UI テーマでアプリケーションをモダナイズ (後編)

こんにちは、サポート部のまさよしです。
前回はソフトウェア&アプリ開発展が間近に控えていたので、急きょノンプログラミングで帳票が作成できる「InfoMaker」についてご紹介しましたが、その前のブログではアプリケーションモダナイズということで PowerBuilder 2019 で新しく追加された UI テーマ機能の組み込みテーマについてご紹介しました。
組み込みテーマだけでも簡単な設定でアプリケーションの外観をダイナミックに変更できる申し分ない機能でしたが、もっときめ細かく見た目をデザインしたいご要望もあるかと思います。
そこで今回は独自テーマを作成してカスタマイズする方法についてご紹介したいと思います。
はじめに
この記事は 2020 年 12 月現在の PowerBuilder 最新版である PowerBuilder 2019 R2 英語版を利用した内容となっています。今後リリース予定の PowerBuilder 2019 R3 日本語版では仕様が変更される可能性もございますのであらかじめご了承ください。
また UI テーマ機能は PowerBuilder 2019 で新しく追加されたため、日本語版をお使いのお客様は申し訳ございませんがリリースまで今しばらくお待ちください。
※PowerBuilder 2019 R3 日本語版のリリースは来春予定なので、いち早く確認したい方は PowerBuilder 2019 英語版を利用してご確認ください。
独自テーマを作成
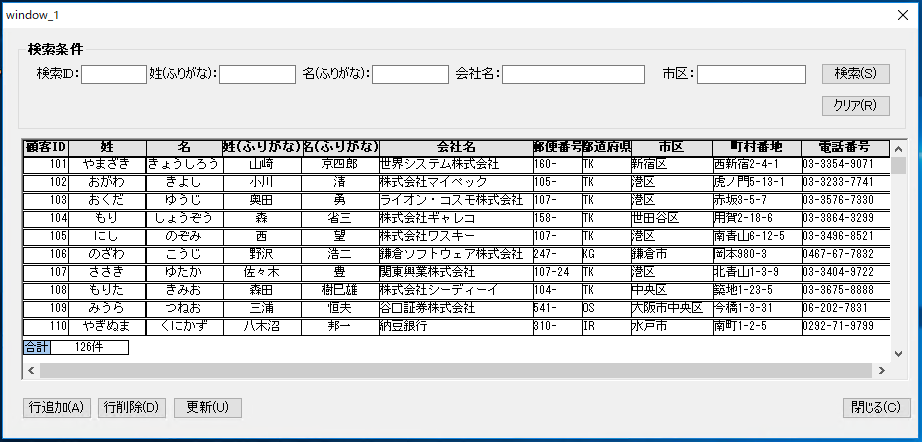
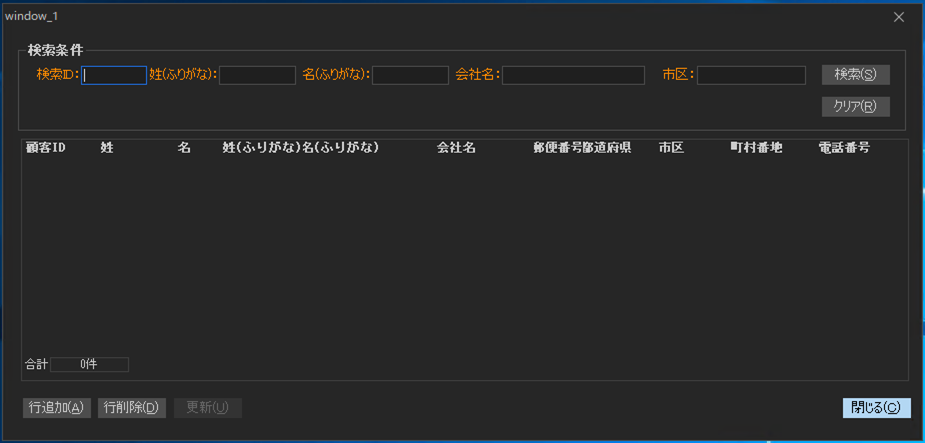
今回モダナイズするアプリケーションの見た目はこんな感じです。

前回同様、遠い昔に私が初めて PowerBuilder で作ったアプリケーションです。至って普通のありふれた外観ですね。当時の思い出を語ってしまう前に独自テーマを作成しちゃいましょう。
今回はすでに用意されている組み込みテーマを流用します。組み込みテーマが保存されているフォルダーは前回「組み込みテーマの設定方法」で説明した Application ダイアログの Themes タブにある Theme Path となります。最近目の疲れを特に感じるのでダークモードを基調とした外観にするため「Flat Design Dark」フォルダーをコピーして「Masayoshi Black」とリネームします。
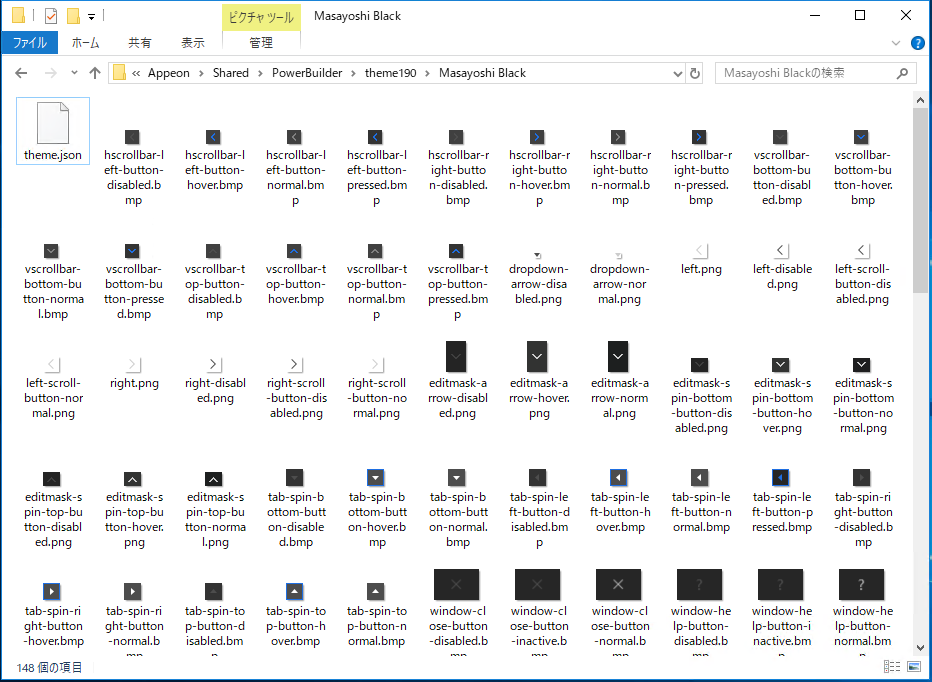
「Masayoshi Black」フォルダー内には JSON ファイル(theme.json)や多数の画像ファイルがあります。

- JSON ファイル(theme.json)
- ウィンドウ、データウィンドウ、コントロールでサポートされているすべての要素の外観(色、状態、ボーダー、テキストなど)を設定するマスターテーマ定義ファイル
- 多数の画像ファイル
- theme.json ファイル内で設定されたテーマ内のビジュアル要素(コントロールのチェック/チェック済み/非活性/活性/無効/反転/押下した状態など)で参照するファイル
次にカスタムテーマ定義ファイルの作成ですが、その前にファイル名の仕様を少し説明します。カスタムテーマ定義ファイル名は「theme-[xxxx].json」の形式にする必要があります。ファイル名のプレフィックスは「theme-」、[xxxx] は任意の文字列、拡張子は .json とする必要があります(たとえば theme-control.json 、theme-dw.json など)。今回は「theme-customize.json」というカスタムテーマ定義ファイルを作成します。
以上で独自テーマが作成できました。次はアプリケーションの外観を見ながら実際に独自テーマをカスタマイズしましょう。
独自テーマをカスタマイズ
まず先ほど作成した独自テーマを設定します。設定方法に関しては前回「組み込みテーマの設定方法」で説明した内容となります。

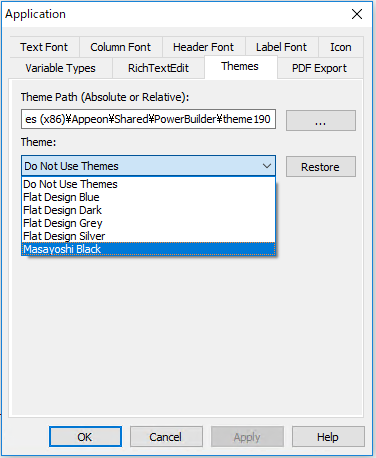
Application ダイアログの Themes タブにある Theme に「Masayoshi Black」が追加されているのが確認できます。
カスタムテーマ定義ファイルを修正する前にテーマ定義ファイルの仕様を少し説明します。マスターテーマ定義ファイル(theme.json)を TEXT エディタで開くと “checkbox” や “commandbutton” 、“datawindow” といったシステムオブジェクトやコントロールが確認できます。これはシステムオブジェクトやコントロールとテーマ設定を紐づけるキーとなりますが、カスタムテーマ定義ファイルでは例えば “w_main$commandbutton”、“w_main.uo_1.cb_1” といったようにテーマ設定を紐づけるキーを特定のオブジェクト名やコントロール名にする必要があります。
例 1 :ウィンドウ(w_main)内のコマンドボタン(cb_1)のテーマ設定
"w_main.cb_1":
{
...
}
例 2 :ウィンドウ(w_main)内のすべてのシングルラインエディットのテーマ設定
"w_main$singlelineedit":
{
...
}
例 3 :ウィンドウ(w_main)のテーマ設定
"w_main":
{
...
}
上記以外のシステムオブジェクトやコントロールのテーマ設定、テーマ設定できる/できないシステムオブジェクトやコントロールなど詳しい仕様に関してはオンラインヘルプの Specifying a theme for the application UI(英語) をご確認ください。
それでは早速独自テーマをカスタマイズしてみましょう!
まず [閉じる] ボタン(cb_5)を目立出せるため、あえて「Flat Design Blue」テーマのボタン外観にしてみます。最初はカスタムテーマ定義ファイルの記述が分からないと思いますので、「Flat Design Blue」フォルダー内のマスターテーマ定義ファイル(theme.json)から “commandbutton” 部分をコピーして、カスタムテーマ定義ファイル(theme-customize.json)に貼り付けます。例 1 にならって、キーを “commandbutton” から “window_1.cb_5” に変更するのも忘れないでください。
theme-customize.json
{
"meta-info":
{
"version":"190"
},
"window_1.cb_5":
{
"drawing":true,
"normal-state":
{
"border-color":"#B3D7F3",
"background-color":"#B3D7F3",
"text-font":{"color":"#000000"}
},
"hover-state":
{
"border-color":"#3393DF",
"background-color":"#3393DF",
"text-font":{"color":"#FFFFFF"}
},
"pressed-state":
{
"border-color":"#0060AC",
"background-color":"#0060AC",
"text-font":{"color":"#FFFFFF"}
},
"focused-state":
{
"border-color":"#0078D7",
"background-color":"#0078D7",
"text-font":{"color":"#FFFFFF"}
},
"default-state":
{
"border-color":"#0078D7",
"background-color":"#0078D7",
"text-font":{"color":"#FFFFFF"}
},
"disabled-state":
{
"border-color":"#CCCCCC",
"background-color":"#CCCCCC",
"text-font":{"color":"#999999"}
}
}
}
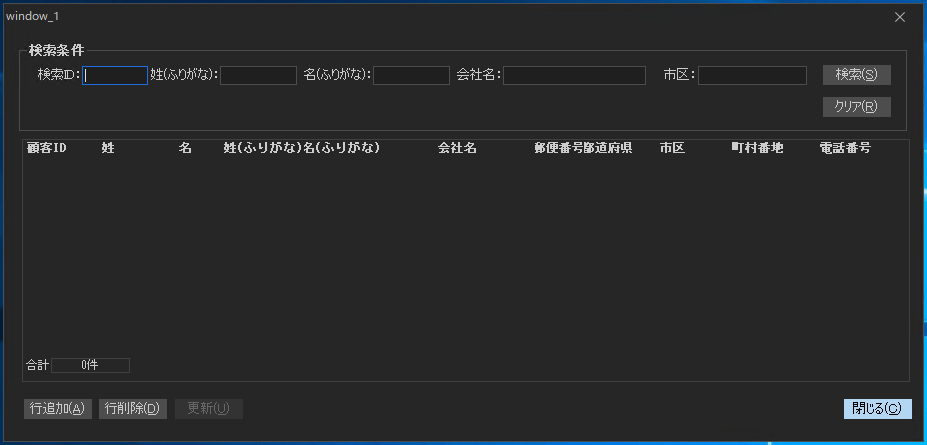
カスタムテーマ定義ファイル修正後のスクリーンショット

狙い通り [閉じる] ボタンが「Flat Design Blue」テーマのボタン外観になりました。次に検索条件の「検索ID:」や「姓(ふりがな):」といった項目(statictext)の文字色をオレンジにしてみます。マスターテーマ定義ファイル(theme.json)から “statictext” 部分をコピーして、カスタムテーマ定義ファイル(theme-customize.json)に貼り付けます。“text-font” を “#4D4D4D” から “#FF8C00” に変更し、例 2 にならってキーに “w_main$” を追加してください。
theme-customize.json
{
"meta-info":
{
"version":"190"
},
"window_1$statictext":
{
"drawing":true,
"border":0,
"background-transparent":true,
"normal-state":
{
"background-color":"#262626",
"text-font":{"color":"#FF8C00"}
},
"disabled-state":
{
"background-color":"#262626",
"text-font":{"color":"#FF8C00"}
}
},
"window_1.cb_5":
{
"drawing":true,
"normal-state":
{
"border-color":"#B3D7F3",
"background-color":"#B3D7F3",
"text-font":{"color":"#000000"}
},
"hover-state":
{
"border-color":"#3393DF",
"background-color":"#3393DF",
"text-font":{"color":"#FFFFFF"}
},
"pressed-state":
{
"border-color":"#0060AC",
"background-color":"#0060AC",
"text-font":{"color":"#FFFFFF"}
},
"focused-state":
{
"border-color":"#0078D7",
"background-color":"#0078D7",
"text-font":{"color":"#FFFFFF"}
},
"default-state":
{
"border-color":"#0078D7",
"background-color":"#0078D7",
"text-font":{"color":"#FFFFFF"}
},
"disabled-state":
{
"border-color":"#CCCCCC",
"background-color":"#CCCCCC",
"text-font":{"color":"#999999"}
}
}
}
カスタムテーマ定義ファイル修正後のスクリーンショット

見た目が少しづつ変わってきて楽しくなってきますね。はじめの方は組み込みテーマを流用してテーマ定義ファイルの記述を理解していくのが分かりやすいと思うので、是非試してみてください!
テーマの設定方法
最後にテーマの設定方法についてご説明します。設定方法としてはペインターから Application ダイアログで適用する以外に ApplyTheme メソッドを使用してスクリプトからテーマを動的に設定できます。なおテーマをペインターで設定したアプリケーション内で ApplyTheme メソッドを使用すると ApplyTheme メソッドで設定されたテーマが有効となり、テーマの設定が成功した場合は 1 を返し、失敗した場合は -1 を返します。また引数として、テーマ名やテーマフォルダの相対パス/絶対パスを指定することができます。
ApplyTheme メソッド使用例(テーマ名で指定)
ApplyTheme("Masayoshi Black")
ApplyTheme メソッド使用例(相対パスで指定)
ApplyTheme(".\themes\Masayoshi Black")
ApplyTheme メソッド使用例(絶対パスで指定)
ApplyTheme("C:\themes\Masayoshi Black")
なおテーマ名で指定した場合、IDE でアプリケーションを実行すると「%Appeon%\Shared\PowerBuilder\theme [version]」から、EXE でアプリケーションを実行すると EXE と同じフォルダーにある「theme [version]」フォルダーからテーマファイルを読み取ります。呼び出しはアプリケーションの Open イベントでウィンドウを開く前に行うのが推奨とされています。また、ダイアログボックスを追加してエンドユーザーが自分で選べるようにすることも可能です。
まとめ
このブログを書くにあたり独自テーマを作成して色々とカスタマイズしたのですが、最終的なデザインイメージが固まっていなかったことや凝り性という性格が相まって時間を忘れて作業に没頭してました。そのため人によっては、やめられないとまらない機能だなと個人的に感じました。
今回モダナイズしたアプリケーションはコントロールや画面が少なかったので IDE 上でのプロパティ変更やスクリプトで対応した方が早いかもしれませんが、これが何十、何百ものコントロールや画面に対して修正を行うことを考えると断然早く対応できると思います。加えてウインドウの最大(最小)化/ヘルプ/閉じるボタンの変更やチェックボックス/ラジオボタンの変更など UI テーマ機能でしか変更できない要素もあります。他にも例えば見た目のみ変更があった場合、TEXT エディタで修正が行えて再ビルドやモジュールの再配布を行う必要なくテーマ定義ファイルや画像の配布で済むので、誤ってスクリプトを変更してしまったり、そのモジュールを再配布してしまうといったリスクを軽減できます。
UI テーマ機能のオンラインヘルプを確認すると理解するべき事項が多いのですが、作りによってはカスタムテーマ定義ファイルや画像ファイルを他のアプリケーションに流用することもできると思いますので、まずはお手持ちの PowerBuilder 資産に UI テーマ機能を組み込んで検証してみることをお勧めします。
以上、まさよしでした。







