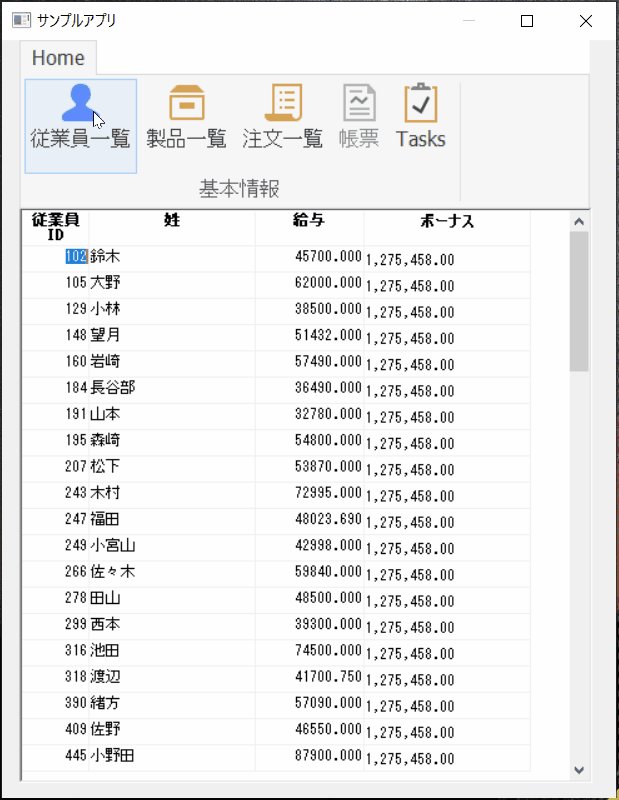
「従業員一覧」ボタンをクリックすると、以下の図のように従業員のデータが表示されました。

まとめ
以上、簡単ではありますが、RibbonBar 機能について、定義から実装までの流れをご紹介しました。
みなさん、いかがでしたか?
いくつか、注意するポイントはありましたが、PowerBuilder の初心者でも今回紹介した手順で操作していただければ、RibbonBar 機能を実装できるようになります。PowerBuilder で用意されているテンプレートにいろんなボタンやメニューボタンの定義方法が記述されているので、みなさんもぜひいろいろとチャレンジしてみてください。 ビジュアルな分かりやすいボタンで、画面のイメージも新しくなりますので、ぜひ新しい開発案件で採用して、利用してみてください。
以上、Yama-chan でした!







