データ更新を行うアプリを作成 ~PowerBuilder 入門!!第 6 弾 (1)~

みなさん、こんにちは!
このブログは、「PowerBuilder ってなに?」、「PowerBuilder ってなにができるの?」という疑問に、IT 用語の解説もしつつ、簡単に分かりやすくお答えすることをモットーにしています。
気になる方はぜひ続きを見てみてくださいね。
キャラクター紹介

ねこぴ
PowerBuilder の日本語版オリジナルキャラクター。
(猫に見えるが) PowerBuilder の先生。
最近、ジムに通っているが体型的に使えるマシンがない。

ちまき
PowerBuilder をこれから学びたい開発初心者。
最近、ジムに通っているがお菓子がやめられない。
ある日の午後のこと・・・。

最近寒すぎて布団にこもってカイロとか湯たんぽに囲まれてたら
そろそろ体の中のバッテリーとか狂ってきたにゃ・・

うわあああああ!
ちょっとおおお!

朝から何だにゃ。
そんな血相変えてどうしたにゃ。

自ら機械とか言ってキャラ崩壊するでしょうがああ!
キャラ設定をきちんと守ってください!
前回は PowerBuilder の開発言語とは?(2)~ PowerBuilder 入門!! 第 5 弾~ でしたよね。

切り替えはや!!笑
そうにゃ。オブジェクト指向について理解したところで、今度は更新に移るにゃ。
以前も更新について説明した回があったけど、今回から 6 回に渡り、実際のアプリ開発を通して「更新」の役割について説明していくにゃ!

よろしくお願いします!
前回のブログから PowerBuilder はオブジェクト指向と関係があり、
オブジェクト指向とはそもそも何なのかというところが明らかにできたのでは!と思います。
今回はオブジェクト指向は終わりにして、更新がアプリケーションにおいてどのような役割を果たすのかについて、アプリの開発を通して分かりやすく解説していこうと思いますのでぜひ見ていってください(^^)

PowerBuilder って何なの?と思ったあなた!
PowerBuilder 入門ブログシリーズ第 1 弾をぜひご覧ください(^◇^)
PowerBuilder とは? ~PowerBuilder 入門!! 第 1 弾~
動画で分かりやすく PowerBuilder について知りたいなあという方は・・・
YouTube で PowerBuilder 入門シリーズの動画を公開中!なので要チェック★
最新の動画はこちらから!↓↓↓

そもそもデータを更新するって?という感じですが
今回もより具体的な例を用いて、アプリケーション内のボタンを押すとデータベースのデータが更新される状況を考えてみます。
例えば名前や住所を登録できる住所録アプリケーションがあったとします。
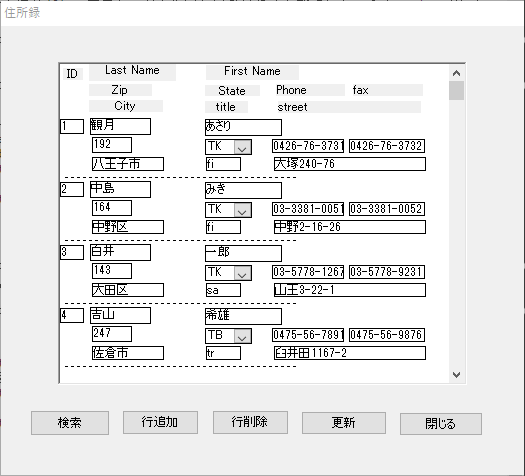
以下をご覧ください。
こちらは住所録アプリケーションの外観です。人物の名前から始まり、郵便番号や住所が記載されています。

この住所録に新しく行を追加して新規データを入力し、データベースに更新するという作業の流れを解説していきます(^^)
ではまずはこのアプリがどのように作成されているか説明していきますね!
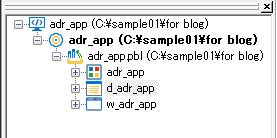
まずデータウィンドウです。データウィンドウペインタを開いてみましょう。データウィンドウペインタはシステムツリーからデータウィンドウ「d_adr_app」を開くと表示されます。「d_」は PowerBuilder の命名規約でデータウィンドウを表すのでしたね。

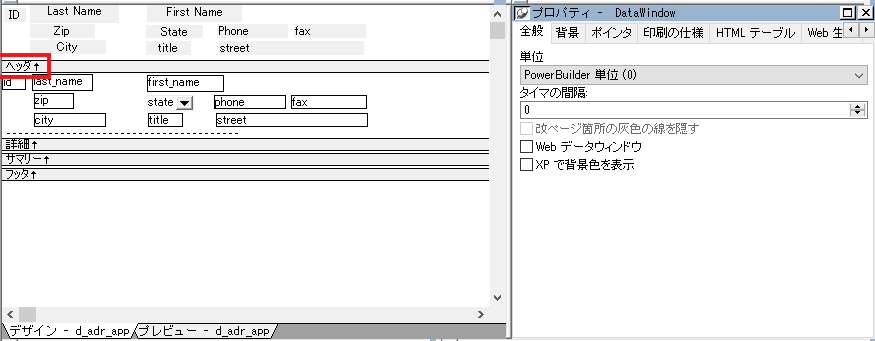
開くと以下の画面が出てきます。

こちらのデータウィンドウの作成方法は PowerBuilder 入門!!の第 2 弾を確認してみてください(`・ω・´)ゞ
データウィンドウを作成する際に使用しているテーブルからカラム名を取得し、コントロールの一種であるテキストとして配置されています。

そして「詳細↑」の上ですがここは実際に行で表示させる項目を並べています。分かりやすいように「ヘッダ↑」 (上記の画像の赤枠を参照) と同じ位置に項目をそろえています。

お気づきになりましたでしょうか?
「state」カラムのところにプルダウンのボタンがついています。
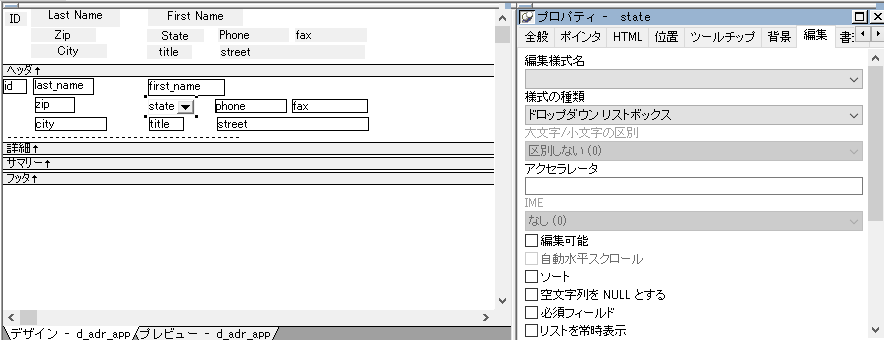
プルダウンへの変更はカラムのプロパティから設定できます。下記画面の右側部分、プロパティをご覧ください。

プロパティから [編集] タブを開くと「様式の種類」という項目がありますが、「ドロップダウンリストボックス」に設定するとプルダウンの項目になります。
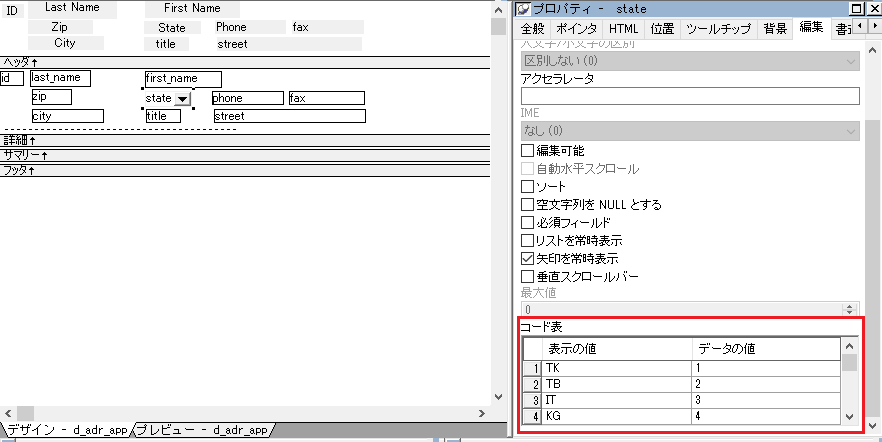
そしてプルダウン内の各項目を設定するのが赤枠の「コード表」になります。

「表示の値」はプルダウンに表示される項目を設定し、「データの値」は実際にテーブルに登録されるデータの値を設定します。コード表で設定した「表示の値」がプルダウンの矢印押下時に表示されます。
基本的にコントロールの設定はプロパティでぱぱっとできますのでぜひ確認してみてください。

最後はボタンの種類ですが、ご紹介しているアプリは住所録なので新規行を追加したり、削除したいデータがあれば行を削除する可能性があります。
今回はデータベースの更新がテーマですので、「行追加」と「行削除」がついており、そういった変更をデータベースに更新する「更新」ボタンがついているわけです。
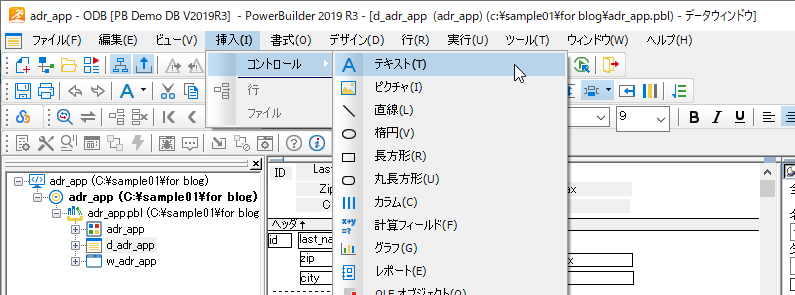
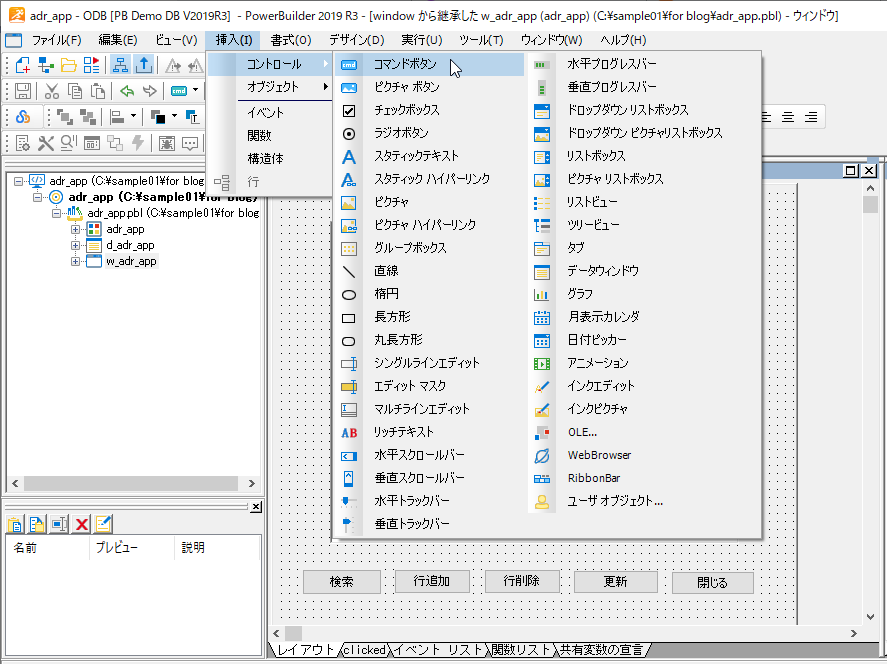
ボタンの作成方法は PowerBuilder 入門!! ~第 4 弾 基礎的なアプリを作ってみよう(1)~ の冒頭部分で紹介していますが、ウィンドウオブジェクトの w_adr_app をシステムツリーから開き、下のタブからレイアウトを選ぶとアプリの外観を作成する画面が出てきますので、メニューバーの [挿入] ⇒ [コントロール] ⇒ [コマンドボタン] でウィンドウの上に置いていけばいいんでしたね。

今回は住所録アプリケーションの作成にあたり、色々と機能をご紹介しました^^
次回は「行追加」と「行削除」のコードについて見ていこうと思います。

おおー!改めて新しいアプリで更新の勉強ですね。
次回が楽しみです!

そうにゃね。
次回はより詳しいコードの説明に入るにゃ。

- -コントロールの設定はプロパティを覗いてみて!
こちらのブログシリーズ次回のはこちら↓↓
カラムの行追加 ~PowerBuilder 入門!!第 6 弾 (2)~
いかがでしたでしょうか?
より詳しく PowerBuilder に関してお知りになりたい方は、 Appeon 社の製品サイトをチェック!
「難しい言葉は簡単に、分かりやすく」をモットーに、今後も PowerBuilder についてお伝えしていきたいと思いますので、どうぞよろしくお願いします!