入力内容のエラー ~PowerBuilder 入門!!第 6 弾 (5)~

みなさん、こんにちは!
このブログは、「PowerBuilder ってなに?」、「PowerBuilder ってなにができるの?」という疑問に、IT 用語の解説もしつつ、簡単に分かりやすくお答えすることをモットーにしています。
気になる方はぜひ続きを見てみてくださいね。
キャラクター紹介

ねこぴ
PowerBuilder の日本語版オリジナルキャラクター。
(猫に見えるが) PowerBuilder の先生。
最近、かわいいティッシュケースを発見した。

ちまき
PowerBuilder をこれから学びたい開発初心者。
最近、レトロなクリームソーダの画像を集めがち。
ある日の午後のこと・・・。

何見てるにゃ?
レトロ喫茶・・・?

はっ!!ねこぴ先生じゃないですかー!
今はまってるんです!こういうレトロ喫茶のクリームソーダ!かわいいですよねぇ。

じゃあねこぴ様が自らの腕を振るってクリームソーダを作る日がやって来たかにゃ・・・
絶妙なコクの自家製バニラアイスに、手作りのメロンソーダなんて出しちゃったりしてへへっ

ツッコミどころしかないですが、ねこぴ先生にそんな才能があったなんて知らなかったです。
前回はデータウィンドウ内のデータ更新とその確認の回でしたよね!

そうにゃ。
前回はただデータを入力して、そのまま更新ボタンをクリックして終わりだったけど、
今回からは入力を間違った項目、または入力漏れがあった場合に関してエラーが出るようにしたいにゃ。

よろしくお願いします!あとクリームソーダ下さい!
前回のブログでは「行の更新と更新の確認」について解説していきました。
今回は更新する項目の入力に誤りがあった場合、エラーを表示する方法について説明していきます。

PowerBuilder って何なの?と思ったあなた!
PowerBuilder 入門ブログシリーズ第 1 弾をぜひご覧ください(^◇^)
PowerBuilder とは? ~PowerBuilder 入門!! 第 1 弾~
動画で分かりやすく PowerBuilder について知りたいなあという方は・・・
YouTube で PowerBuilder 入門シリーズの動画を公開中!なので要チェック★
最新の動画はこちらから!↓↓↓

復習です。いま住所録には 60 件分の個人データが登録されています。
前回は様々なメソッドを使用して行の更新と更新の確認に関して解説しました。
今回は電話番号と Fax 番号を更新する際、規定のルール、例えば「電話番号と Fax 番号はハイフンを 2 つ使用し、数字部分は 10 桁で入力してください。」というルールから逸脱するとエラーが出るという感じにしたいと思います。
では、データウィンドウのカラムに対して何か操作が行われたときに処理を実行させたいときはどうすればいいのでしょうか。
値を入力したときのイベントはデータウィンドウであれば ItemChanged イベントを使用するのです(^ω^)
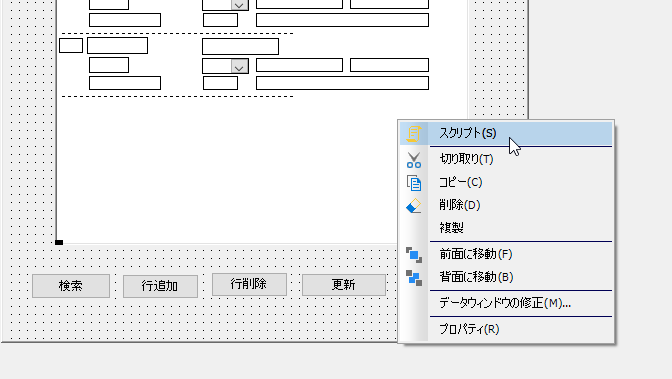
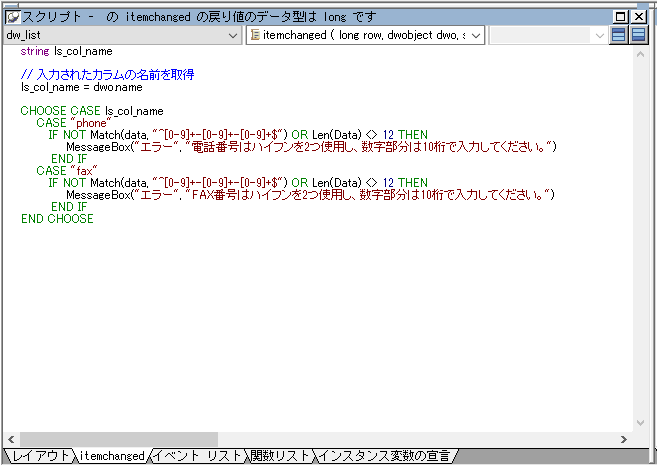
では、下記のようにデータウィンドウを右クリックして「スクリプト」を開き、上部右側のプルダウンから「itemchanged」イベントを開いてみましょう。

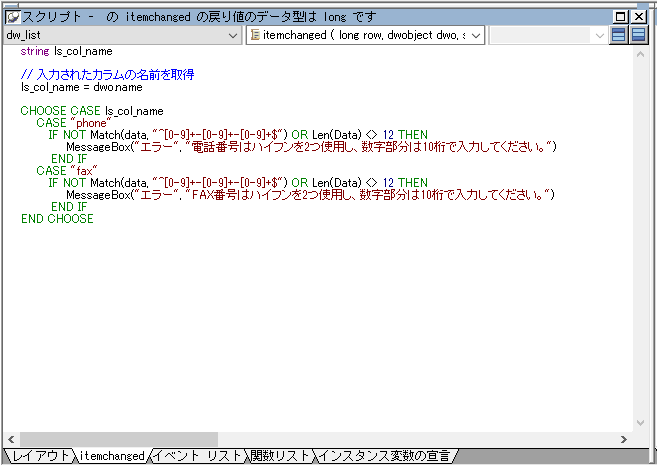
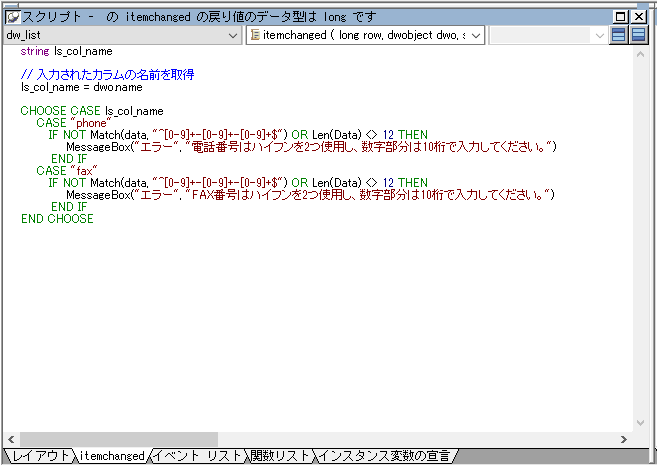
スクリプトビューが表示されるので下記画像に沿ってコードを記述していきます。
同様のアプリを作成したい場合は、画面と同じコードを記述してみてください(^^)


まずはコードの構成をざっと解説していきますね^^
あったらしいのがいっぱいで頭がごっちゃになってきそうですが、分かりやすく解説します!
改めてコードを確認してみましょう。

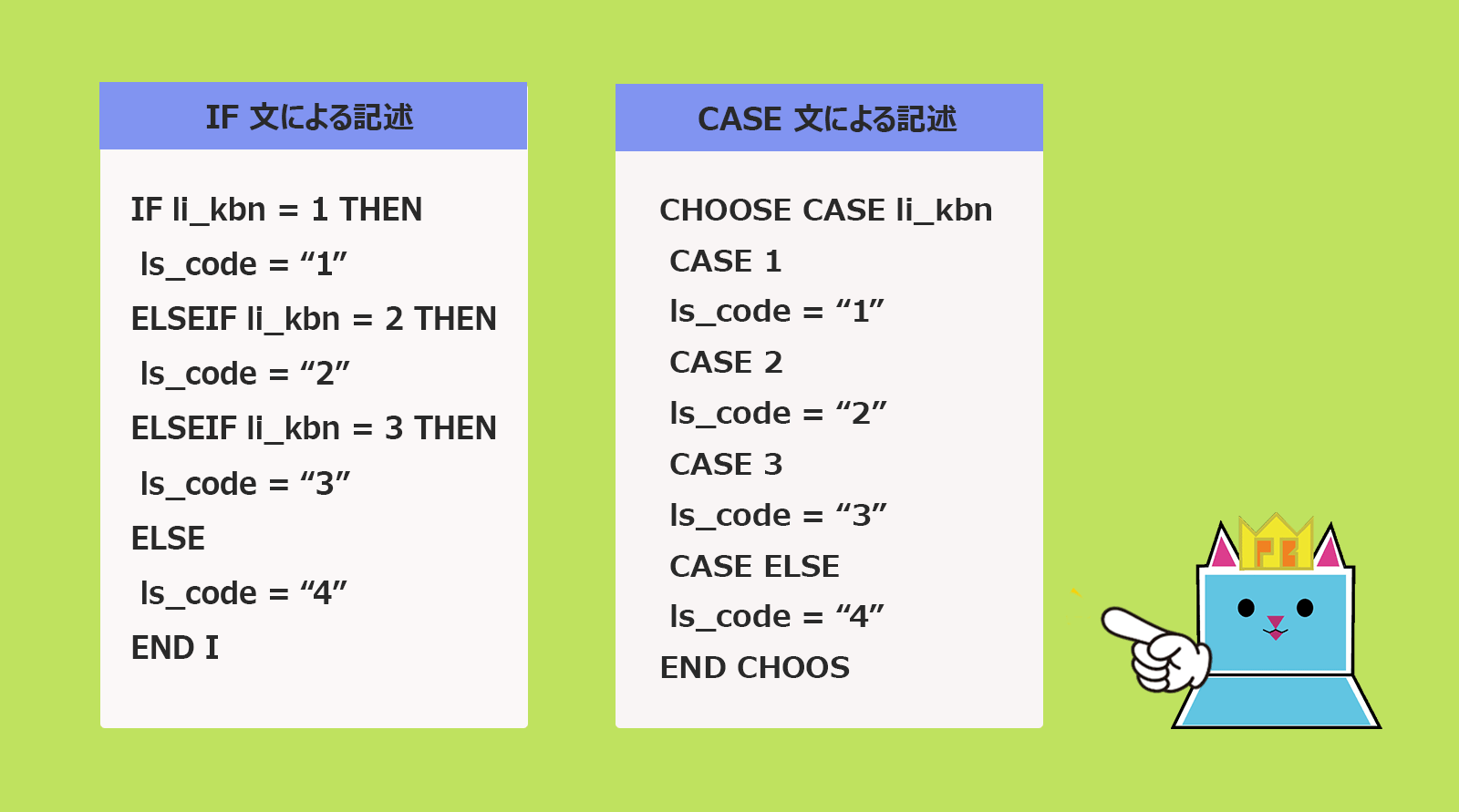
先に構文のコーディングする場合の規約を復習しましょう。以下の図は覚えていますか?
今回は右側の CASE 文による記述を使用しています。

1 つの条件(ls_col_name = dwo.name)に対して、この値が入った場合はこの結果、この値が入った場合はこの結果、のように分岐が多いので IF より CASE 文の方がよかですね(^^)
ItemChanged イベントには dwo という引数があり、ここに「入力されたカラム」が入ってきますので、その名前を取得して、それぞれのカラムごとにエラーチェックを行います。
「入力されたカラム」というのは、今回データウィンドウ内の「電話番号」と「Fax 番号」になります。
カラムに値が入力された場合に、そのカラム名を取得し ls_col_name という String 型の変数に格納しています。
格納された変数の値、つまり値が入力されたカラムの名前が “phone” もしくは “fax” だった場合に、phone に入力があった場合はこの処理をしてください、fax に入力があった場合はこの処理をしてください、というように処理が分岐されているという訳です。

しつこいと思いますが再度コードを確認してみます笑

MessageBox 関数のメッセージの中身以外はどちらも同じ内容ですので、統一して解説していきます。
まずは気になる Match 関数ですね(; ・`д・´)
Match 関数とは?
文字列の中に、指定された文字パターンがあるかどうかを調べる関数のこと。
書き方 : Match ( string, textpattern )
string は文字列を指定、textpattern は調べたいテキストパターンを入力する。
今回は NOT が Match の前についていますので、条件がマッチしない場合という意味になりますね。
引数は、Data を使用しています。
でも、実はデータウィンドウのカラムから値を取得する方法として GetItemString というメソッドもあるんです。
以下のような構文です。
string ls_col_name//指定したカラムの位置の番号を取得 ls_col_name = dw_list.GetItemString(2,"phone") MessageBox("取得値", ls_col_name)
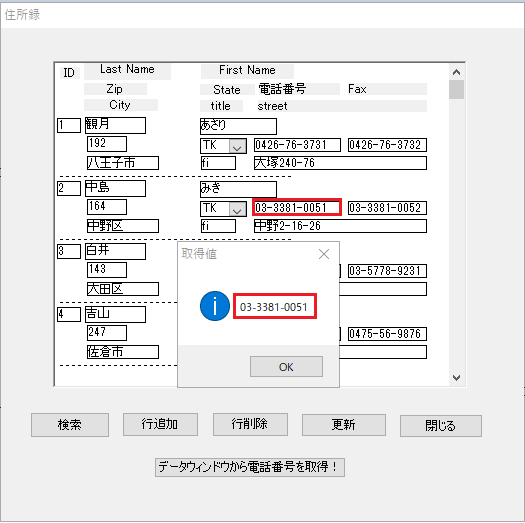
この構文は、たとえばウィンドウにボタンを配置し、そのボタンを押すとデータウィンドウに配置されたカラムに入力されている情報をメッセージで表示するという場合に使えます。
もし今このボタンを配置してアプリを実行すれば、住所録の 2 行目の電話番号が取得され 、以下のようにメッセージボックスに表示されるのです。

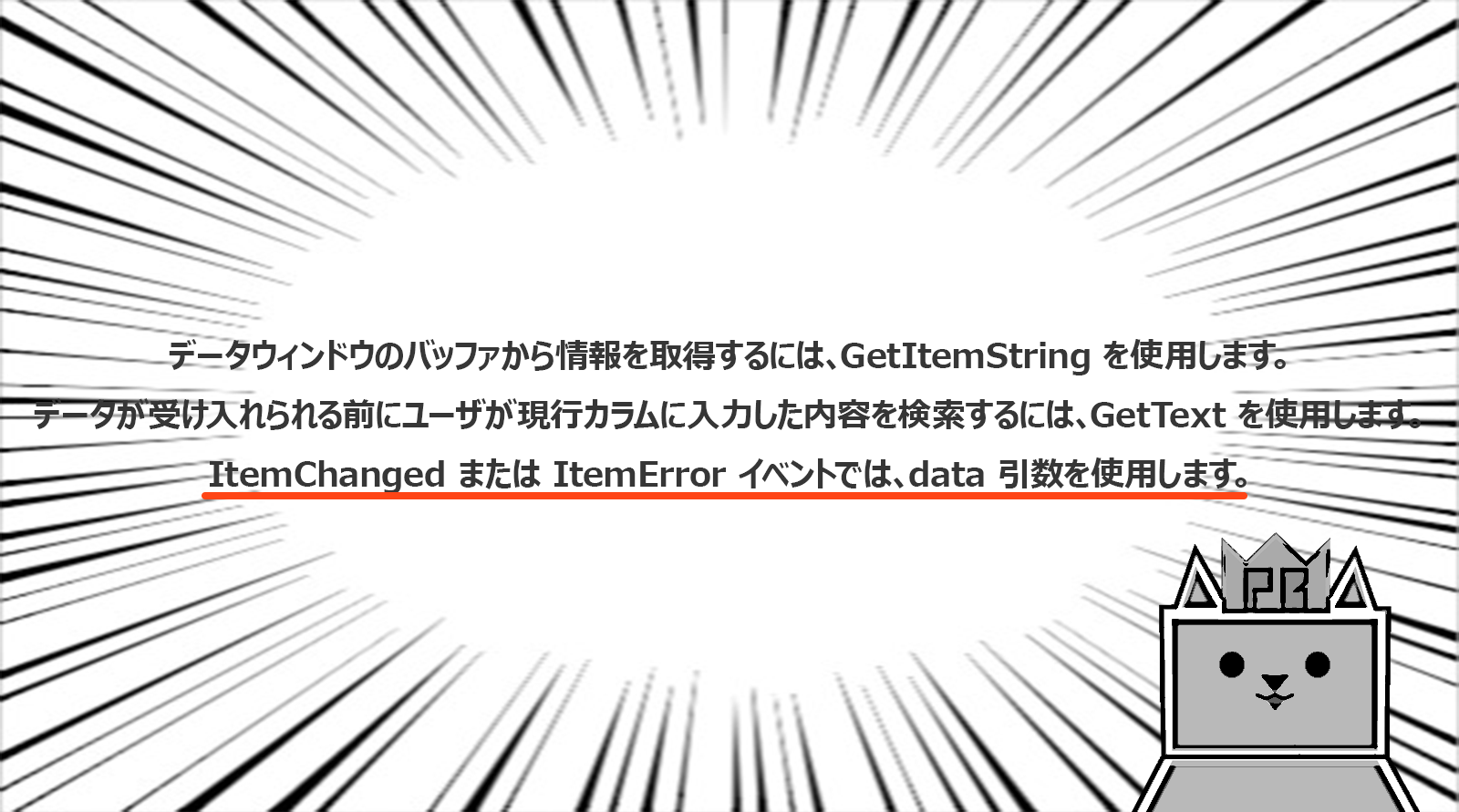
一旦ここで PowerBuilder ヘルプをダウンロードし、 GetItemString method のページを確認してみると以下の言葉が書いてあります。

ということで、ItemChanged イベントの Data 引数の説明を見てみます。
すると、「data:String 型の値。項目に対してユーザが指定した新しいデータ。」とあり、たとえば ItemChanged イベントで取得した値に対して確認したい場合は Match 関数の 1 つ目の引数には Data を設定すればいいということだったんです。
続いて Match 関数の 2 つ目の引数である textpattern。
こちらも PowerBuilder ヘルプの「Match PowerScript function」ページを確認していただくと分かりやすいですが、正規表現を使用しています。
今電話番号と Fax 番号に関して入力規則を設定したいので、その中で数字だけの文字列を表したい場合は、
「^[0-9]+$」を使用するといいことが分かります。^ と $ は、文字列の先頭と末尾の文字を示しています。
またどちらの番号にもハイフンがついていますので、「[0-9]+-」という書き方をしています。
後は長さに関して、「Len(Data) 12 」という条件を設けています。
つまり「引数 Data に入ってきた入力値の値とハイフン併せて 12 桁の場合」という意味になります。
これらの条件のどちらかを満たしていない場合にエラーが出るということで OR でつなげば・・・「”^[0-9]+-[0-9]+-[0-9]+$”」というパターン、または「ハイフンを含めた桁数が 12 のみ」という条件にマッチしてなければ、MessageBox 内に設定されているエラーを表示させるよ、という意味のコードであることが分かりましたね!
string ls_col_name// 入力されたカラムの名前を取得 ls_col_name = dwo.name CHOOSE CASE ls_col_name CASE "phone" IF NOT Match(data, "^[0-9]+-[0-9]+-[0-9]+$") OR Len(Data) 12 THEN MessageBox("エラー", "電話番号はハイフンを2つ使用し、数字部分は10桁で入力してください。") CASE "fax" IF NOT Match(data, "^[0-9]+-[0-9]+-[0-9]+$") OR Len(Data) 12 THEN MessageBox("エラー", "FAX番号はハイフンを2つ使用し、数字部分は10桁で入力してください。") END CHOOSE

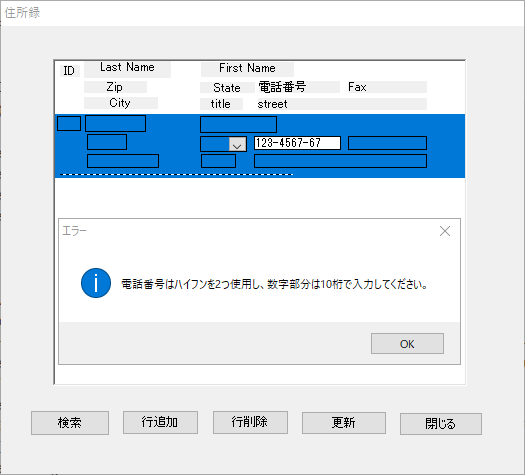
ではアプリを実行し、行追加ボタンをクリックして行を追加後、
設定した条件を満たしていない電話番号を入力してみましょう。
すると・・・

12 桁に届かないのでエラーが出ましたね!

なるほど!分かりやすいですね!
正規表現を知っておくと、開発の幅が広がりそうですね^^

そうだにゃ!
さて、次回は項目に空きがあった場合、更新ボタンを押すと「入力漏れがあります。」などのエラーを出してくれる方法を紹介にゃ。

- -CASE 文や Match 関数などを使用した表現を覚えておこう!
- -正規表現で開発の幅が広がる!
PowerBuilder 入門ブログシリーズ、次回の内容はこちら↓↓
入力漏れのエラー ~PowerBuilder 入門!!第 6 弾 (6)~
いかがでしたでしょうか?
より詳しく PowerBuilder に関してお知りになりたい方は、 Appeon 社の製品サイトをチェック!
「難しい言葉は簡単に、分かりやすく」をモットーに、今後も PowerBuilder についてお伝えしていきたいと思いますので、どうぞよろしくお願いします!







