UI テーマでアプリケーションをモダナイズ (前編)

こんにちは、サポート部のまさよしです。
近年、IT モダナイゼーションというキーワードを耳にするようになりました。IT モダナイゼーションとは昔から長期間稼働している IT 資産(ソフトウェアやハードウェアなど)を最新技術に対応させて近代化を図ることを指します。このサイトでも最近マイグレーションページが公開されましたが、広義的にはマイグレーションもモダナイズであると思います。
そして PowerBuilder もこのトレンドにあわせアプリケーションモダナイズとして、UI テーマ機能が PowerBuilder 2019 で追加されました。UI テーマ機能を使用することでコントロールの見た目を一括で変更したり、ウィンドウ毎 / コントロール毎に細かくカスタマイズしたり、今まで開発した / 今後開発する PowerBuilder アプリケーションのデザインを簡単に変更することができます。
そこで今回は UI テーマ機能について紹介したいと思います。
はじめに
まずこの記事は 2020 年 8 月現在の PowerBuilder 最新版である PowerBuilder 2019 R2 英語版を利用した内容となっています。今後リリース予定の PowerBuilder 2019 R3 日本語版では仕様が変更される可能性もございますのであらかじめご了承ください。
また察しのよい方はお気づきかもしれませんが UI テーマは PowerBuilder 2019 で新しく追加された機能のため、日本語版をお使いのお客様は申し訳ございませんがリリースまで今しばらくお待ちください。
※PowerBuilder 2019 R3 日本語版のリリースは来春予定なので、いち早く確認したい方は PowerBuilder 2019 英語版を利用してご確認いただくことができます。
UI テーマ機能は PowerBuilder アプリケーションの UI をモダナイズすることに役立つため、今後の機能改修対応時やマイグレーション対応時にプラスワンの提案として今から把握しておくことをお勧めします。
例えばデータウィンドウの外観を変更する場合、一般的には IDE でデータウィンドウオブジェクトを一つ一つ開いてプロパティを変更する作業になるかと思います。対象となるデータウィンドウオブジェクトが一つ二つであればそれほど大変ではないのですが、データウィンドウオブジェクト数やデータウィンドウオブジェクト内に配置されているカラム数 / コントロール数が多くなると気の遠くなる作業で且つ単純作業のため、作業ミスのリスクも考えられます。しかし、UI テーマ機能を利用することでその工数やリスクを軽減できる可能性もあるので、早めに理解しておくメリットは大きいかもしれません。
それでは早速 UI テーマ機能について説明したいと思いますが、今回は前編ということでちょっとしたモダナイズを行うための組み込みテーマの設定方法をお伝えします。
モダナイズしてみよう
百聞は一見にしかず!ということで組み込みテーマを利用することでアプリケーションの見た目がどれくらい変わるか確認してみましょう。

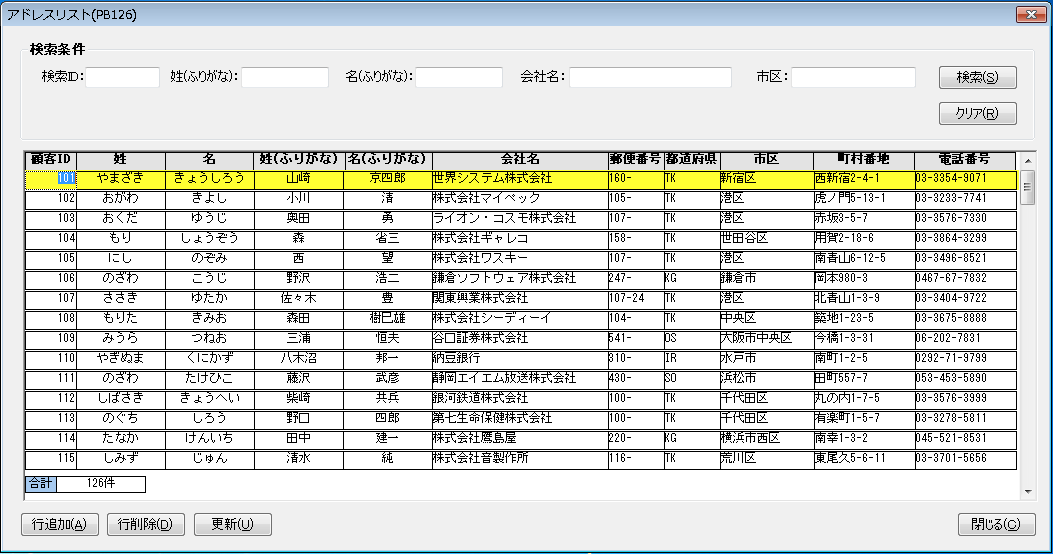
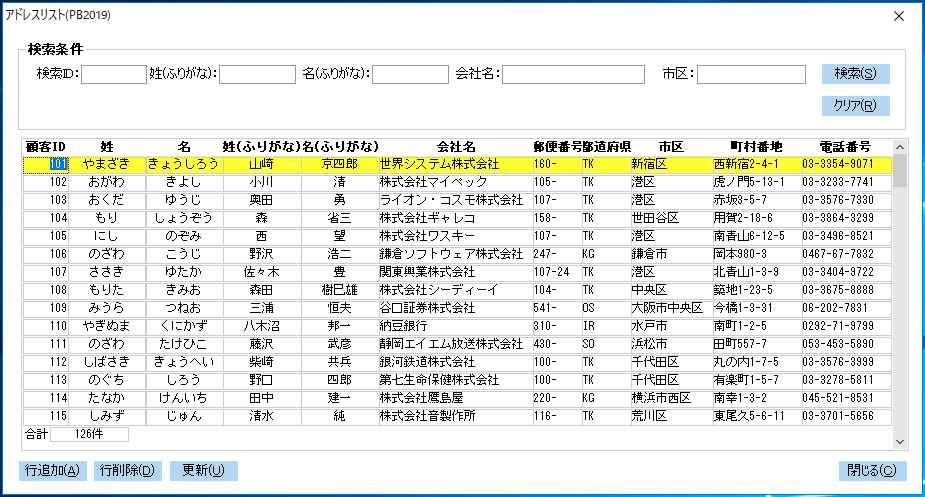
PB 12.6 のアプリを Windows 7 上で実行

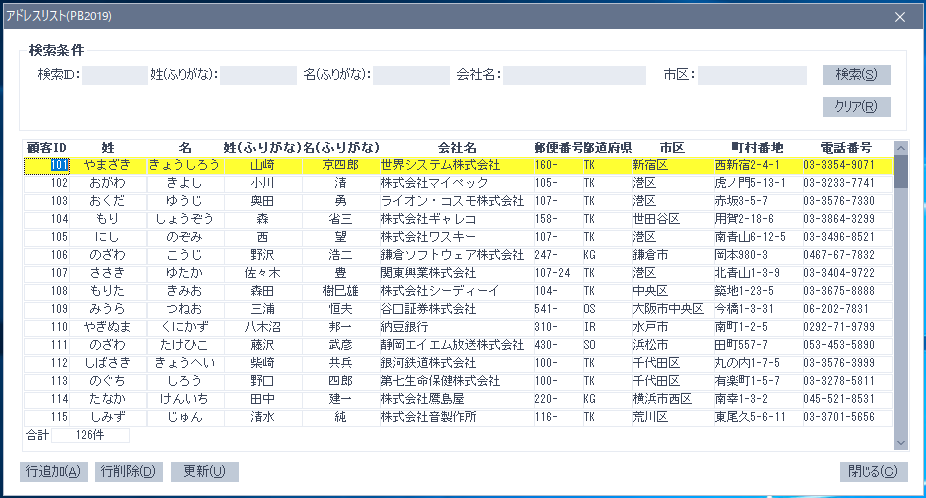
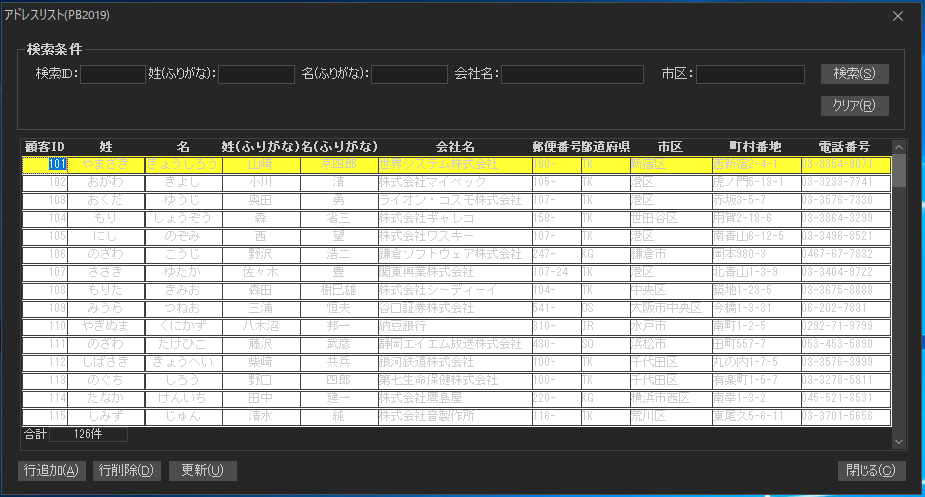
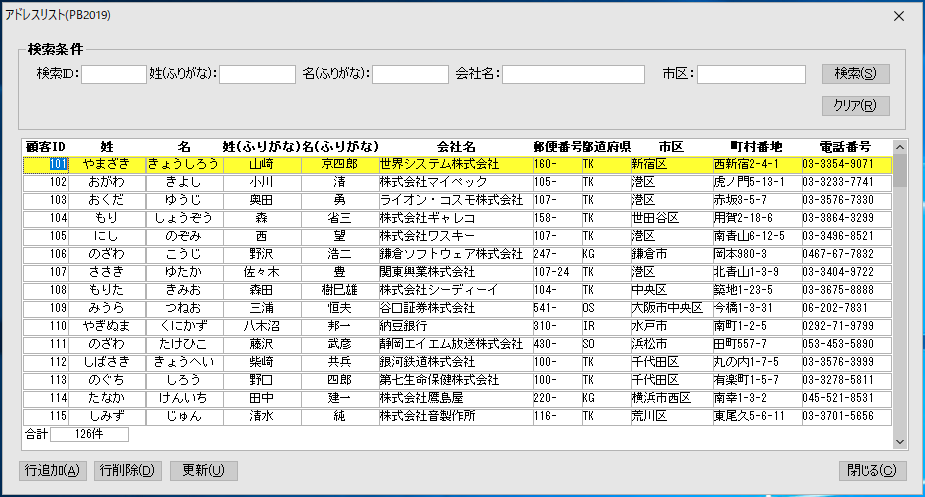
PB 2019 にマイグレーションして組み込みテーマ(Flat Design Silver)を設定したアプリを Windows 10 上で実行
このアプリケーションはとてもシンプルな作りなんですが遠い昔に私が初めて PowerBuilder で作ったものです。小洒落たデザインに変わった印象を受けませんか?続いて、皆さんよくご存じ PowerBuilder のチュートリアルアプリケーションをモダナイズしてみましょう!

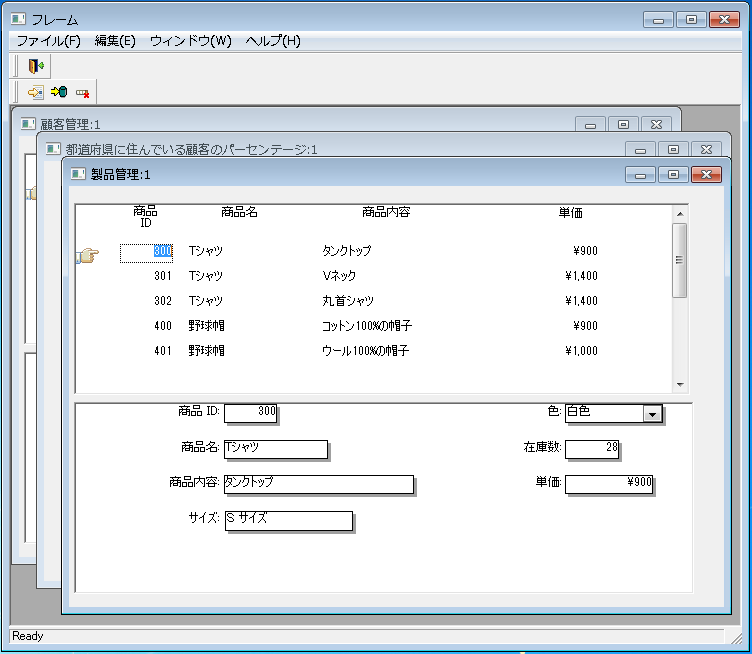
PB 12.6 のチュートリアルを Windows 7 上で実行

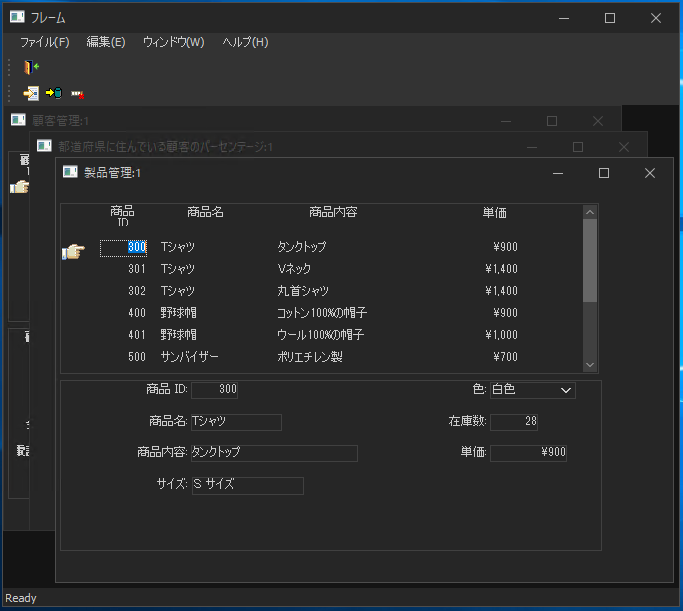
PB 2019 にマイグレーションして組み込みテーマ(Flat Design Dark)を設定したチュートリアルを Windows 10 上で実行
おー。ダークモード的な外観になりました。今どき度が急上昇しましたね!なお、現在用意されている組み込みテーマは 4 パターン(Flat Design Blue、Flat Design Dark、Flat Design Gray、Flat Design Silver)ありますので、先ほどご紹介した私のアプリケーションが残り 3 パターンでどう変わるか確認してみましょう。

組み込みテーマ(Flat Design Blue)で実行

組み込みテーマ(Flat Design Dark)で実行

組み込みテーマ(Flat Design Gray)で実行
アプリケーション UI のデザイン良し悪しは個人差がありますので人によってはまだまだと思われるかも方もいるかもしれませんが、次にご説明します組み込みテーマの設定が非常に容易で、それだけでこの外観差を考えるとお手持ちの PowerBuilder アプリケーションで試したくなる気持ちになりませんか?加えて、テーマをカスタマイズして独自のテーマを作成し適用することでよりきめ細やかな見栄えの良いアプリケーション UI へ進化する可能性もありますので、秘めたポテンシャルを想像するとワクワクしますね。
組み込みテーマの設定方法
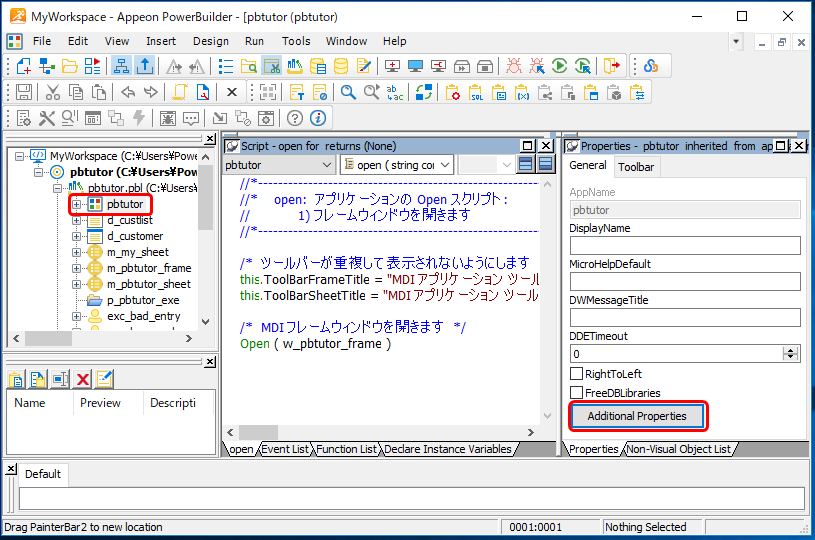
この段落を作る必要があるのか問われそうなほど組み込みテーマの設定方法はとてもシンプルです。先ずは IDE でアプリケーションオブジェクトを選択後、Properties の「General」タブから[Additonal Properties]ボタンをクリックして Application ダイアログを表示させます。

アプリケーションオブジェクトの Properties

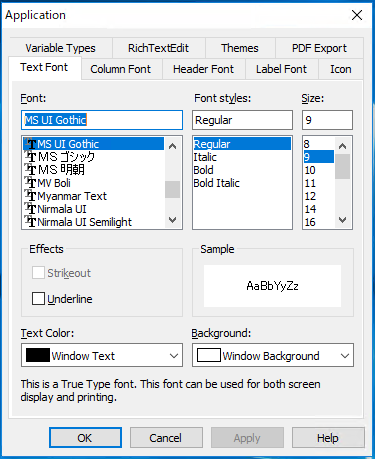
Application ダイアログ
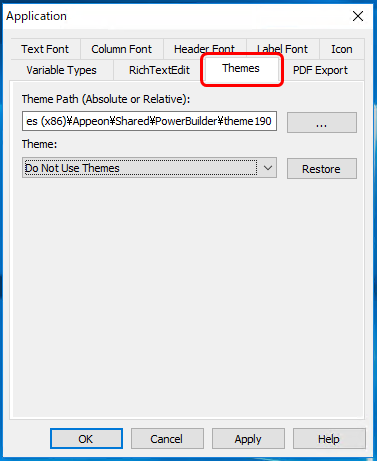
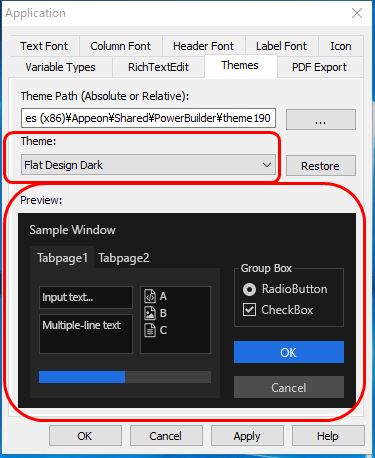
そして「Themes」タブを選択すると Theme Path(テーマ定義ファイルの参照先)、Theme、Preview が表示されますので適用したいテーマを Theme で選択後、[Apply]ボタンをクリックすることでアプリケーションに適用されます。組み込みテーマ設定はこれだけなのでとても簡単ですよね。なお、Preview もありますので選択されているテーマの見え方が概ね把握できます。

Themes 設定

Preview (Theme – Flat Design Dark)
なお、UI テーマ機能は Windows クラッシックスタイルでは利用できませんのであらかじめご了承ください。
まとめ
私の説明だけでは物足りなさ感は否めず、また細かいレベルだと文字色と背景色が近しく見分けずらい部分もありますが、プロパティの変更レベルでここまで外観が変わる様はとても魅力的かと思いますので、是非ご検討ください。また途中でお伝えした「テーマをカスタマイズして独自のテーマを作成」部分につきましては、後編で説明する予定なのでもう少しお待ちください。
なお、次まで待ちきれない方は今年初めに開催しました Elevate 2019 Recap セミナー in Japan のページ内にて PowerScript 新機能セッションの中で UI テーマ機能について動画でも説明していますので、そちらをご視聴いただければと思います。
以上、まさよしでした。







